This article is everything you need in order to learn how to work with HTML5 File Upload extension. It features basic as well as advanced tutorials. We covered everything from uploading single and multiple files, showing a loader while uploading, how to store the uploaded file names into a database and more. The tutorials are also available in video format.
If you experience any troubles with the HTML5 File Upload, please contact our Live Support or post in the support forums.
Prev Index Next
Advanced: Use HTML5 File Upload with Update Record Server Action
In this tutorial we will show you how to use HTML5 File Upload with
Update Record Server Action. In order to do that you'll also need HTML5 Data Bindings, DMXzone
Database Updater PHP/ASP and DMXzone
Database Connector PHP/ASP extensions.
*You can also check out the video.

How to do it
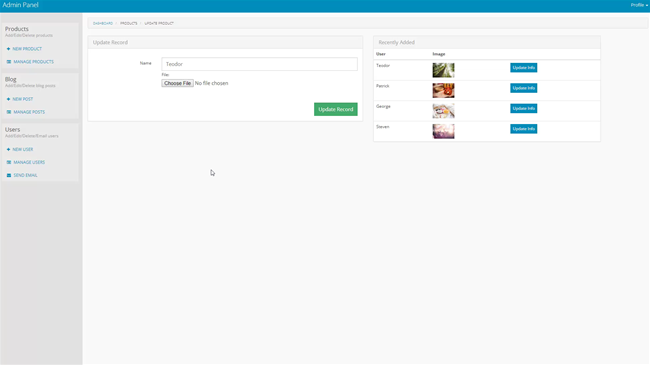
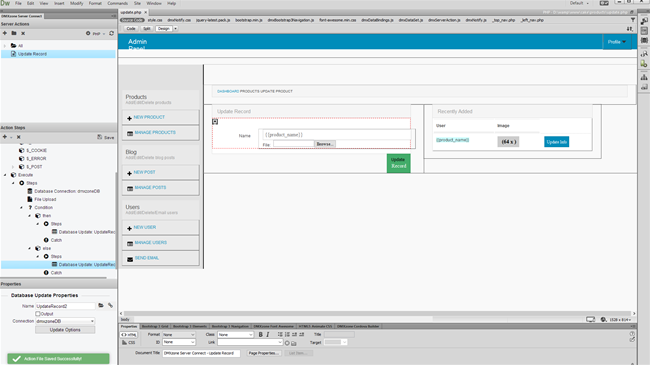
1.We've already created an update record server action and a simple
form that submits text through a text input. You can see how to do this in our
video tutorial called: Update
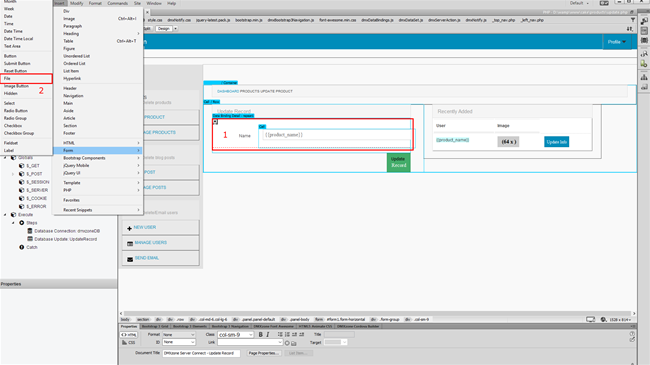
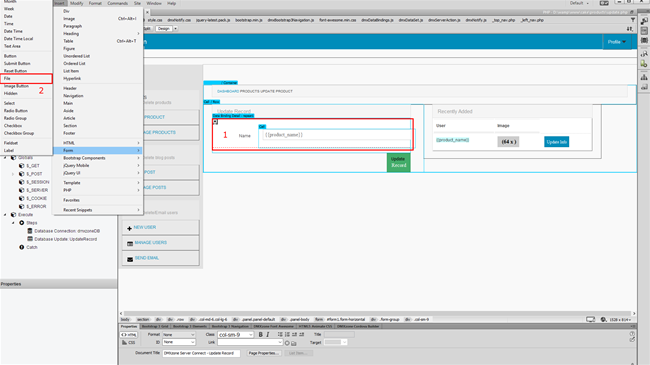
your database records. Now we want to add a file field in our form, in
order to be able to update also the files on our server and their names in our
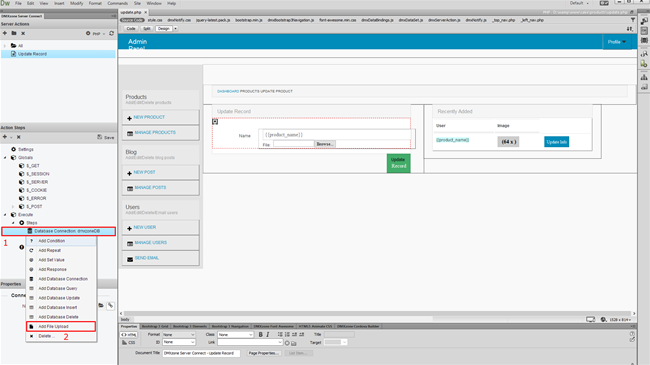
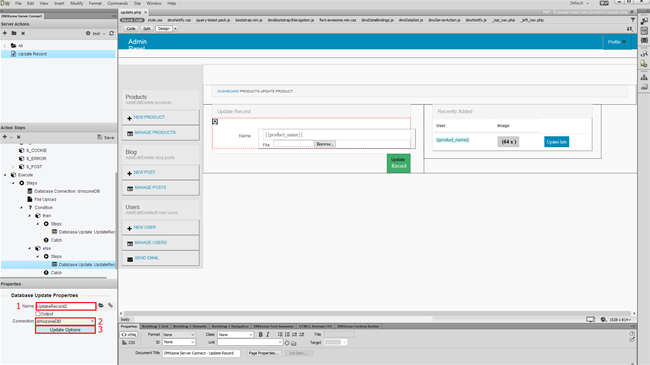
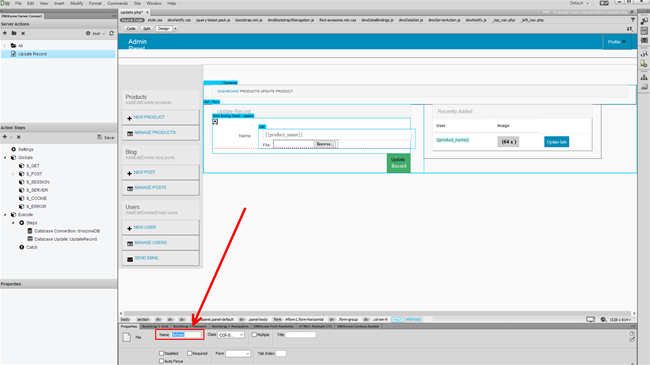
database. Click inside the form (1) on the page and add a file field
(2).

