Charon Cart Version 2 Tutorial
This is a comprehensive tutorial outlining the steps neccessary to implement a shopping cart on a site using the excellent Charon Cart Extension. It is suitable for all but the very novice Ultradev user. The only requisite skills are an ability to create filtered recordsets and some familiarity with the Goto Link Page behaviour.
There are well illustrated steps to all the Charon Cart features, a short discussion on database design and a commented version of the server side code included with this extension.
This tutorial has been written with the kind permission of the extension author Jules Roberts. Corrections and suggestions are welcomed.
Update the Cart Contents
To enable a user to update
the cart contents there must exist a form and a submit button to submit the
changes and a form field into which the user can enter the changes. The form
tags must enclose the entire table that is used to display the cart so you must
either insert your form before you start to build your cart display table or
manually place the form tags in the correct location in the code view window
i.e. before and after the /TABLE tags. Note the FORM tags must not be placed
within the repeat region or the update will fail.
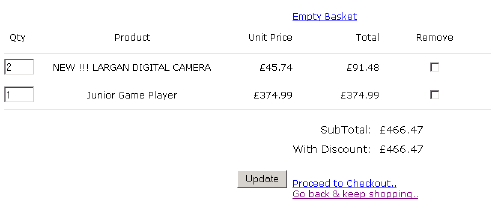
The update cart feature
of CharonCart has the functionality to alter the quantity of an item or to remove
it completely form the cart. So you must include a field that displays the current
quantity that is user editable and a checkbox where the user can indicate the
products they wish to remove for every item as shown below in a rendered page.

This means that the quantity
and remove box must be placed within the defined Cart Repeat region or they
will not be linked to or appear with each separate item. You of course wish
the existing quantity to appear in the text field you have just placed so set
its initial value to
<%=CCcart(CC_Quantity,i)%>
(the equals sign is a shorthand way of writing Response.write).
When the form elements are
in place click on the Charon Cart > Update Cart behaviour to open the following
dialogue box.

Use the form drop down to
select the form that contains the necessary elements (in most cases there will
be only one form available) and then select the text field that displays the
required quantity and the checkbox that if checked will remove the item entirely
from the cart. Click OK to close the dialogue.
If you have 'Show Hidden
Elements' selected you will notice that Charon Cart inserts a hidden field at
the bottom of the form, it is that this hidden field is NOT DELETED or the update
will fail. If you do delete this field by accident simply remove the Update
Cart behaviour from the behaviour window by selecting it and then clicking on
the - button, then reapply the Update Cart behaviour as just described.
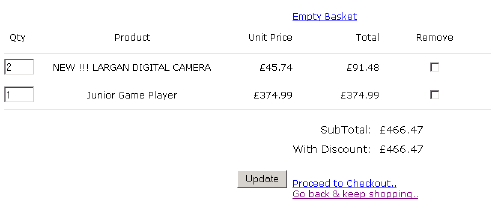
When the Update or Submit
button is pressed the cart is updated and the page is refreshed showing the
new cart contents.
Kill or Empty the Cart
To enable the user to empty
or kill the cart contents simply highlight some text that will act as a link
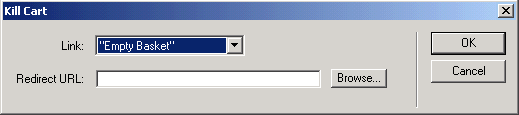
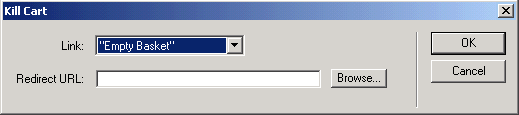
and click on the Charon Cart server behaviour to bring up the following dialogue.

The link box shows the text
you have selected to act as the link to kill the cart and the Redirect URL box
allows you to enter or browse for a page to redirect to once the cart is empty,
say the homepage.
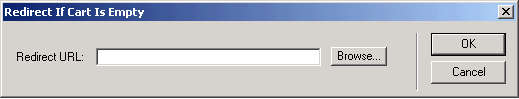
Redirect if the Cart is
Empty
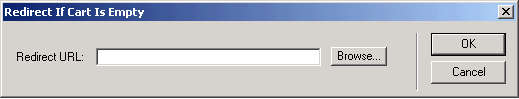
If you wish to redirect
the user if the cart is empty, perhaps to a page that informs them they have
no items in the cart yet simply add the Charon Cart > Redirect If Cart Is
Empty server behaviour. This opens a simple dialogue that requires just the
name of the page that the user is to be directed to.

