HTML5 File Upload Manual
Learn how to work with HTML5 File Upload
This article is everything you need in order to learn how to work with HTML5 File Upload extension. It features basic as well as advanced tutorials. We covered everything from uploading single and multiple files, showing a loader while uploading, how to store the uploaded file names into a database and more. The tutorials are also available in video format.
If you experience any troubles with the HTML5 File Upload, please contact our Live Support or post in the support forums.
Prev Index Next
Advanced: Show a Loader during the Upload
In this tutorial we will show you how to display a loader or
a message, during the file upload, using HTML5 File Upload.
*You can also check out the video.

How to do it
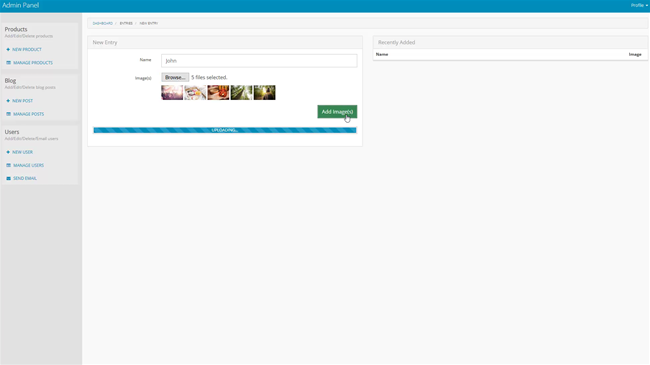
- We created a file upload page. We also created a file upload
server action and server action executor, using DMXzone Server Connect. We
also added a div container with animated background, which contains an
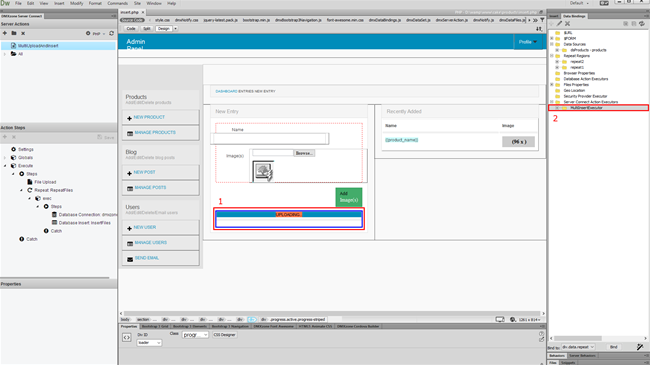
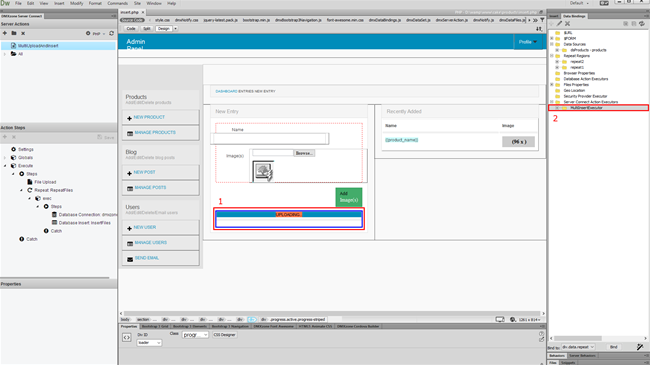
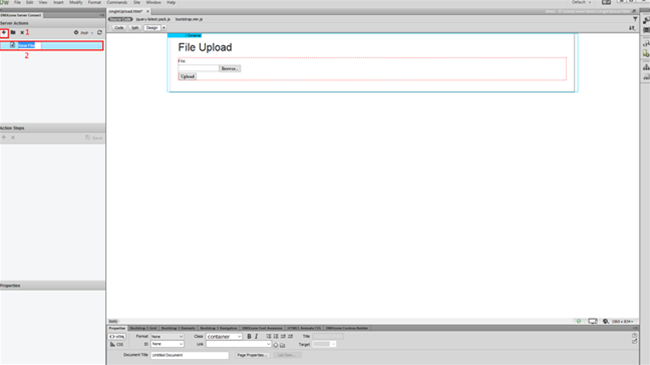
uploading message. We want to show this div only during the file upload. Select
the container (1) that you want to show, during the upload. And expand
the server action executor (2) in the HTML5 Data Bindings tree.