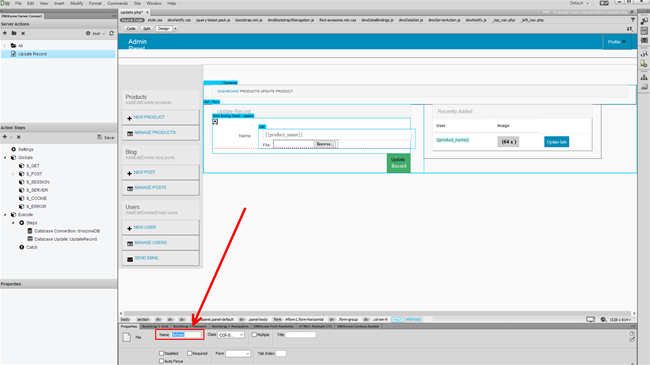
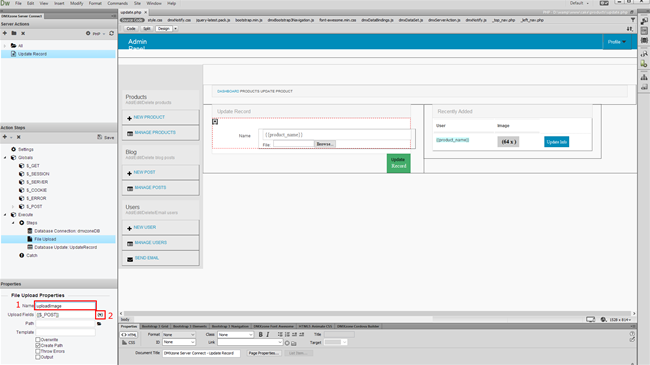
2.Let's change the default file field name to userImage.

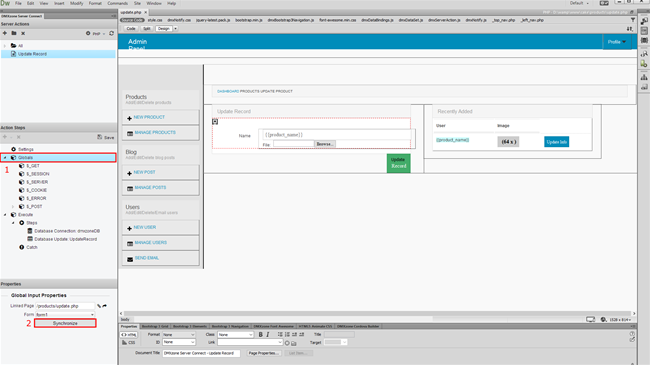
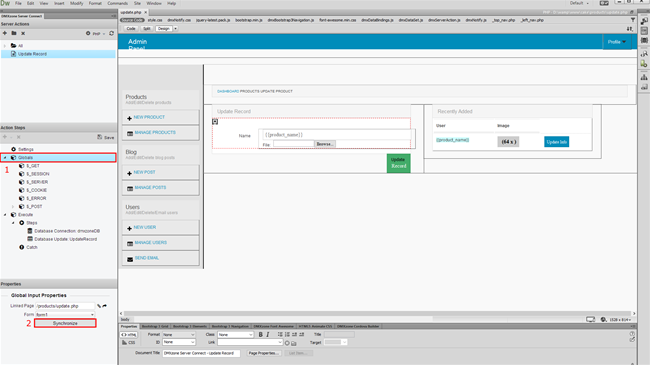
3.Save your page, select globals (1) and then click the synchronize
button (2).