So far discounts, shipping
and tax have not been added as the order may not be complete. Although you can
add these amounts at anytime for this tutorial they are added in the next section
the checkout
next
the checkout....
1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18




Comments
A VERY important tip for use with Dreamweaver MX
I found that storing the Order and the Cart to a Database with Dreamweaver MX requires a slight modify to both the rsOrders and rsOrderDetails Recordsets (pages 13/14 of the tutorial).
In order to work properly, you have to change the LockType from Read Only (this is the default LockType in DreamweaverMX) to Optimistic. To do so, just select your Recordsets in the Server Behaviors Panel one at a time, then go to the Properties bar and change the Lock Type as I said above.
Maybe on Ultradev the default Lock Type is Optimistic (remember that's NOT so on Dreamweaver MX), so Rolf didn't mentioned in his tutorial. If you don't change the Lock Type, you'll get this error:
"ADODB.Recordset (0x800A0CB3)
Current Recordset does not support updating. This may be a limitation of
the provider, or of the selected locktype."
(as you see you find the word "locktype" in the error, and it's quite easy to understand: not so if you are using a non-english version of IIS or PWS, as me)
Oh, Rolf! Please change the Image029.gif on page 14: the selected Recordset is rsOrders and not rsOrderDetails, and that maybe confusing for the new user.
Happy Carting! :-)
About the Tutorial
I think the tutorial is tooo long. it will be better if it will be a little shorter or in other means " to the point" But anyways its good. but boaring too beacuse of too much text i guess.
Thanks anyways for the good things.
Pretty Good Until SSL
This was a pretty good tutorial until you left me hanging out to dry without a way to pass my cart over to my SSL connection. I found a form variable or a querystring works fine for this. In order to implement such a scheme one must create a modified version of the inc_CharonCart.asp, so that the function CookieToCart reads the values in from the form variable or querystring after one establishes the SSL connection. I modified it like so and saved it as ssl_inc_CharonCart.asp:
<%
CONST CC_ProductID = 0
CONST CC_Quantity = 1
CONST CC_Name = 2
CONST CC_Price = 3
CONST CC_UniqueKey = 4
CCcart=CookieToCart("SoftwareCart")
CCcart_SubTotal=0
CCcart_numItems=0
CCcart_Shipping=0
CCcart_Discount=0
CCcart_SalesTax=0
isFound=false
for i="0" to ubound(CCcart,2)
if CCcart(CC_ProductID,i) <> "" then
isFound=true
CCcart_SubTotal=CCcart_SubTotal + (CCcart(CC_Quantity,i)*CCcart(CC_Price,i))
CCcart_numItems=CCcart_numItems + 1
end if
next
function CCcart_LineTotal
CCcart_LineTotal=CCcart(CC_Quantity,i)*CCcart(CC_Price,i)
end function
function CCcart_GrandTotal
CCcart_GrandTotal=CCcart_SubTotal + CCcart_Shipping + CCcart_SalesTax - CCcart_Discount
end function
function CookieToCart(cookiename)
mystring=Request("Cart")
dim myarray(5,50)
productarray=split(mystring,"|")
for j="0" to ubound(productarray)
itemarray=split(productarray(j),"^")
for i="0" to 5
if itemarray(i) <> "" then
myarray(i,j)=itemarray(i)
else
myarray(i,j)=null
end if
next
next
CookieToCart=myarray
end function
%>
Notice the variable "mystring" in function CookieToCart now gets the cookie using a generic request. The other difference is--unless you are allowing Cart Updates on your checkout page--is the the CartToCookie function and the code to initialize the cart array are no longer needed and can be removed for clarity as I have.
RE: A VERY important tip for use with Dreamweaver MX
You must me logged in to write a comment.