This article is everything you need in order to learn how to work with HTML5 File Upload extension. It features basic as well as advanced tutorials. We covered everything from uploading single and multiple files, showing a loader while uploading, how to store the uploaded file names into a database and more. The tutorials are also available in video format.
If you experience any troubles with the HTML5 File Upload, please contact our Live Support or post in the support forums.
Prev Index Next
Advanced: Upload Multiple Files and Store their Names into a Database
In this tutorial we will show you how to upload multiple
files and store their names into a database using HTML5 File Upload.
In order to do that you'll also need HTML5 Data Bindings, DMXzone
Database Updater PHP/ASP and DMXzone
Database Connector PHP/ASP extensions.
*You can also check out the video.

How to do it
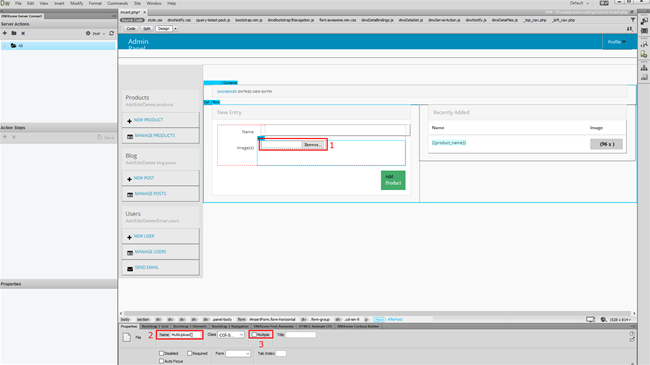
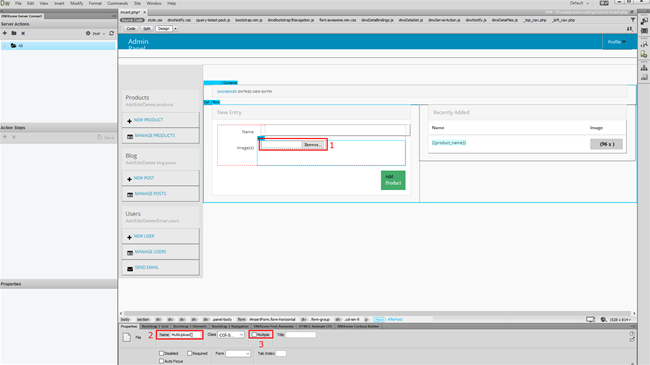
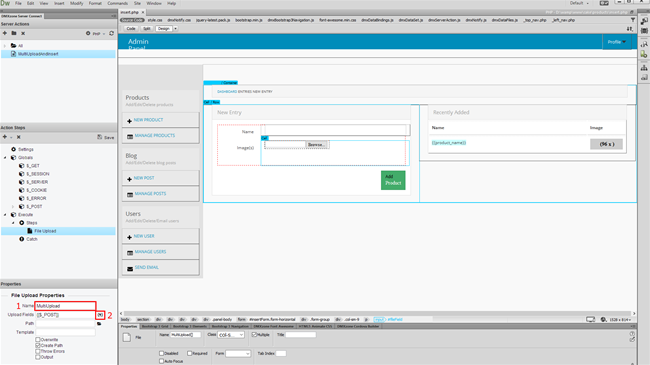
1.First, we need to multi upload. Select your file field (1) and change its default name (2).
The new name must end with two square brackets. Also, enable the multiple
checkbox (3).

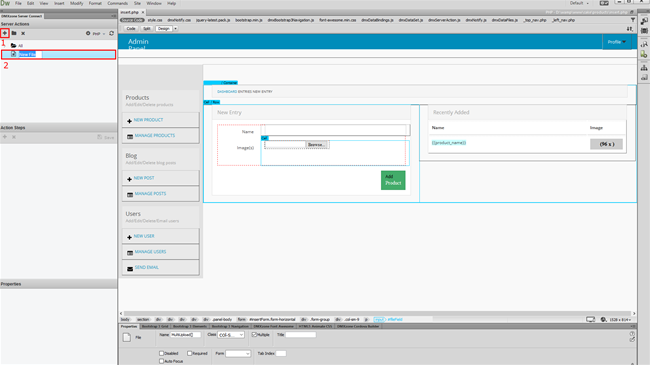
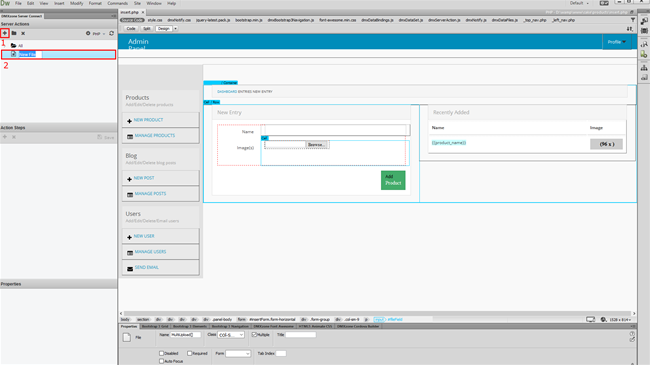
2.Create a new server action (1) and add a name for
it (2).

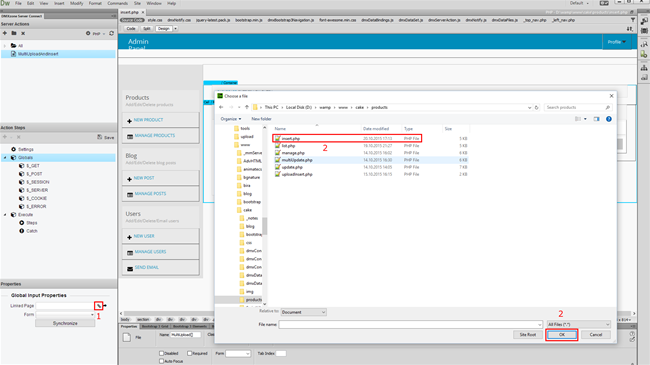
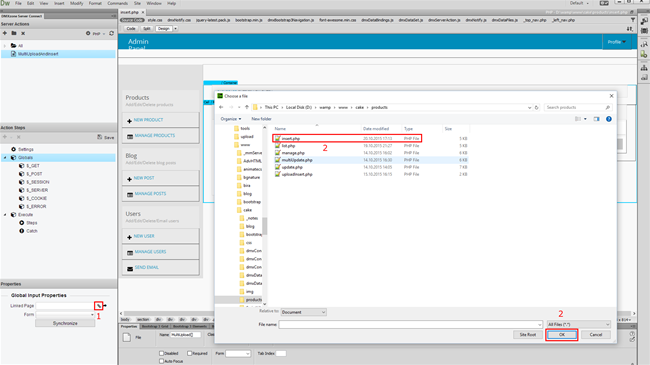
3.Then link your upload page (2) with the global variables (1).

