Charon Cart Version 2 Tutorial
This is a comprehensive tutorial outlining the steps neccessary to implement a shopping cart on a site using the excellent Charon Cart Extension. It is suitable for all but the very novice Ultradev user. The only requisite skills are an ability to create filtered recordsets and some familiarity with the Goto Link Page behaviour.
There are well illustrated steps to all the Charon Cart features, a short discussion on database design and a commented version of the server side code included with this extension.
This tutorial has been written with the kind permission of the extension author Jules Roberts. Corrections and suggestions are welcomed.
Adding to the Cart From
a Form
When adding to the cart
from a form the process is slightly different, here the selection and processing
pages are combined, but the same components still exist, there is still a recordset
that filters your product database to ONE item and there is still a dialogue
for matching up your product properties to those of the cart.
The first step is to produce
the form that will enable users to select the item they wish to add to their
Cart. Perhaps the easiest way to do this is to use a Dynamic List/ Menu that
is bound to a recordset that contains all the products you wish to offer for
selection. Create a recordset from your product database that contains at least
two columns, a useful name for the product that the user will see and its corresponding
unique identifier that will be passed by the form. As stressed previously without
this unique identifier there is no way for the Charon Cart code to identify
which product is to be added to the Cart. Once you have created the recordset
insert a new form onto your page and add a button to submit the form, a list/menu
for you to bind to the recordset and perhaps a field to enter the required quantity
or colour or any of the other cart columns that you specified right at the beginning
when you first added the Charon Cart server behaviour.
Remember
that if the value for a cart column that you have added does not exist
in the database record for each item you must include an input for its
value on the form or there will be no value available to add to the cart
for that column as it exists nowhere else.
When the form is laid out
as you wish it is time to bind the list/menu form element to the recordset you
have produced so that at run-time the list/menu will contain all the items within
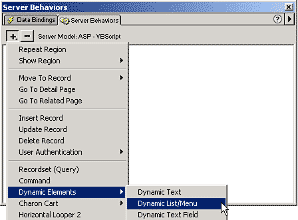
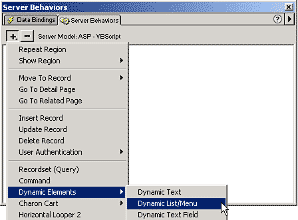
your recordset. To do this simple go to the server behaviours tab and click
the + button then select dynamic elements > Dynamic List/Menu.

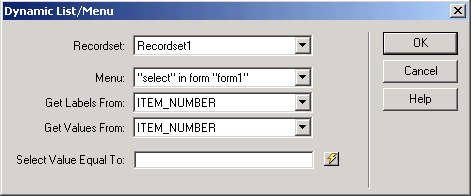
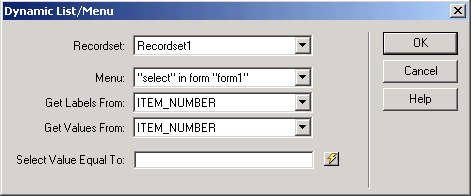
That will open up the dialogue
box shown below where you select the recordset from which to get the details
to populate the list/menu in the Menu box and columns to use as the labels (what
the user sees) and the Values (what the form passes to the Charon Cart script).
On our example form there is only one list/menu and unless you have renamed
it, it will have the default name of select and be located within form1. The
labels are the useful product names mentioned above and the values are the contents
of the unique identifying columns. The Select Value Equal To enables you to
select which item should be initially shown in the list/menu. Enter a value
equal to the menu item's value in the Select Value Equal To box. You can enter
a static value or you can specify a dynamic one by clicking the lightning bolt
icon beside the box and selecting a dynamic value from the list of data sources.
In either case, the value you specify should match one of the menu item values.
If you leave the Select Value Equal To box blank the list/menu will simply show
the first item of the recordset through to the last in the order that the recordset
dictates.

