Charon Cart Version 2 Tutorial
This is a comprehensive tutorial outlining the steps neccessary to implement a shopping cart on a site using the excellent Charon Cart Extension. It is suitable for all but the very novice Ultradev user. The only requisite skills are an ability to create filtered recordsets and some familiarity with the Goto Link Page behaviour.
There are well illustrated steps to all the Charon Cart features, a short discussion on database design and a commented version of the server side code included with this extension.
This tutorial has been written with the kind permission of the extension author Jules Roberts. Corrections and suggestions are welcomed.
Storing the Order and the
Cart to a Database
An order consists of two
elements that in a normalised database are stored in separate tables; the order,
who it is, totals etc and the order contents, which products are actually part
of the order. Storing these details is a 2 step process with Charon Cart using
the Store Order and Get Order ID to store the order details and the Save Cart
To Database to store the items of that order.
Store Order and Get OrderID
In order to store the order
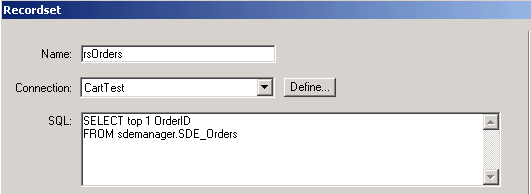
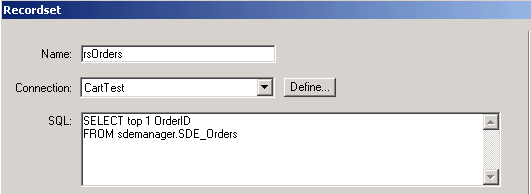
a recordset must first be opened to the order database as shown below. The purpose
of this recordset is merely to let Charon Cart create a new record using the
rsRecordsetName.AddNew command. It does not really matter how you filter the
recordset but it may be best to use the SQL command shown below as it saves
on server resource time. Replace OrderID by any one column of you Order table.

Once the order recordset
has been created you must insert a form that will be responsible for submitting
the order when the user clicks on the submit button. Ensure that you insert
the form outside of the Cart Repeat Region, which we applied in the Display
the Cart Contents section. It is best to simply insert the form tag underneath
the table you have used to display the cart contents. Insert a SUBMIT button
within the form tags ready to submit the form.
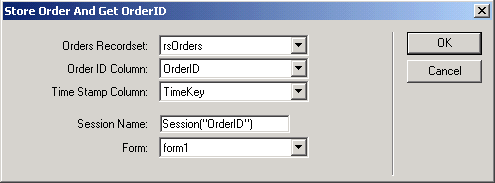
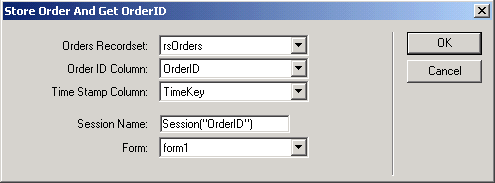
Click on the Charon Cart
> Store Order and Get OrderID behaviour which will bring up the following
dialogue. A warning will appear if you have not inserted a form.

Set the correct order recordset
name that you have just created, the OrderID column that is used to identify
orders and the time stamp column, which if you are using the table samples given
with the extension will be called TimeKey. The session name should be left as
the default shown here. The form drop down lets you define which form will be
used to submit the order, there will likely only be one on this page. Click
on OK to close the dialogue. The purpose of the TimeKey column is to produce
a unique number that can be used to identify the order much like an auto increment
column you might use as the Order ID column normally. The difference is that
as this TimeKey is generated by the page at run-time it is known and stored
in the session variable named in the above dialogue. This means that when the
order items are stored in the order details table they can be associated to
the order that contains them using the TimeKey column. If you would prefer to
use the OrderID to store this number then ensure that it is not an auto increment
identity column and simply select the OrderID column in the Time Stamp Column
drop down in the dialogue above. If only an auto incrementing identity column
were used it would be difficult to retrieve the correct OrderID that had been
generated when the order was saved to the database. Then you would not be sure
that the OrderID that you were attaching to all the items of the same order
actually matched.
If
show hidden elements is on you will notice a small chunk of ASP code has
been inserted within the form tags. Do not delete this. If it is deleted,
remove the Store Order And Get OrderID behaviour and reapply it.
By default this behaviour
only stores the unique order number in the Order table and no details of the
order values etc. If you have further columns in your Orders table then you
must add them manually to the form as hidden fields given the name of the column
to which they are to be added and the value that is to be added. An example
of the code required is given below to store the GrandTotal of the order in
the database table;
<input
type="hidden" name="GrandTotal" value="<%=CCcart_GrandTotal%>">
the ASP code <%= is a
shorthand method of writing Response.write and simply gives this hidden field
that is call GrandTotal the current value that is held in the CCcart_GrandTotal
variable.
Ensure
that the hidden fields you insert match existing columns in the Orders
table or errors will occur.
next
saving the order details to the database....
1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18