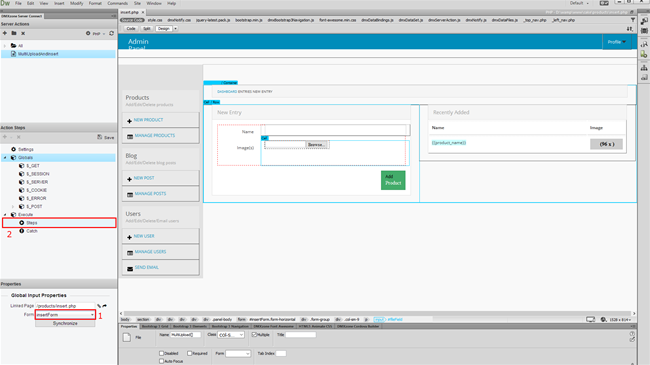
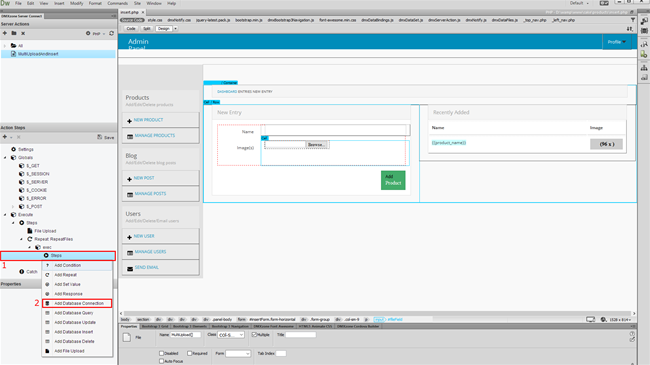
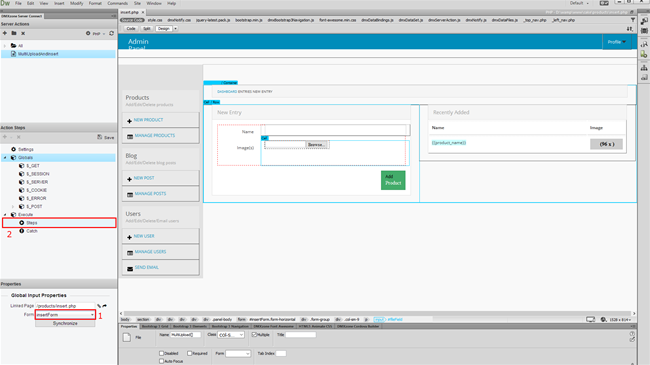
4.Now, select your form from the dropdown (1) and
right click steps (2).

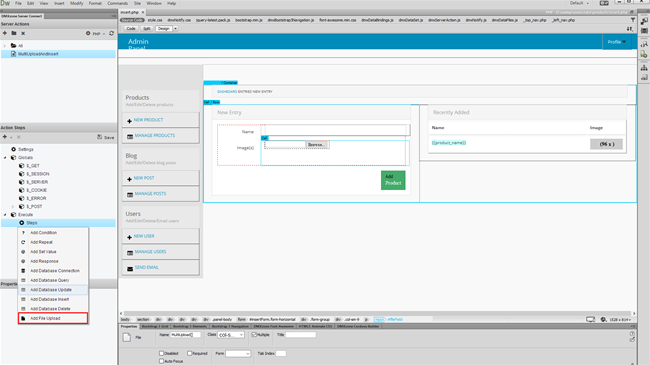
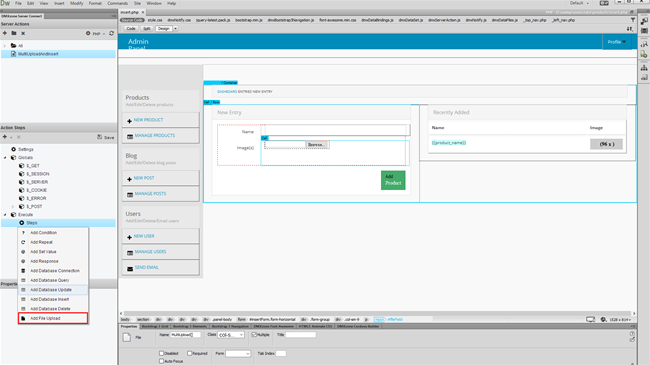
5.And add file upload.

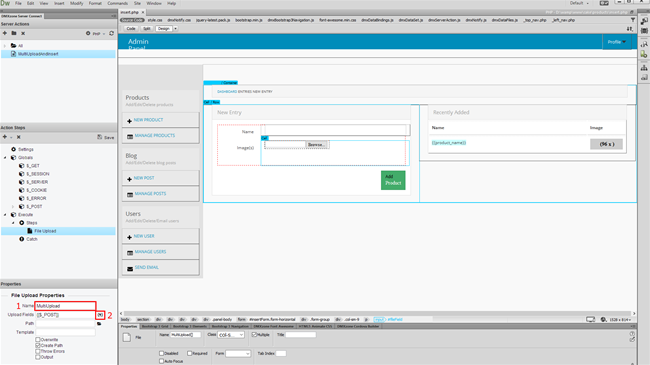
6.Add a name for the upload (1) and click the server data bindings icon, in order to select
your upload field(2).

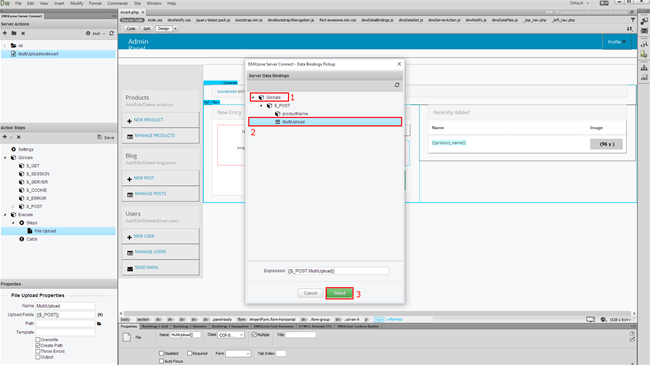
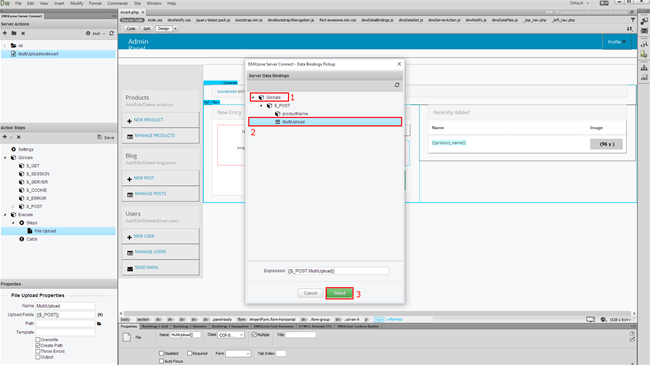
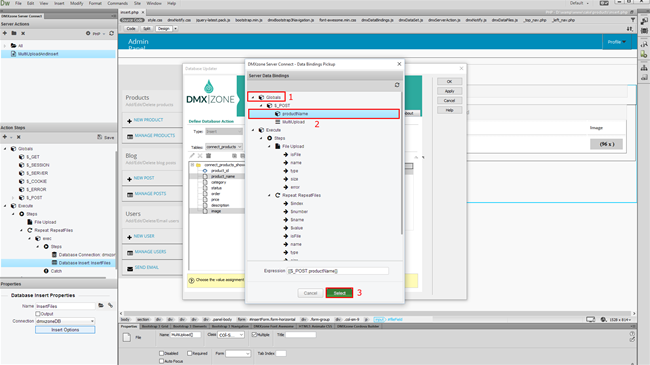
7.Expand the global variables (1) and select your upload
field, under post variables (2). Note that the upload field appears
as an array, because of the square brackets that we used in its name. When you're
done click the select button (3).