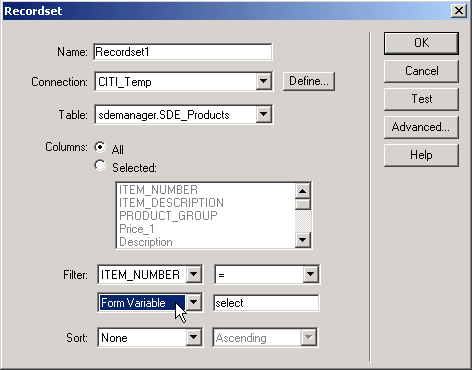
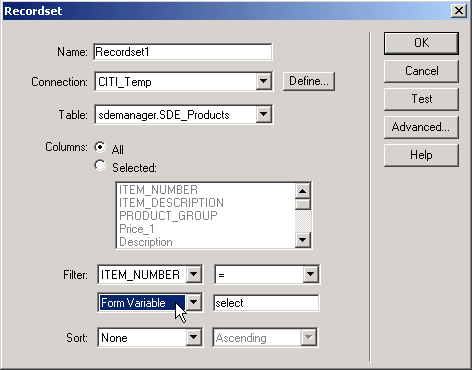
The next step once again
is to create a filtered recordset that only contains one product or item as
below. In this case as we are using a form and not a querystring (link) to pass
on the chosen products unique ID we select Form Variable from the Filter Dropdown
as shown then type in the NAME of the field that will contain the unique identifier.
In our example this will correspond to the NAME of the dynamic list/menu item
we placed in our form; 'select'.

Now we have a recordset
that filters your product database to ONE item using the contents of the form
generated above. When this page is first viewed this recordset will be empty
as the form will not yet have been submitted, but that is correct and nothing
to worry about.
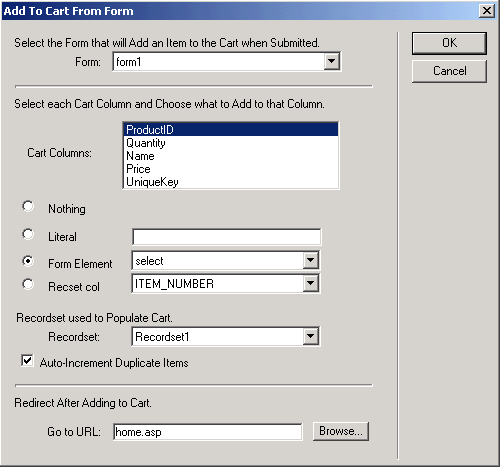
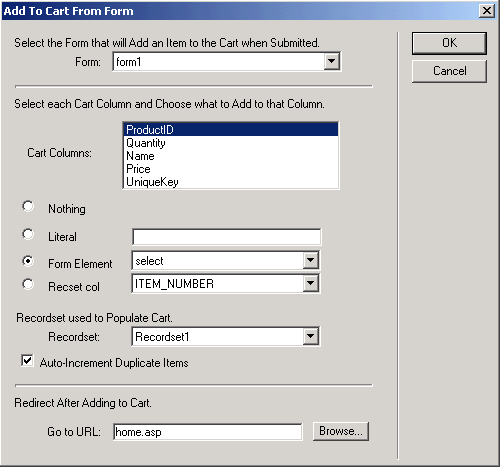
Finally we must include
the Charon Cart server behaviour Add To Cart From Form. Click on Add To Cart
From Form to open up the following dialogue box.