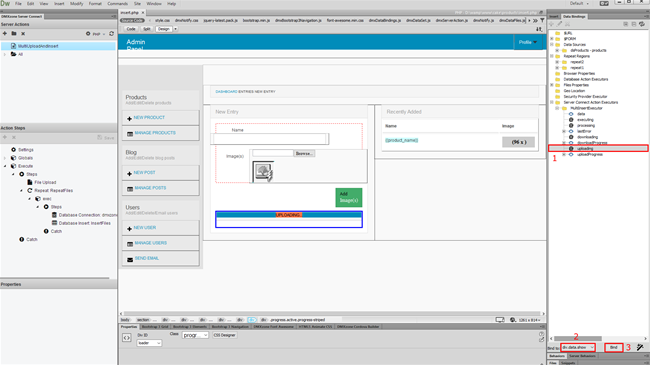
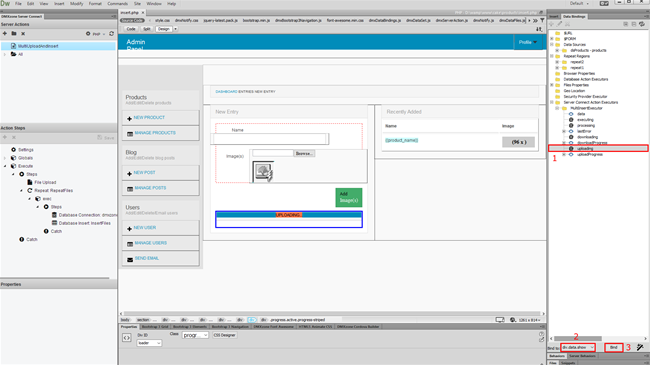
- Select the uploading binding (1), select div.data.show
(2) and click the bind button (3).

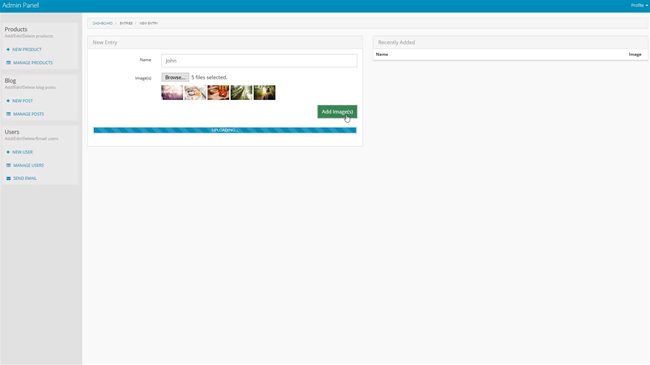
- And you are done. Let's preview the results!