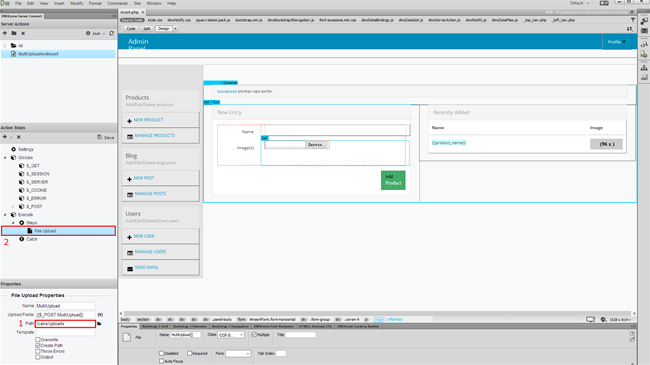
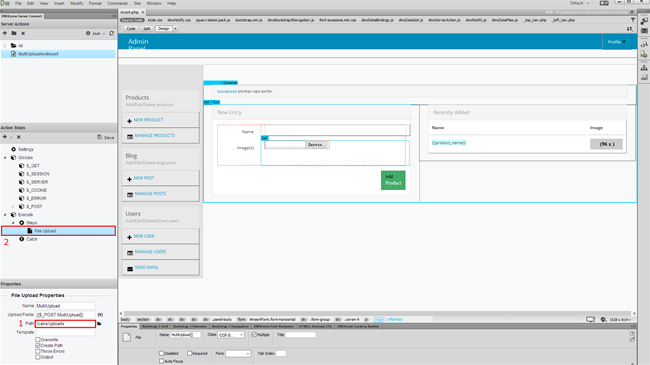
8.Now, select your upload folder (1) and right click the
file upload (2), in order to add the next server action step.

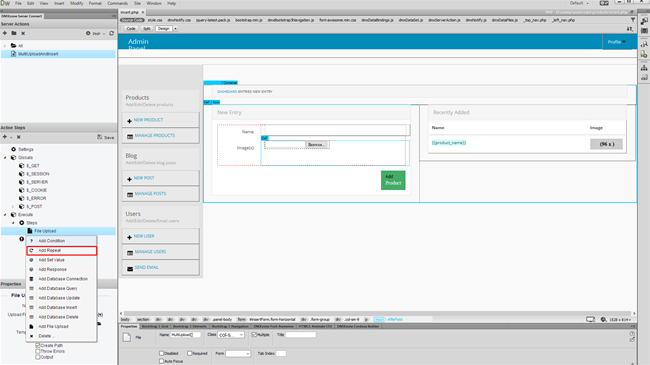
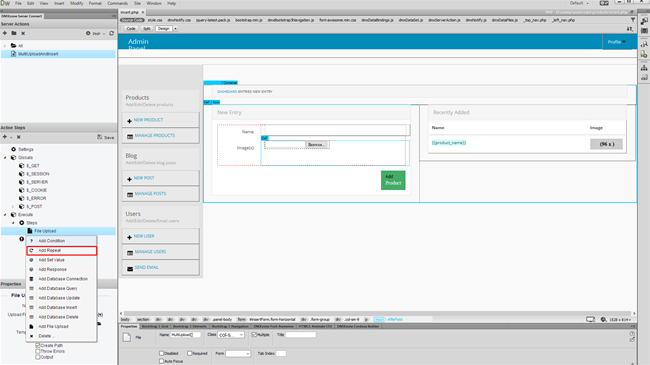
9.As we will upload multiple files we need to add a repeat.

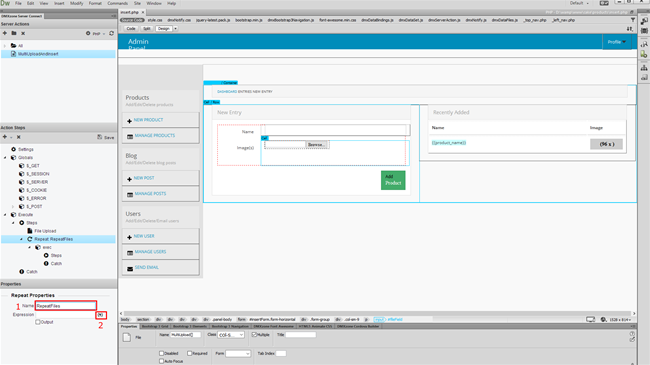
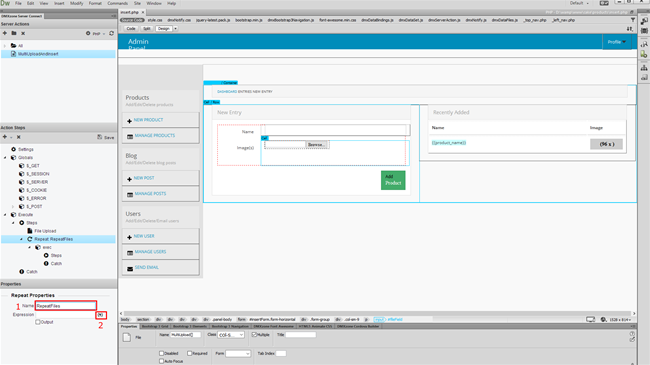
10.Add a name for the repeat (1) and click the server
data bindings icon, in order to select the repeat expression (2).