Comments
A VERY important tip for use with Dreamweaver MX
I found that storing the Order and the Cart to a Database with Dreamweaver MX requires a slight modify to both the rsOrders and rsOrderDetails Recordsets (pages 13/14 of the tutorial).
In order to work properly, you have to change the LockType from Read Only (this is the default LockType in DreamweaverMX) to Optimistic. To do so, just select your Recordsets in the Server Behaviors Panel one at a time, then go to the Properties bar and change the Lock Type as I said above.
Maybe on Ultradev the default Lock Type is Optimistic (remember that's NOT so on Dreamweaver MX), so Rolf didn't mentioned in his tutorial. If you don't change the Lock Type, you'll get this error:
"ADODB.Recordset (0x800A0CB3)
Current Recordset does not support updating. This may be a limitation of
the provider, or of the selected locktype."
(as you see you find the word "locktype" in the error, and it's quite easy to understand: not so if you are using a non-english version of IIS or PWS, as me)
Oh, Rolf! Please change the Image029.gif on page 14: the selected Recordset is rsOrders and not rsOrderDetails, and that maybe confusing for the new user.
Happy Carting! :-)
About the Tutorial
I think the tutorial is tooo long. it will be better if it will be a little shorter or in other means " to the point" But anyways its good. but boaring too beacuse of too much text i guess.
Thanks anyways for the good things.
Pretty Good Until SSL
This was a pretty good tutorial until you left me hanging out to dry without a way to pass my cart over to my SSL connection. I found a form variable or a querystring works fine for this. In order to implement such a scheme one must create a modified version of the inc_CharonCart.asp, so that the function CookieToCart reads the values in from the form variable or querystring after one establishes the SSL connection. I modified it like so and saved it as ssl_inc_CharonCart.asp:
<%
CONST CC_ProductID = 0
CONST CC_Quantity = 1
CONST CC_Name = 2
CONST CC_Price = 3
CONST CC_UniqueKey = 4
CCcart=CookieToCart("SoftwareCart")
CCcart_SubTotal=0
CCcart_numItems=0
CCcart_Shipping=0
CCcart_Discount=0
CCcart_SalesTax=0
isFound=false
for i="0" to ubound(CCcart,2)
if CCcart(CC_ProductID,i) <> "" then
isFound=true
CCcart_SubTotal=CCcart_SubTotal + (CCcart(CC_Quantity,i)*CCcart(CC_Price,i))
CCcart_numItems=CCcart_numItems + 1
end if
next
function CCcart_LineTotal
CCcart_LineTotal=CCcart(CC_Quantity,i)*CCcart(CC_Price,i)
end function
function CCcart_GrandTotal
CCcart_GrandTotal=CCcart_SubTotal + CCcart_Shipping + CCcart_SalesTax - CCcart_Discount
end function
function CookieToCart(cookiename)
mystring=Request("Cart")
dim myarray(5,50)
productarray=split(mystring,"|")
for j="0" to ubound(productarray)
itemarray=split(productarray(j),"^")
for i="0" to 5
if itemarray(i) <> "" then
myarray(i,j)=itemarray(i)
else
myarray(i,j)=null
end if
next
next
CookieToCart=myarray
end function
%>
Notice the variable "mystring" in function CookieToCart now gets the cookie using a generic request. The other difference is--unless you are allowing Cart Updates on your checkout page--is the the CartToCookie function and the code to initialize the cart array are no longer needed and can be removed for clarity as I have.
RE: A VERY important tip for use with Dreamweaver MX
You must me logged in to write a comment.