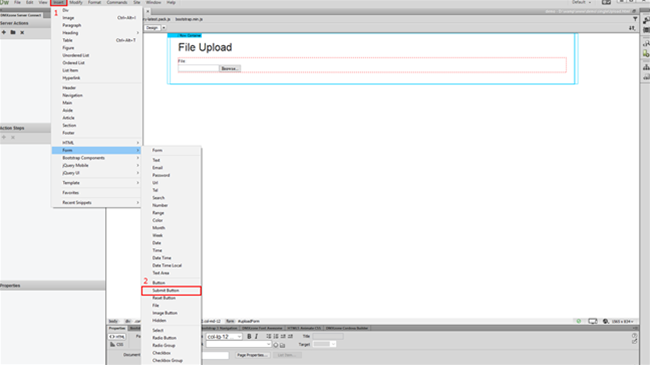
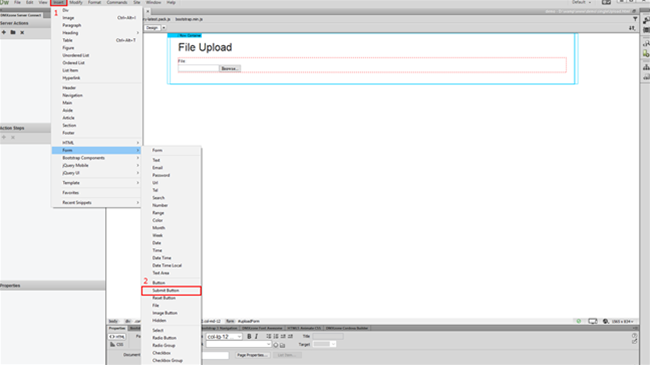
- Now, as we have our file field inserted, we need to add
the submit button. From the insert menu (1) add a submit button
(2).

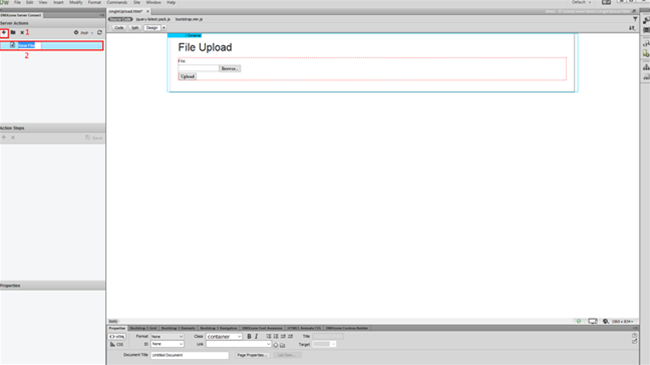
- As we've already set up our form properly, let's add the
file upload functionality to it. First, create a new server action (1) inside the DMXzone Server
Connect panel and add a name for it (2).

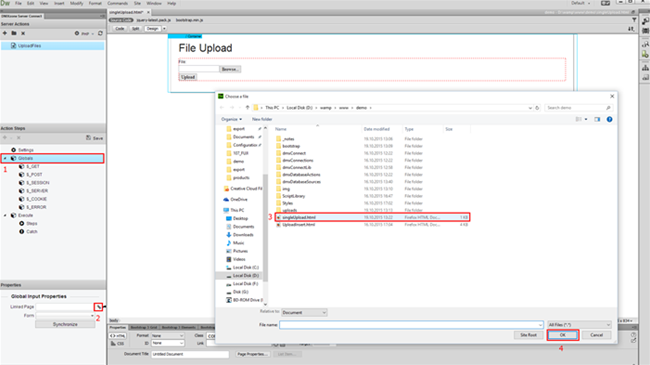
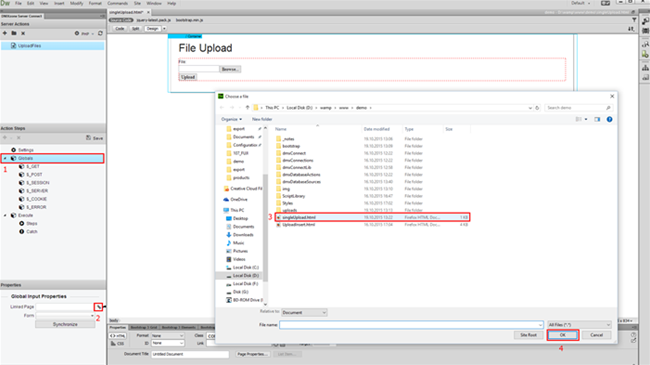
- Then expand globals (1) and sync your page form
fields. Browse to your page (2), select it (3) and click
the OK button (4).

Prev Index Next
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>







 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.