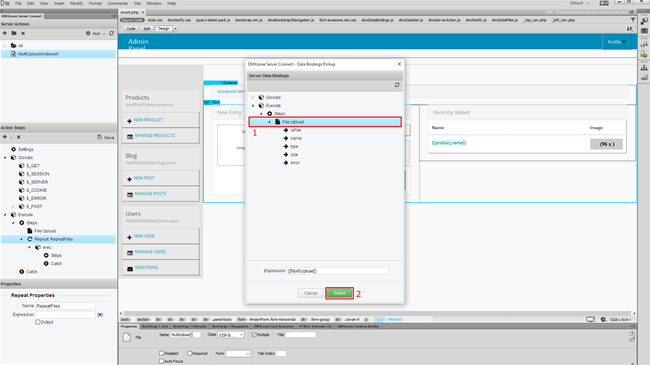
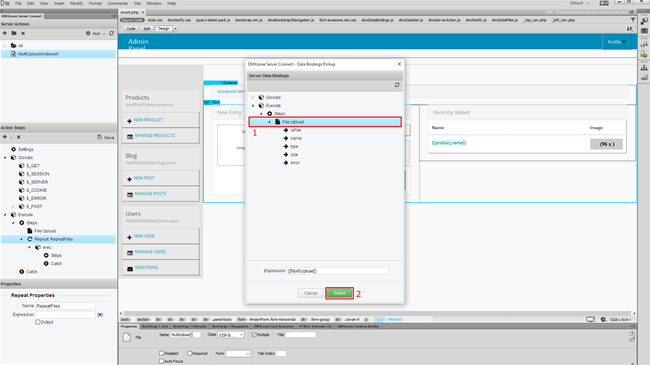
11.Select the file upload step that we've just created (1) and click the select button (2).

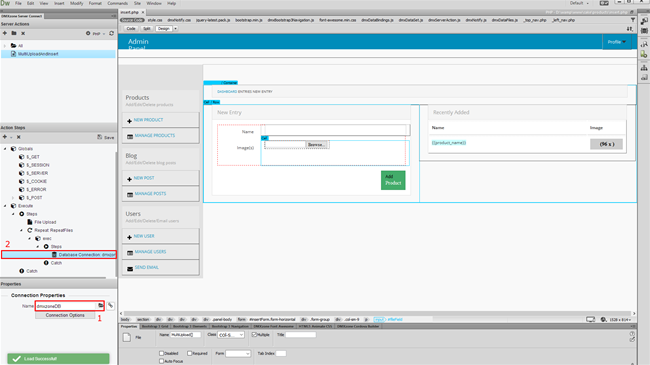
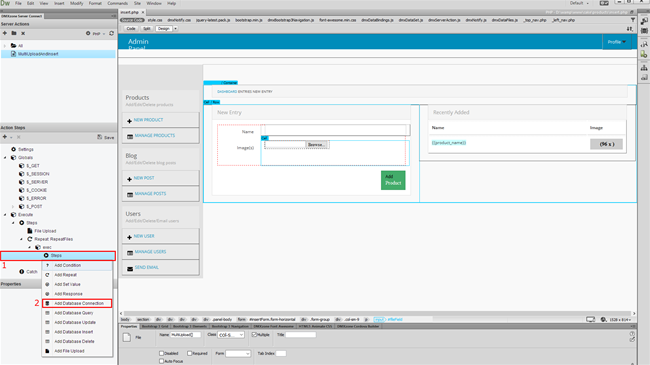
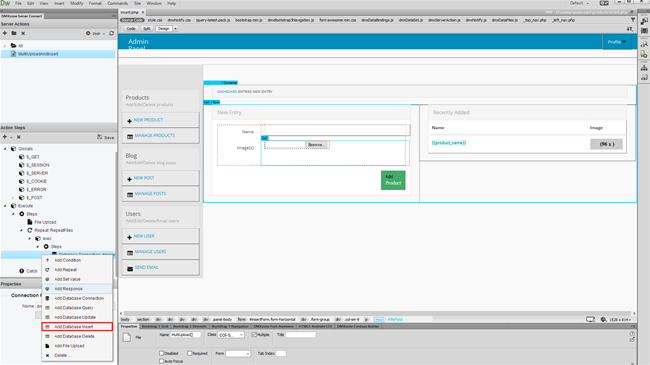
2.Right click steps, inside the repeat (1) and add a database connection (2).

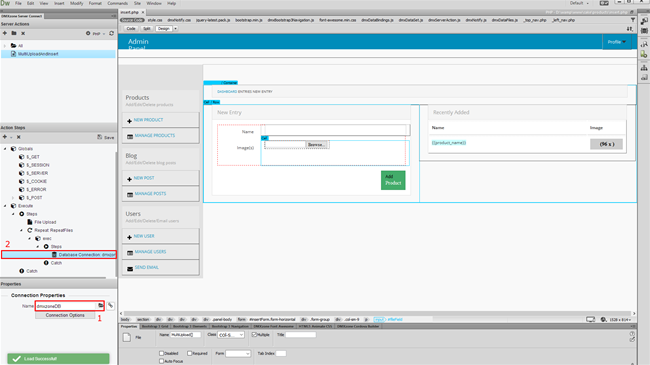
13.Set up your database connection, or just select it from the
dropdown, if you've already defined it (1). Right click the database
connection (2).

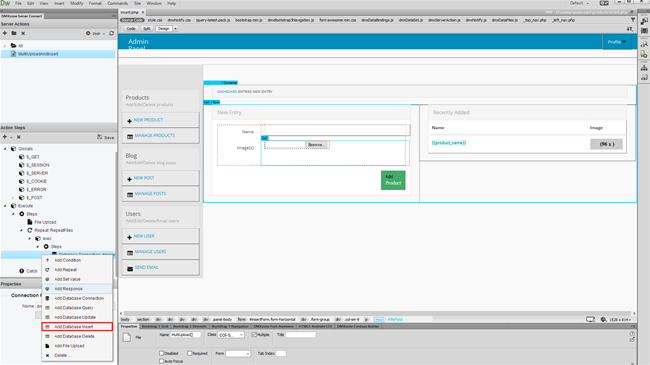
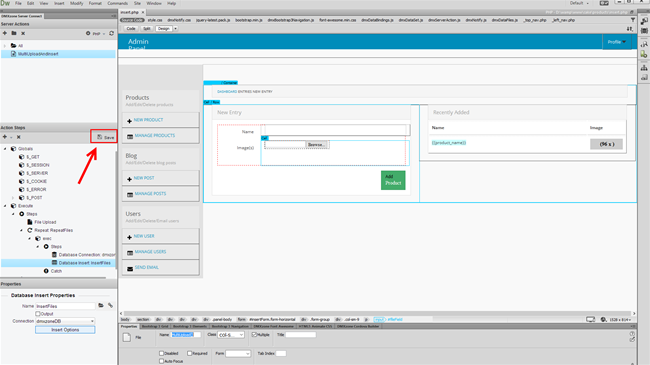
14.And add a database insert.

