This is a comprehensive tutorial outlining the steps neccessary to implement a shopping cart on a site using the excellent Charon Cart Extension. It is suitable for all but the very novice Ultradev user. The only requisite skills are an ability to create filtered recordsets and some familiarity with the Goto Link Page behaviour.
There are well illustrated steps to all the Charon Cart features, a short discussion on database design and a commented version of the server side code included with this extension.
This tutorial has been written with the kind permission of the extension author Jules Roberts. Corrections and suggestions are welcomed.
Add To Cart From Link
This is perhaps the simplest
and quickest way to let users add an item to their cart. It is only really suitable
for adding fixed quantities to the cart (usually one of an item) as there is no
form allowing the required quantity to be input by the user. This is not usually
a problem as most people will only want one of each item and the required quantities
can be altered when the cart is later viewed (see View My Cart).
To add an item from a link
two pieces are required, the selection page and the processing page.
The Item Selection Page
The selection page has a
recordset that contains the products from your product database that you are
currently displaying. This recordset must contain a unique identifier in each
row (see database design section) that will allow ultradev and the cart to distinguish
between products.
Select the text you wish
to use as a link, through which people can add an item to their cart. If you
have many items from the database displayed on the screen using a repeat region,
which is likely, make sure that the text you select is within the repeat region
and will be displayed with each and every item on the page not just once. If
you use some text outside of the repeat region its value will not alter with
each row of the database that is displayed and will remain constant. Then with
the required element highlighted go to Server Behaviours click the + button
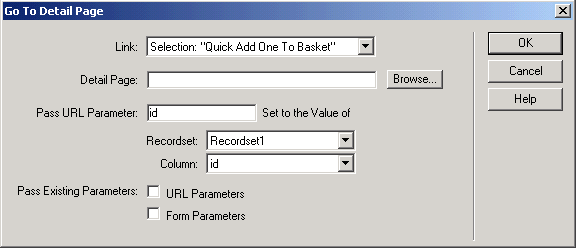
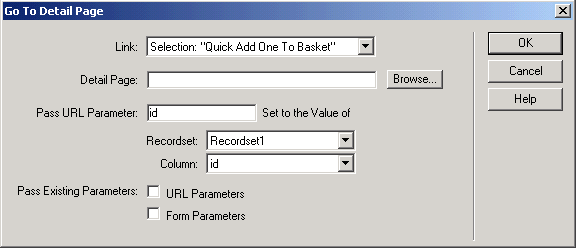
and select Go To Detail Page from the drop down menu and the following window
will appear.

The text you have highlighted
appears in the selection box. The detail page is the processing page that will
actually perform the cart addition based on the information the selection page
passes to it. Enter an obvious filename you will remember as this is the name
you MUST give to your processing page, e.g. LinkAdd.asp. The 'pass URL parameter'
is the NAME of the variable you are going to pass to the processing page (by
default this will change to the name of the recordset column you select which
is no bad thing), it is the first of the name/value pairs that appears at the
end of the url straight after the ? mark. Select the recordset from where the
value for this URL parameter is to be obtained (the recordset that contains
your products that are displayed on the selection page) and the corresponding
column of the recordset rows that contains the actual value that you want to
pass to the processing page. This MUST be the unique identifier previously mentioned
in this tutorial. Ignore the Pass existing parameters check boxes and click
ok.
The text you selected will
become a link and in the properties box the link will look something like this;
LinkAdd.asp?<%=
MM_keepNone & MM_joinChar(MM_keepNone) & "ProductID=" &
Recordset1.Fields.Item("ProductID").Value %>
A scary string but the important
thing to notice is that it will be passing a variable called ProductID with
a value of whatever is in the current row of the ProductID column of Recordset1.
That's it for the selection
page, give it a whirl and you should find that the links on the finished page
running on the web server will look something like this;
LinkAdd.asp?ProductID=??????????
Where the question marks
will be equal to whatever the unique id of the product you have hovered over
is. Don't click the links as of course there is no processing page called LinkAdd.asp
yet.
The Item Processing or
Script Page
The processing page must
contain two elements; the Recordset that filters out a SINGLE product based
on the information passed as part of the link, for example, AddToCart.asp?ProductID=35.
The second is the behaviour to add the requested product details to the cart.
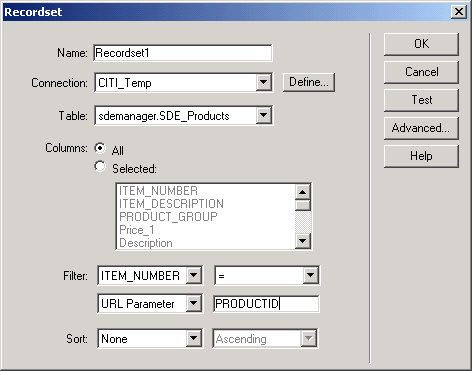
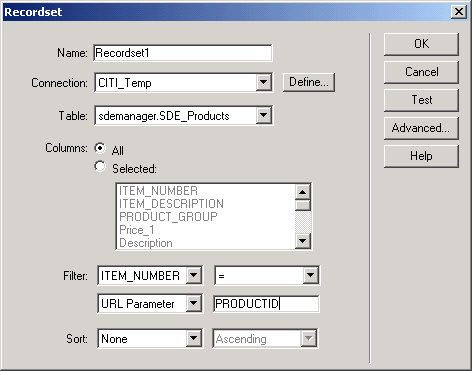
Add a new recordset to the
new page (which is called LinkAdd.asp in this example) and set it up as shown
below using your previously defined connection and selecting the table that
holds all your products. Choose the column in the Filter drop down that corresponds
to the Unique identifier of each product that you wish to use to filter the
recordset to ensure that you only retrieve the product that has been selected
on the selection page. Choose the equals sign in the operator then URL parameter
(for the Add to Cart From Form behaviour here you would use the Form variable)
and type in the name you have previously defined above in the Pass URL Parameter
box of the Go To Detail Page dialogue box. Ignore the Sort By boxes as there
should be only one record.