This is similar to the Add
To Form From Link dialogue shown in the previous section but with the addition
of two important elements. Firstly it asks you to select the form that contains
the item selections (in our example there is only one form) and secondly it
asks you to identify the recordset that is to be used to populate the cart if
you request that a record set column be used. Note that on this page, in contrast
to the Add To Cart From Link page, you may well have more than one recordset
created. Ensure that the recordset you select here corresponds to the FILTERED
RECORDSET that contains only ONE item selected by the contents of the submitted
form. The rest of the dialogue is filled in in exactly the same was as for the
Add To Cart From Link dialogue. Click ok to close the dialogue box and upload
the page for testing.
By adding the Add To Cart
From Form behaviour code is placed on your page that enables the cart to trap
the contents of the form as it is submitted back to itself and ass that content
to the cart and then redirect the page onwards. That is the reason that only
one page is required for both the selection and the adding process. The page
is aware of whether the submit button has been pressed or not.
next
viewing the cart....
1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18




Comments
A VERY important tip for use with Dreamweaver MX
I found that storing the Order and the Cart to a Database with Dreamweaver MX requires a slight modify to both the rsOrders and rsOrderDetails Recordsets (pages 13/14 of the tutorial).
In order to work properly, you have to change the LockType from Read Only (this is the default LockType in DreamweaverMX) to Optimistic. To do so, just select your Recordsets in the Server Behaviors Panel one at a time, then go to the Properties bar and change the Lock Type as I said above.
Maybe on Ultradev the default Lock Type is Optimistic (remember that's NOT so on Dreamweaver MX), so Rolf didn't mentioned in his tutorial. If you don't change the Lock Type, you'll get this error:
"ADODB.Recordset (0x800A0CB3)
Current Recordset does not support updating. This may be a limitation of
the provider, or of the selected locktype."
(as you see you find the word "locktype" in the error, and it's quite easy to understand: not so if you are using a non-english version of IIS or PWS, as me)
Oh, Rolf! Please change the Image029.gif on page 14: the selected Recordset is rsOrders and not rsOrderDetails, and that maybe confusing for the new user.
Happy Carting! :-)
About the Tutorial
I think the tutorial is tooo long. it will be better if it will be a little shorter or in other means " to the point" But anyways its good. but boaring too beacuse of too much text i guess.
Thanks anyways for the good things.
Pretty Good Until SSL
This was a pretty good tutorial until you left me hanging out to dry without a way to pass my cart over to my SSL connection. I found a form variable or a querystring works fine for this. In order to implement such a scheme one must create a modified version of the inc_CharonCart.asp, so that the function CookieToCart reads the values in from the form variable or querystring after one establishes the SSL connection. I modified it like so and saved it as ssl_inc_CharonCart.asp:
<%
CONST CC_ProductID = 0
CONST CC_Quantity = 1
CONST CC_Name = 2
CONST CC_Price = 3
CONST CC_UniqueKey = 4
CCcart=CookieToCart("SoftwareCart")
CCcart_SubTotal=0
CCcart_numItems=0
CCcart_Shipping=0
CCcart_Discount=0
CCcart_SalesTax=0
isFound=false
for i="0" to ubound(CCcart,2)
if CCcart(CC_ProductID,i) <> "" then
isFound=true
CCcart_SubTotal=CCcart_SubTotal + (CCcart(CC_Quantity,i)*CCcart(CC_Price,i))
CCcart_numItems=CCcart_numItems + 1
end if
next
function CCcart_LineTotal
CCcart_LineTotal=CCcart(CC_Quantity,i)*CCcart(CC_Price,i)
end function
function CCcart_GrandTotal
CCcart_GrandTotal=CCcart_SubTotal + CCcart_Shipping + CCcart_SalesTax - CCcart_Discount
end function
function CookieToCart(cookiename)
mystring=Request("Cart")
dim myarray(5,50)
productarray=split(mystring,"|")
for j="0" to ubound(productarray)
itemarray=split(productarray(j),"^")
for i="0" to 5
if itemarray(i) <> "" then
myarray(i,j)=itemarray(i)
else
myarray(i,j)=null
end if
next
next
CookieToCart=myarray
end function
%>
Notice the variable "mystring" in function CookieToCart now gets the cookie using a generic request. The other difference is--unless you are allowing Cart Updates on your checkout page--is the the CartToCookie function and the code to initialize the cart array are no longer needed and can be removed for clarity as I have.
RE: A VERY important tip for use with Dreamweaver MX
You must me logged in to write a comment.