4.Now, the new file field is also inside the global variables list.
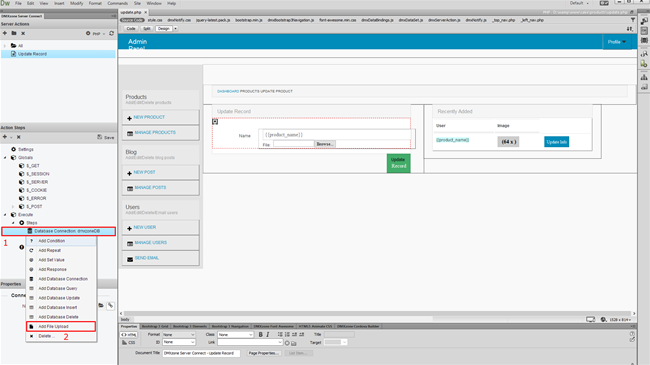
Right click the database connection step (1) and add file upload (2).

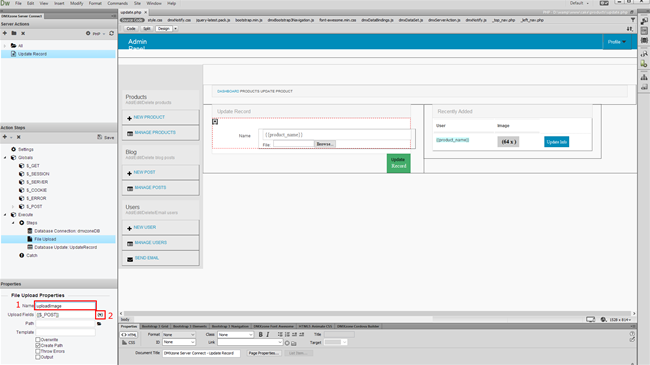
5.Add a name for it (1) and select your file
upload field (2).

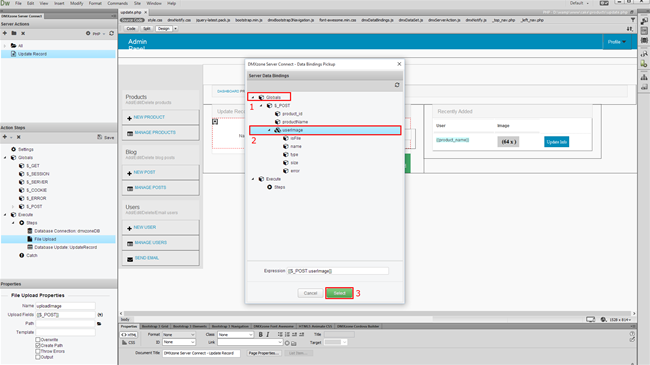
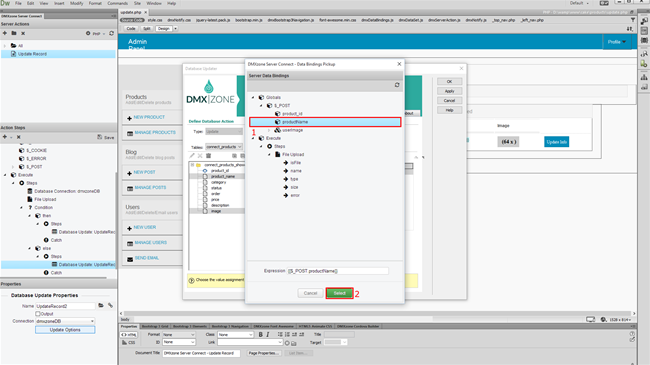
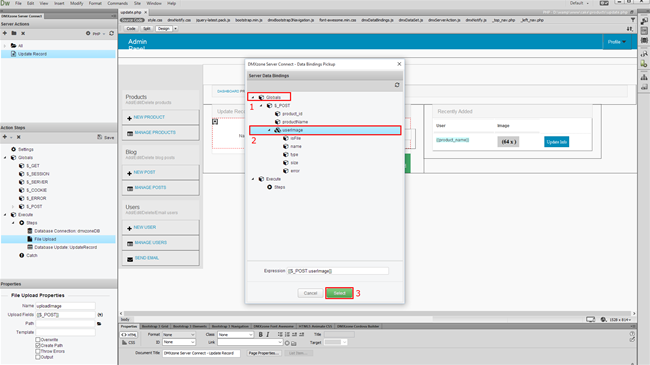
6.Expand the global variables (1) and select the file field (2). When you're done, click the select button (3).