Click OK to close the recordset
Dialogue box. There is no need to place any items from the record set on the
page to display them as this page is not meant to be viewed, it is only a processing
or script page.
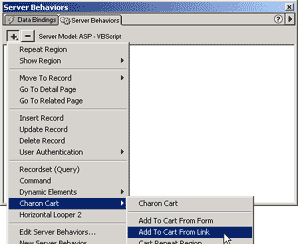
Once the filtered recordset
has been created it is time to add the Add To Cart From Link Charon Cart behaviour.
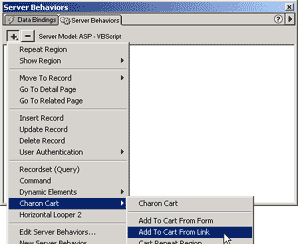
So click on the Server Behaviour tab then the + button and select the Charon
Cart > Add To Cart From Link behaviour as shown.

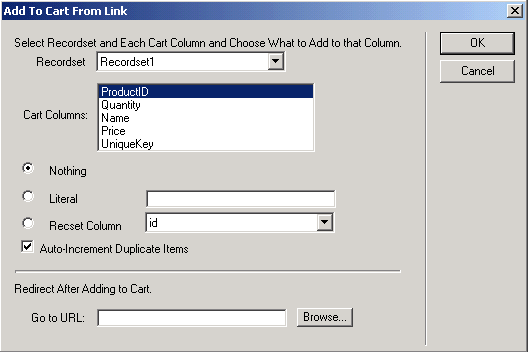
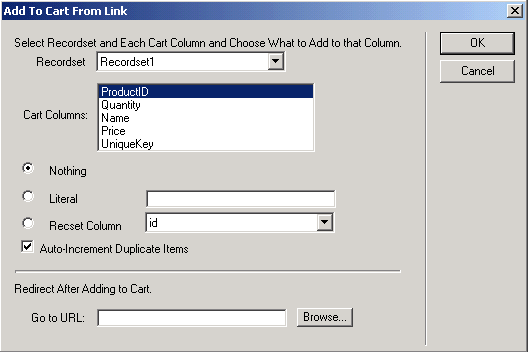
The dialogue box below will
open. This window allows you to tell the cart which attributes of the product
to add to the cart columns previously defined in step 1. You can either include
the value of the recordset column, include a literal string or value that you
type in or to do nothing. Firstly select the filtered recordset that contains
the required product details (this should already be selected as it should be
the only recordset on this page) from the drop down Recordset menu. Then click
on each of the Cart Columns and select whether to add nothing to the cart for
this column, add a literal string or value or use a column from the recordset
which you select from the Recset Column drop down menu. The 'Auto-Increment
Duplicate Items' check box should in nearly all cases remain checked. What this
does is check the current cart contents to see if there are already any items
with the same unique ID already in the basket, if there is then instead of entering
a new duplicated item in the cart it simply increments the quantity value of
the existing item by whatever value you have entered for the Quantity Cart Column.
Finally enter the page name of the page you wish the processing page to redirect
to once it has finished adding the item to the cart. This could be the home
page or the show my cart page for instance.