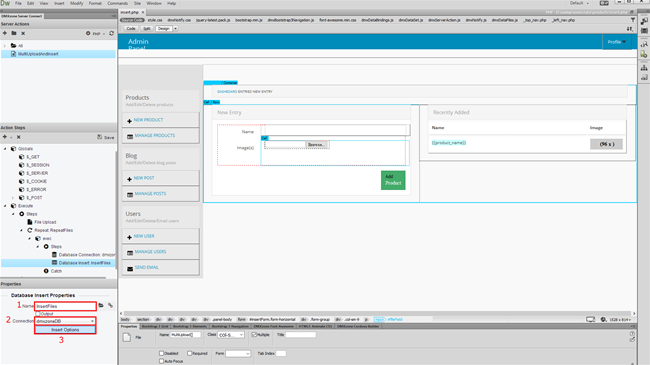
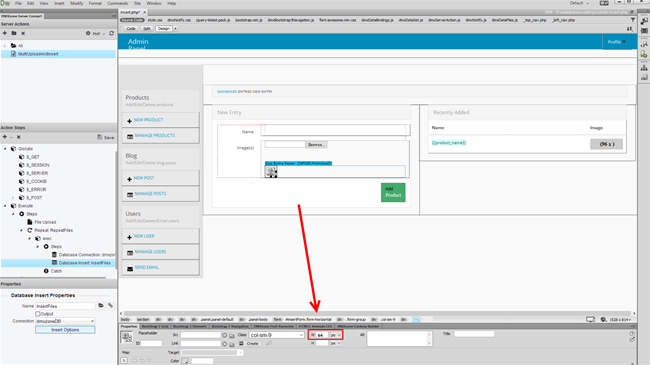
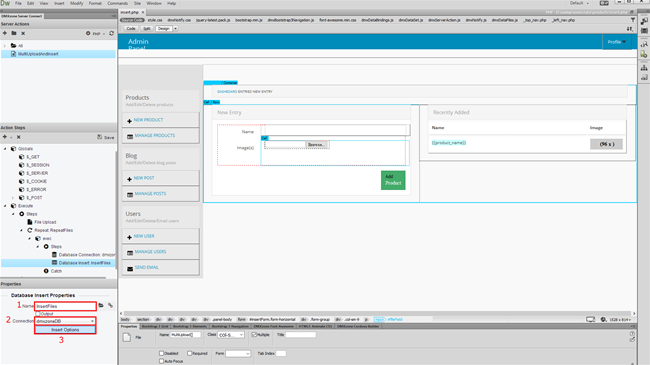
15.Add a name for it the insert (1) and select your connection from the dropdown. (2). Now let's setup the insert options
(3).

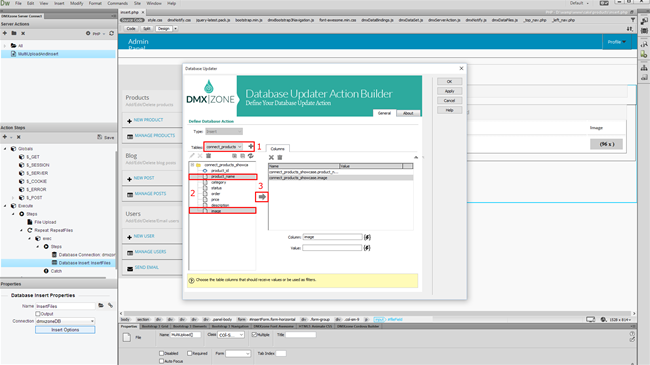
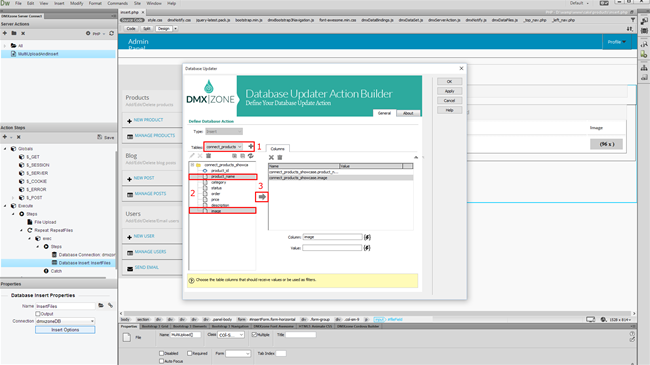
16.Select your database table (1), and then add (3)
the columns (2) you want to insert the images names and text into.

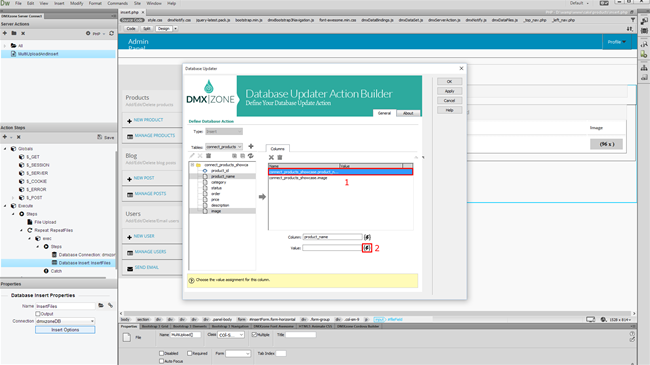
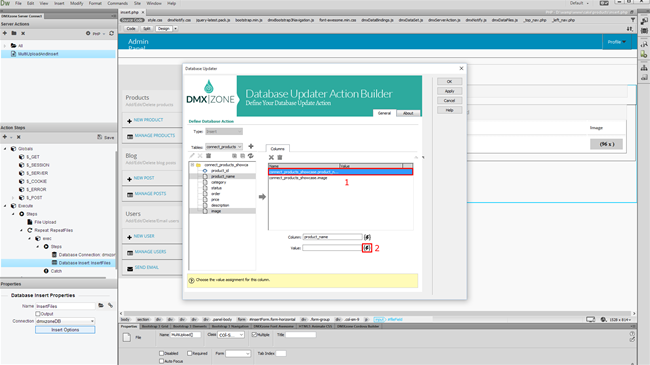
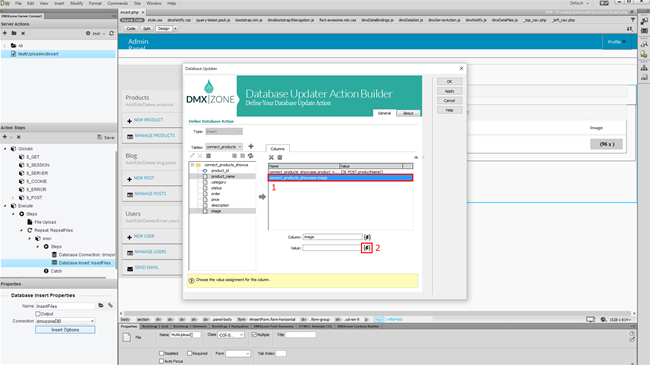
17.We have a text field in our form, and we like to store its
content into one of our database columns. Click the column (1) and click
the server data bindings icon (2), in order to select the text
field.