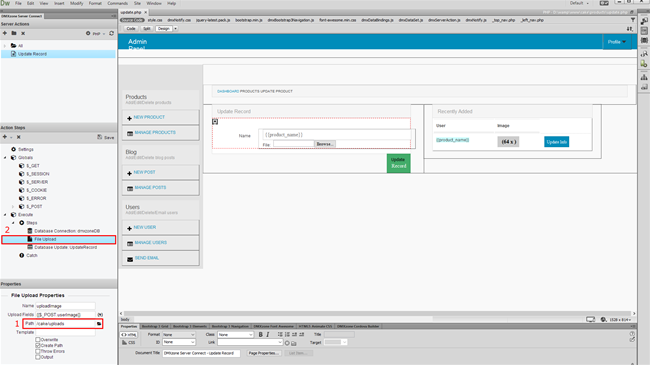
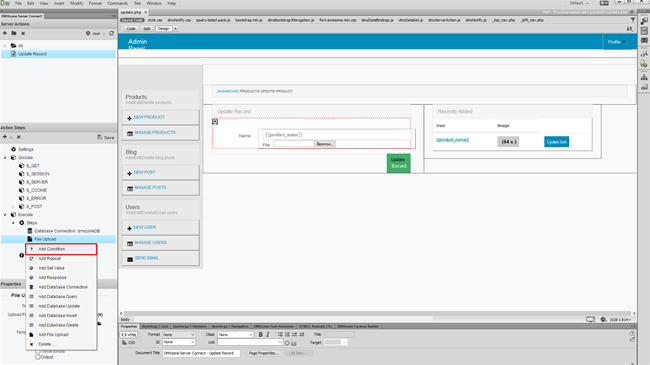
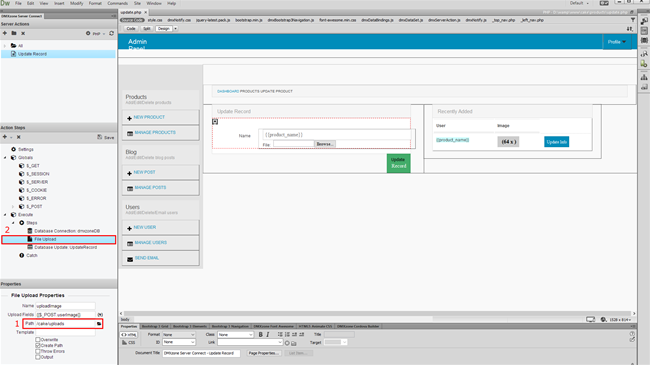
7.Set your upload path (1) and right click the file
upload action step (2).

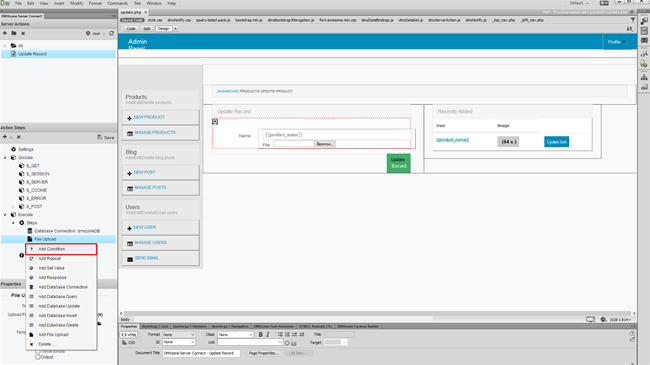
8.Add a condition. We need to add a condition that checks if
the file field is empty, when we are updating the record. If it is empty - we
do not want to insert empty value for the file name in the database but we just
want to keep the existing one.

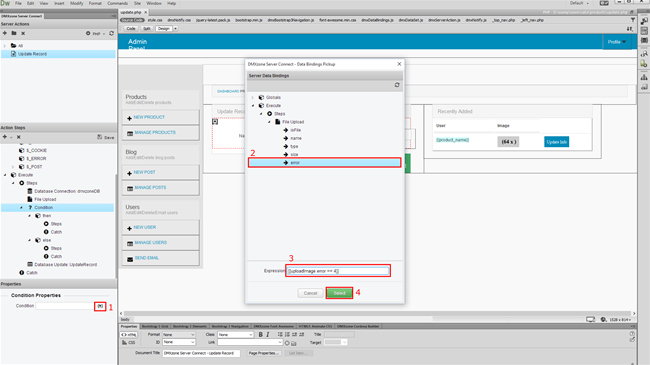
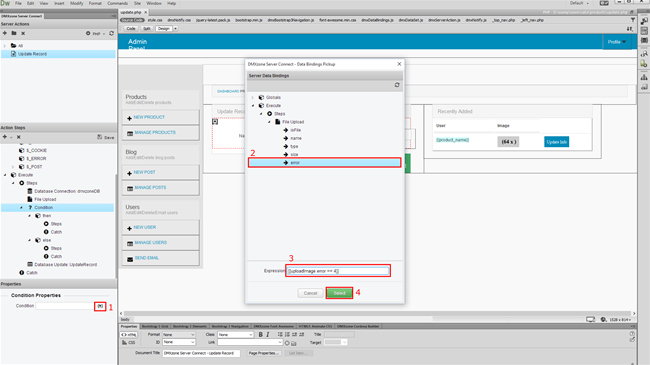
9.Click the server data bindings picker (1), in order to
setup the condition. Select the error binding (2), located under
the file upload step. With this expression we can check if the file
field is empty when submitting the form. We just need to look if there is an
error with number 4 returned. So we just add equals 4 in the expression field (3). If the server returns an error and if it equals 4, then the file
field was submitted empty. When you're done, click the select button (4).