Click ok to close the dialogue
box and then the scripting page is complete. Be sure to save the page with the
name you have already specified in the Go To Detail Page dialogue in the previous
section.
Users are now able to select
products and add them one at a time to their shopping cart. The next section
illustrates how to achieve this using a form instead of a link.
next
adding products from a form....
1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18




Comments
A VERY important tip for use with Dreamweaver MX
I found that storing the Order and the Cart to a Database with Dreamweaver MX requires a slight modify to both the rsOrders and rsOrderDetails Recordsets (pages 13/14 of the tutorial).
In order to work properly, you have to change the LockType from Read Only (this is the default LockType in DreamweaverMX) to Optimistic. To do so, just select your Recordsets in the Server Behaviors Panel one at a time, then go to the Properties bar and change the Lock Type as I said above.
Maybe on Ultradev the default Lock Type is Optimistic (remember that's NOT so on Dreamweaver MX), so Rolf didn't mentioned in his tutorial. If you don't change the Lock Type, you'll get this error:
"ADODB.Recordset (0x800A0CB3)
Current Recordset does not support updating. This may be a limitation of
the provider, or of the selected locktype."
(as you see you find the word "locktype" in the error, and it's quite easy to understand: not so if you are using a non-english version of IIS or PWS, as me)
Oh, Rolf! Please change the Image029.gif on page 14: the selected Recordset is rsOrders and not rsOrderDetails, and that maybe confusing for the new user.
Happy Carting! :-)
About the Tutorial
I think the tutorial is tooo long. it will be better if it will be a little shorter or in other means " to the point" But anyways its good. but boaring too beacuse of too much text i guess.
Thanks anyways for the good things.
Pretty Good Until SSL
This was a pretty good tutorial until you left me hanging out to dry without a way to pass my cart over to my SSL connection. I found a form variable or a querystring works fine for this. In order to implement such a scheme one must create a modified version of the inc_CharonCart.asp, so that the function CookieToCart reads the values in from the form variable or querystring after one establishes the SSL connection. I modified it like so and saved it as ssl_inc_CharonCart.asp:
<%
CONST CC_ProductID = 0
CONST CC_Quantity = 1
CONST CC_Name = 2
CONST CC_Price = 3
CONST CC_UniqueKey = 4
CCcart=CookieToCart("SoftwareCart")
CCcart_SubTotal=0
CCcart_numItems=0
CCcart_Shipping=0
CCcart_Discount=0
CCcart_SalesTax=0
isFound=false
for i="0" to ubound(CCcart,2)
if CCcart(CC_ProductID,i) <> "" then
isFound=true
CCcart_SubTotal=CCcart_SubTotal + (CCcart(CC_Quantity,i)*CCcart(CC_Price,i))
CCcart_numItems=CCcart_numItems + 1
end if
next
function CCcart_LineTotal
CCcart_LineTotal=CCcart(CC_Quantity,i)*CCcart(CC_Price,i)
end function
function CCcart_GrandTotal
CCcart_GrandTotal=CCcart_SubTotal + CCcart_Shipping + CCcart_SalesTax - CCcart_Discount
end function
function CookieToCart(cookiename)
mystring=Request("Cart")
dim myarray(5,50)
productarray=split(mystring,"|")
for j="0" to ubound(productarray)
itemarray=split(productarray(j),"^")
for i="0" to 5
if itemarray(i) <> "" then
myarray(i,j)=itemarray(i)
else
myarray(i,j)=null
end if
next
next
CookieToCart=myarray
end function
%>
Notice the variable "mystring" in function CookieToCart now gets the cookie using a generic request. The other difference is--unless you are allowing Cart Updates on your checkout page--is the the CartToCookie function and the code to initialize the cart array are no longer needed and can be removed for clarity as I have.
RE: A VERY important tip for use with Dreamweaver MX
You must me logged in to write a comment.