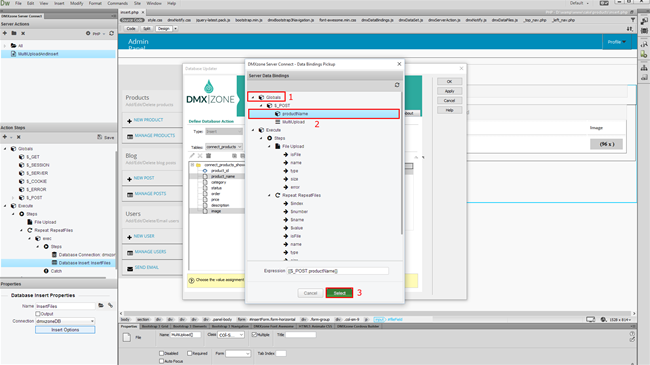
18.Expand globals (1) and select the text field, under
post (2). When you're done click the select button (3).

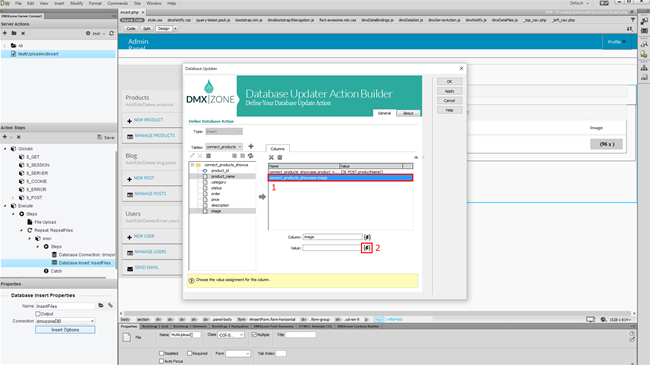
19.Now, select the database column, where you want to store
the uploaded images names (1) and click the server data bindings
picker, for its value (2).

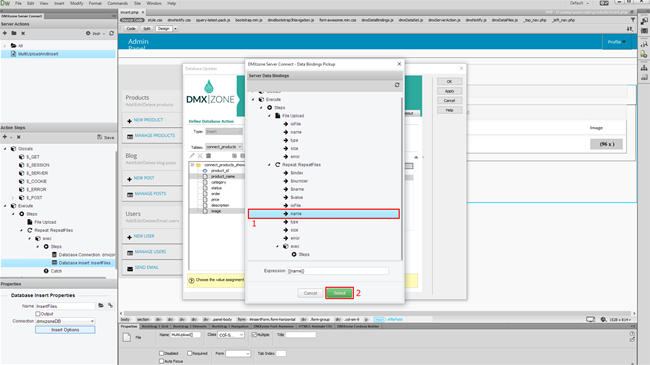
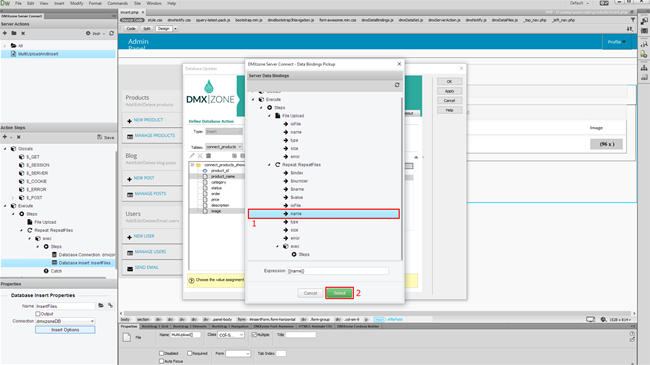
20.Then select the name binding under the repeat, that we
created (1). This binding returns the uploaded file name. Click the select
button (2).

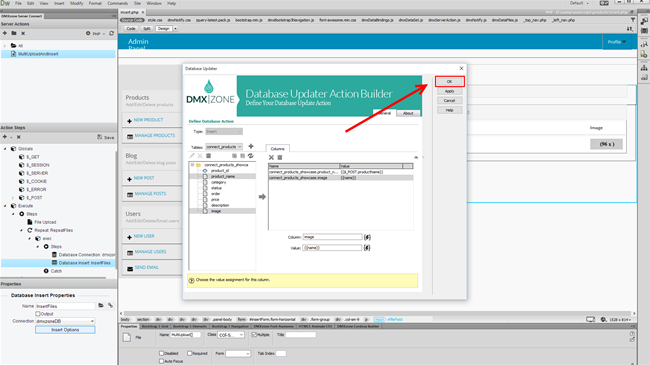
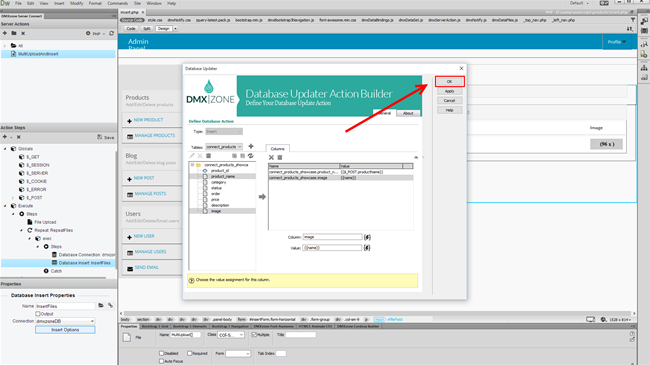
21.And click the OK button, when you are done.

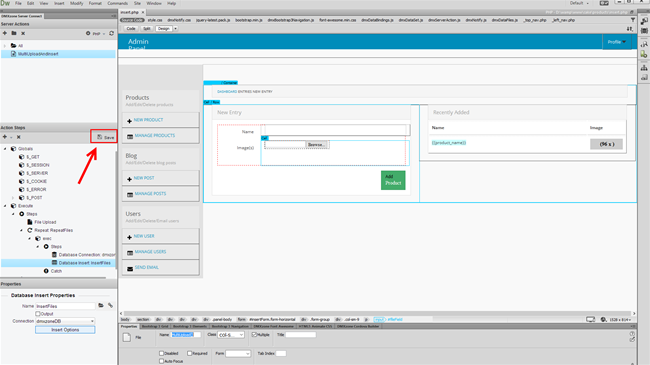
22.Make sure to save your action steps.