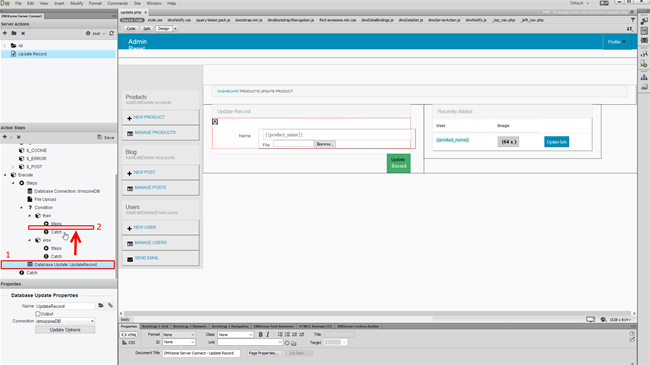
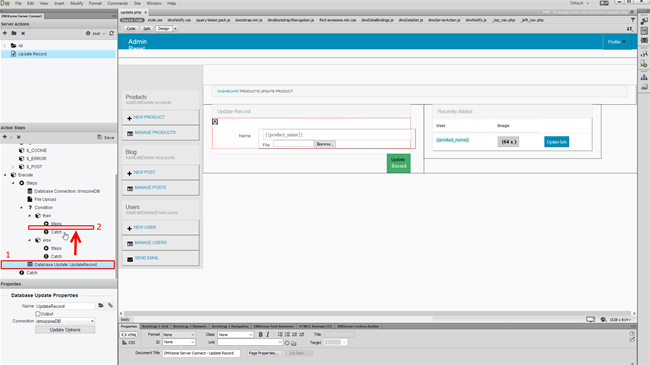
10.If this condition is true or if the file field was submitted
empty we do not want to send its value to the database. So then we just need to
run the standard update record step. This is the step that we've created previously,
and it only inserts the text fields values into the database. Grab this step
(1) and drag it in the steps list, under the then statement (2).

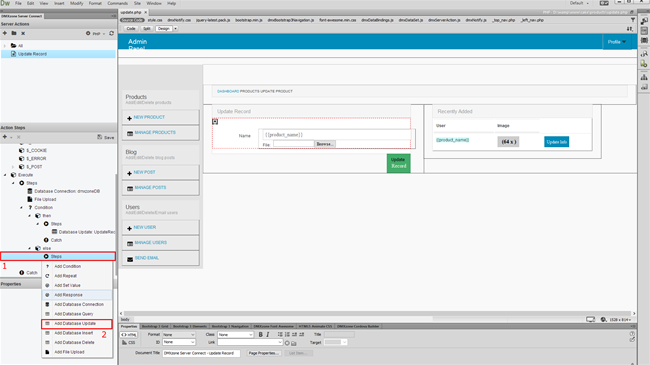
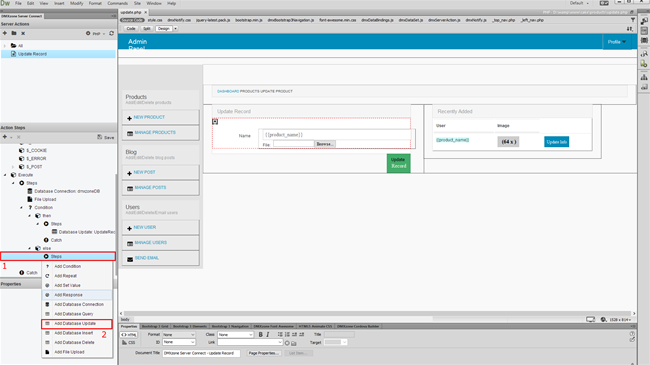
11.Now, right click the steps (1) under the else statement
and add a database update (2).

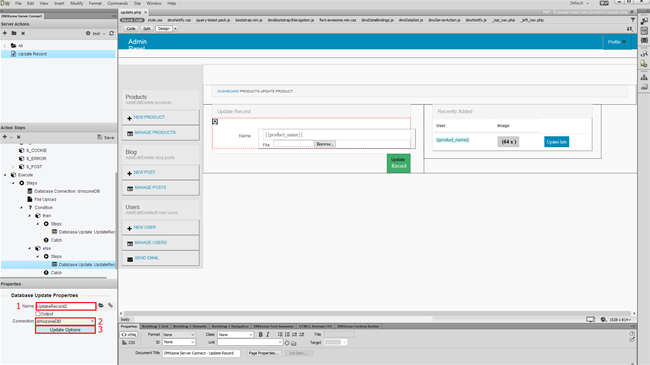
2.This update record step will be run, when there is a file in the
file field. So we will update the file name into the database. Add a name for it (1) and choose your connection from the dropdown (2).
Finally, setup the update record options (3).