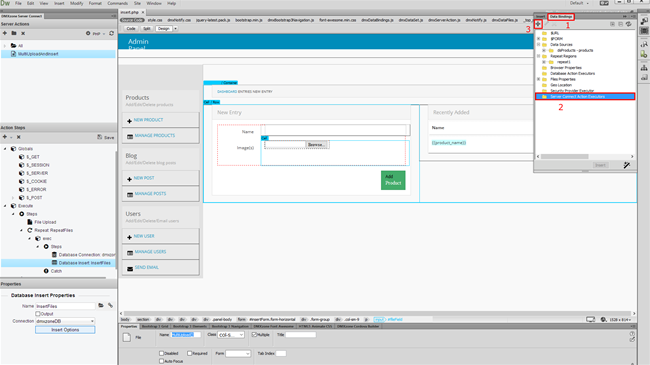
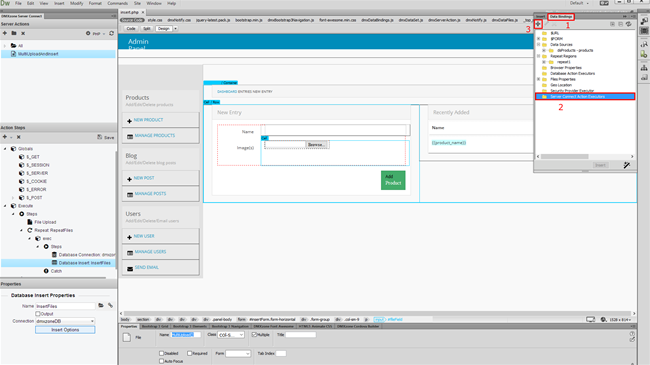
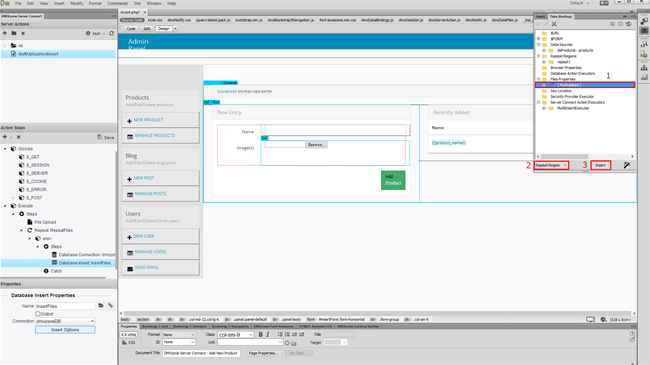
23.Open the HTML5 Data Bindings panel (1) and create (3) a new database action executor (2).

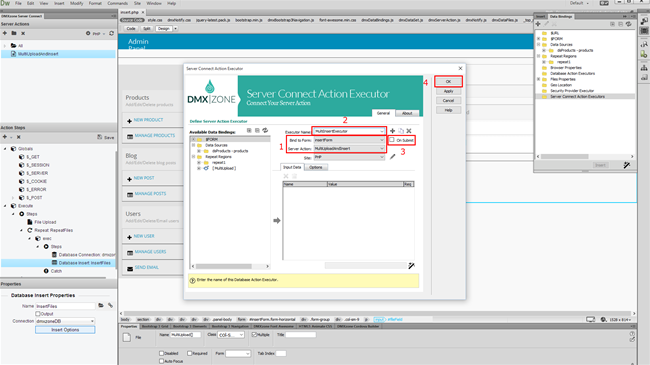
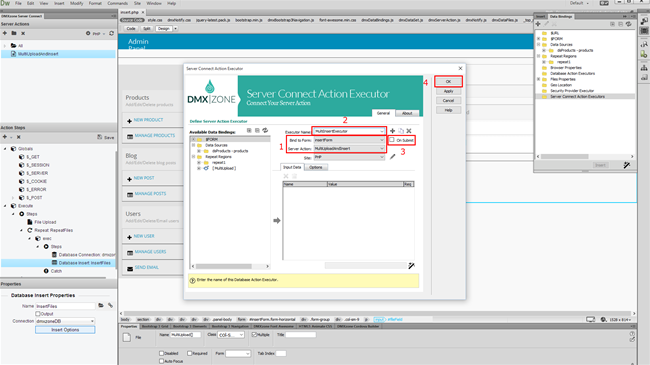
24.Select your server action form (1) and add a name for
your executor (2). Enable the on submit option (3) and click OK
(4).

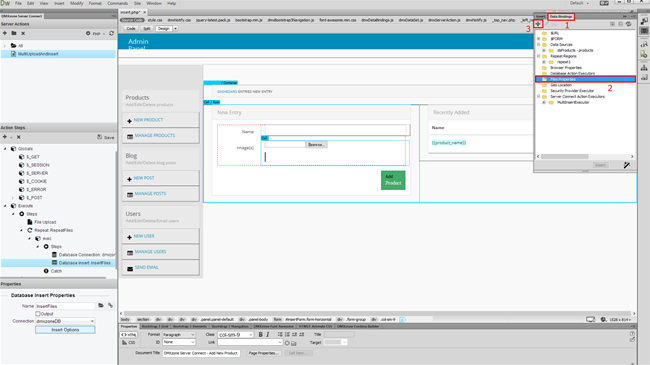
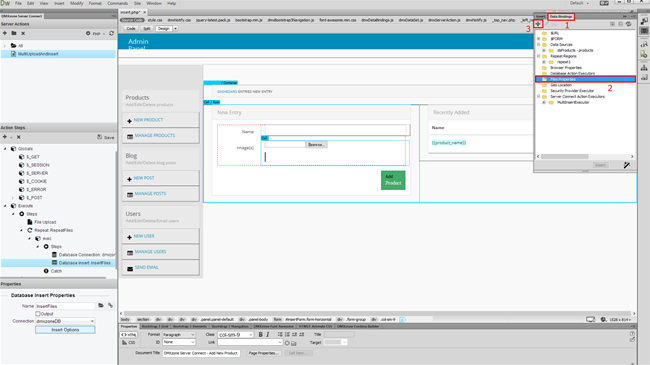
25.We are going to upload only images on this page so let's add
multiple images preview before upload. In the HTML5 Data Bindings panel (1),
select file properties (2) and click the add button (3).

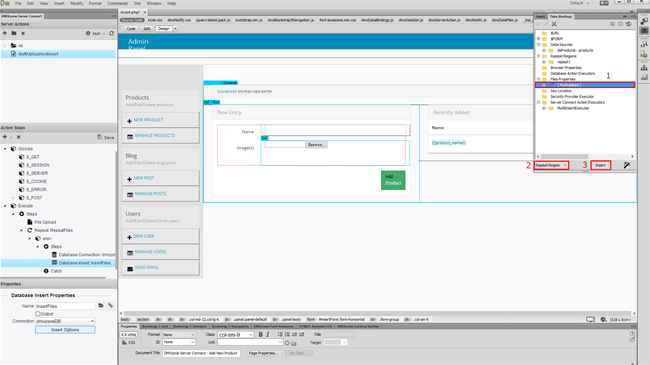
26.Select your file field, listed there (1), select
the repeat region (2) and click insert (3).