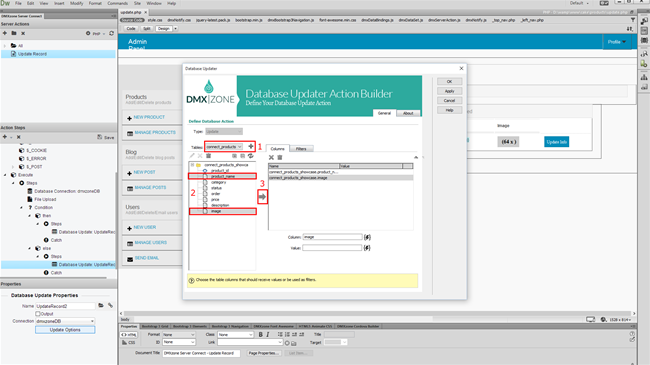
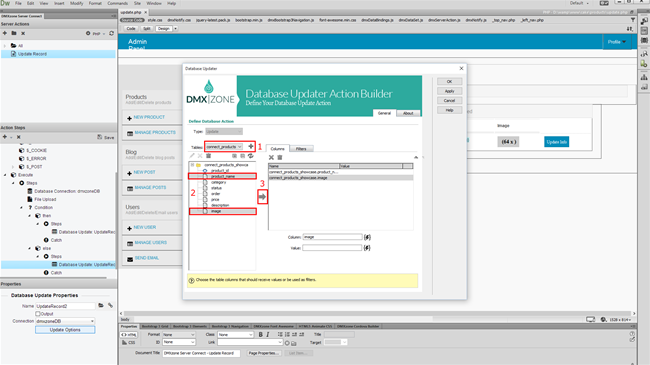
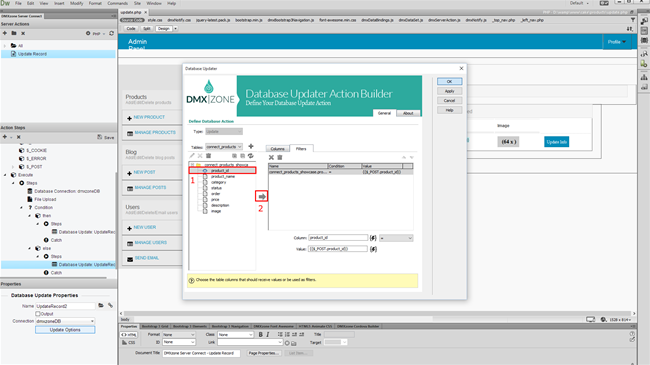
13.Select your database table (1), the columns (2) that you want to update and add (3) them to the columns list.

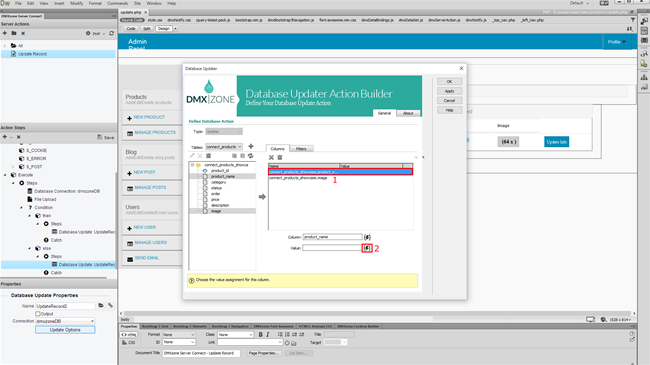
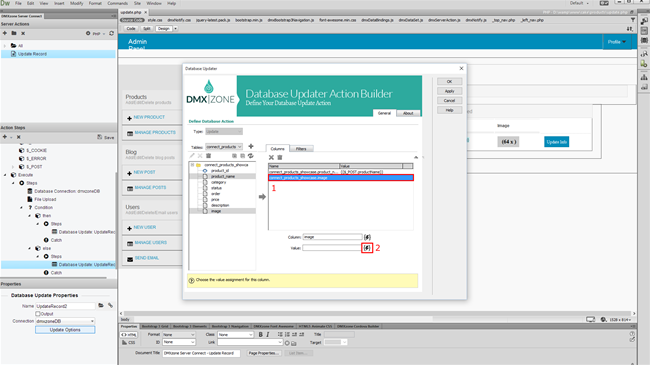
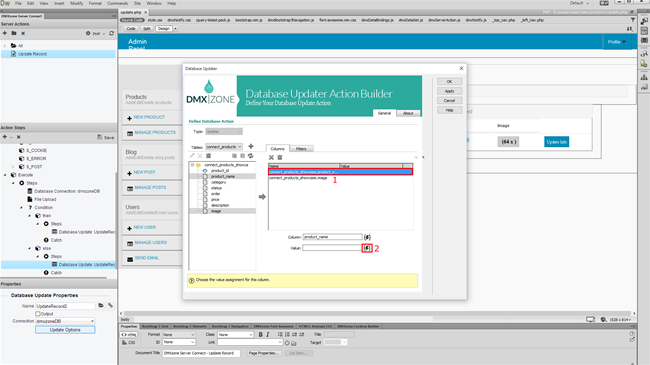
14.Select the column, where the text field content will be
saved (1) and set its value (2).

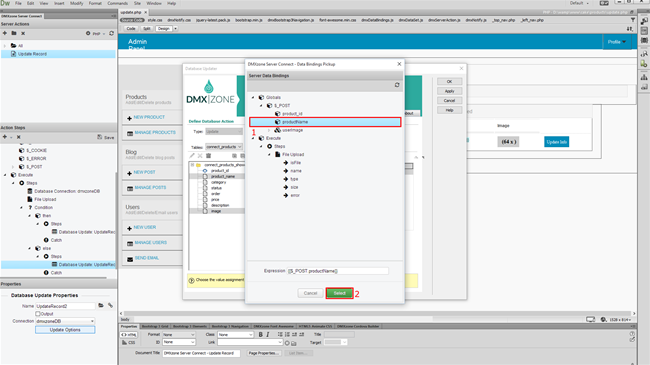
15.Select your text field, under the post variables list (1) and click the select button (2).

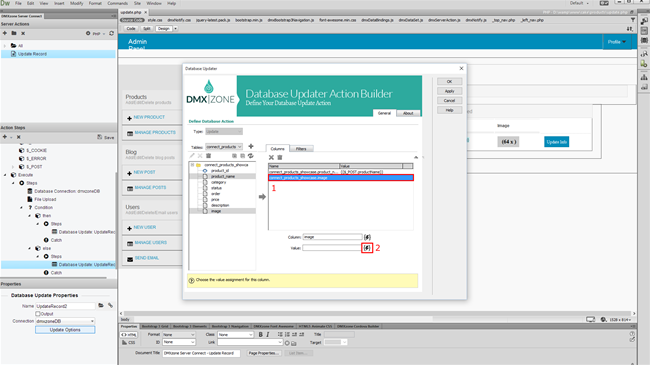
16.Now click the database table column (1) that stores
the uploaded files names and set value to it (2).

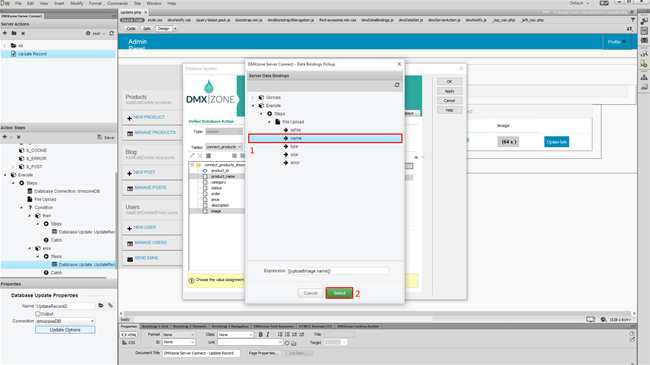
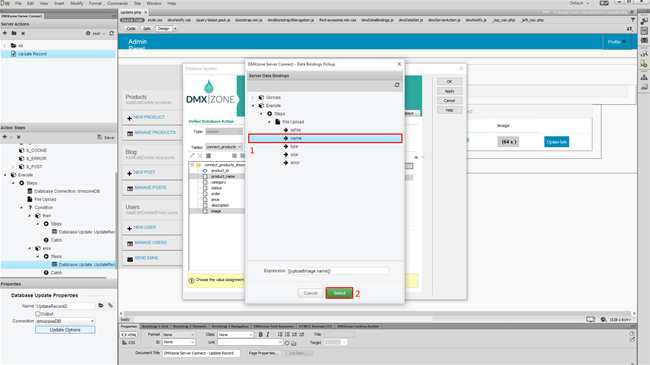
17.Select the name binding, under file upload (1) and click
the select button (2).

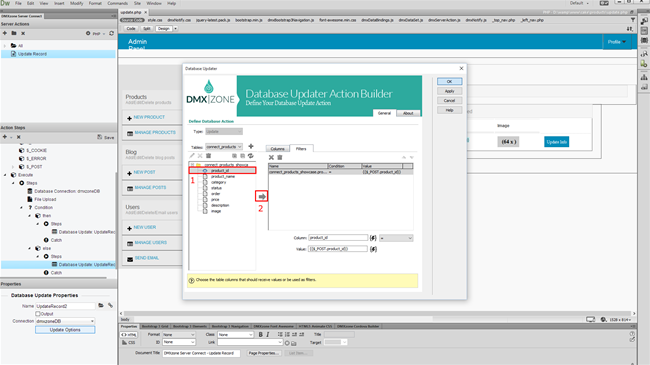
18.In the filters tab (1), add the ID column (2) and
assign the form hidden field value to it - as explained in the update
record tutorial. Click the OK button when you're done.