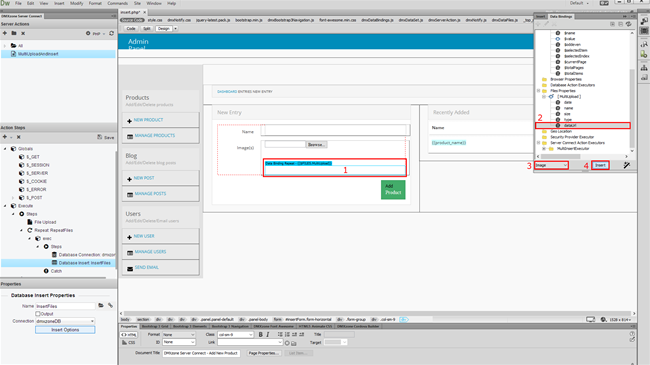
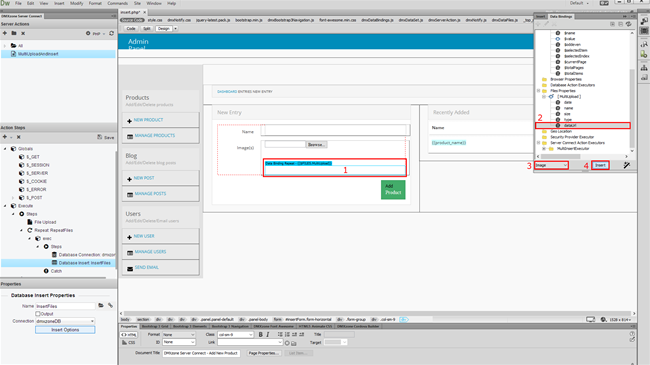
27.Click inside the repeat region (1) and select the data
URL binding, under the file field (2). Select image (3) from
the dropdown and click insert (4).

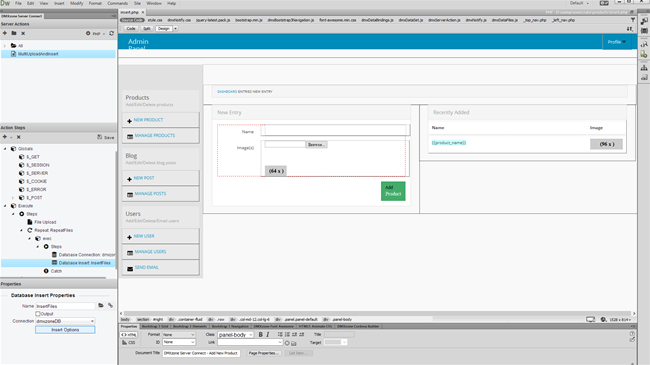
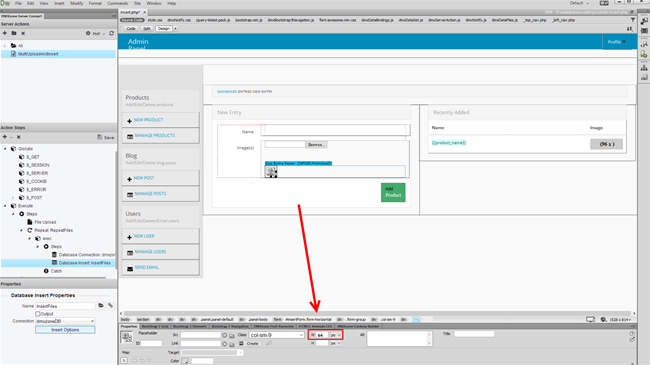
28.Then we just change the preview image width. We set it to 64
pixels.

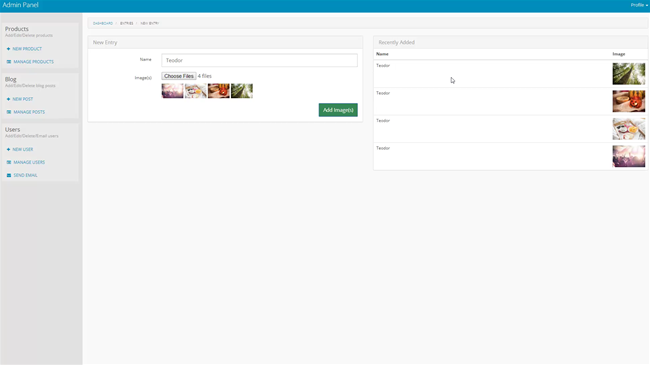
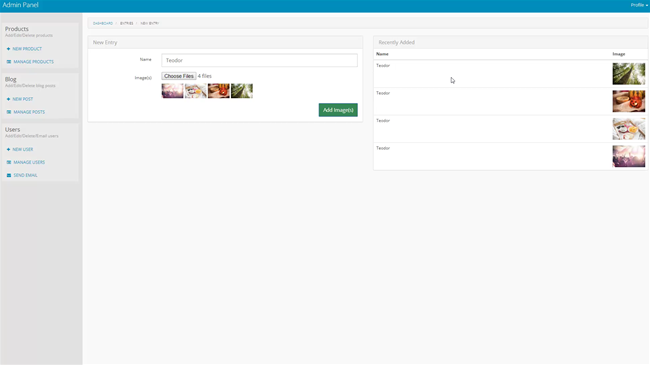
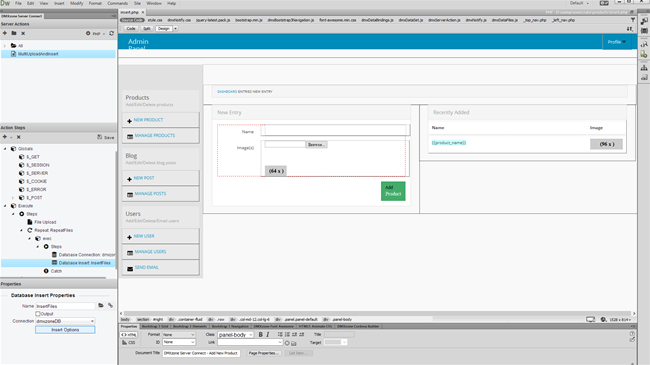
29.And we are done. Let's preview the results.

30.Enter some text in the textfield, then browse to your images and
select them. As soon as you click the Add Images button, HTML5 File Upload uploads
them to the server and then their names get stored in the database. You can see
the results from our database on the right.

Prev Index Next































 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.