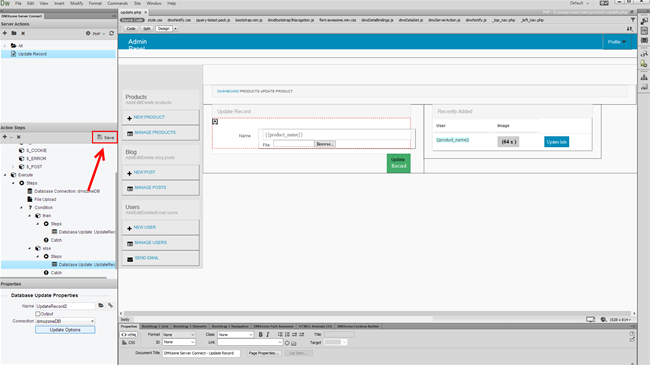
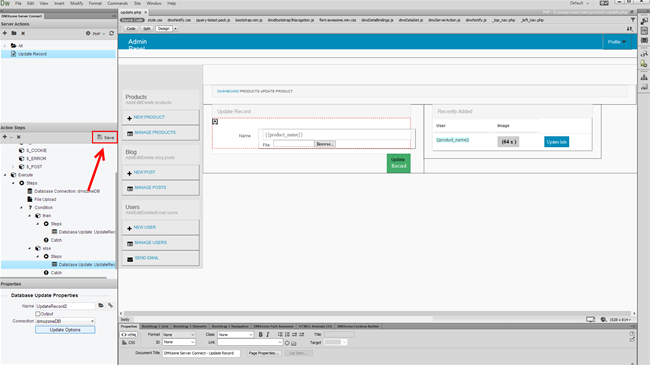
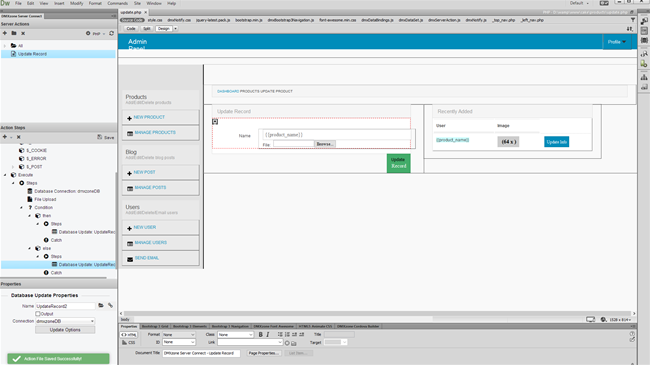
19.Don't forget to save your server action steps.

20.Our server action executor does not need any changes, so let's
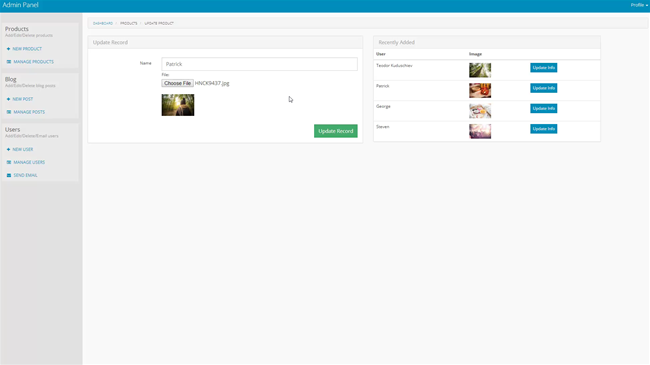
just preview the results.

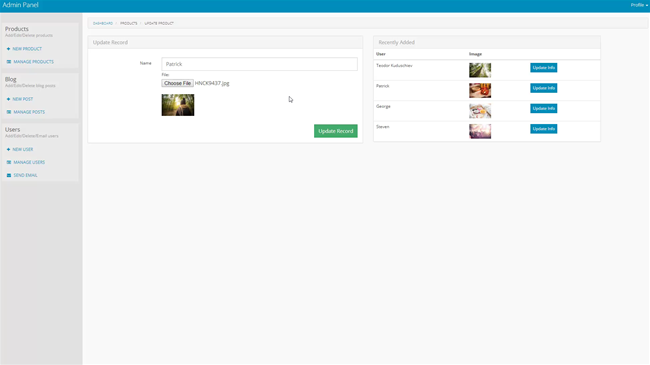
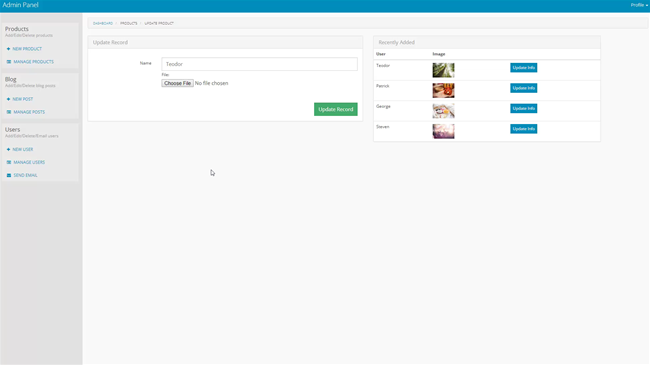
21.Select a record to update. If you do not select an image, then
only the text field value will be updated. Then, select another record to
update. Select a new image and enter something in the text field. You see that
both get updated, when you hit the update record button.

Prev Index Next






















 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.