Be the first to write a review
Using the Media Library in WordPress
Leverage the WordPress image libraries so you don't overload your site
Now that you know the basics behind uploading images and using them to gain SEO traction, you might want to know how to leverage the WordPress image libraries so you don't overload your site.
Learn Where to Store Your Images
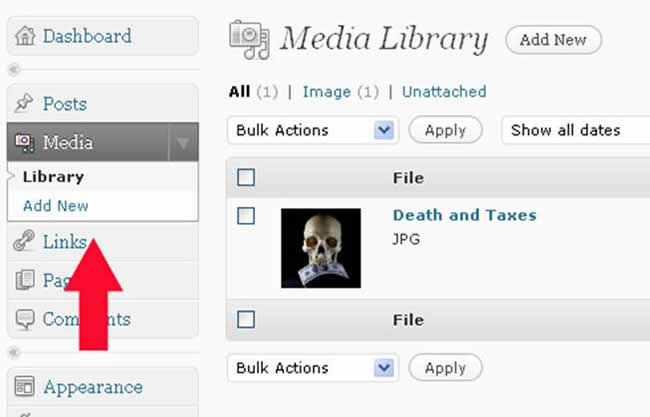
Go into your WP administration panel and click on the "Media" link in the left column:
When you click on that link, you'll see a series of images to the right, if you already have images on your blog. In my case, I only have the one image that I uploaded for the previous article. But, it is there in all its glory, along with the file name and the media type (JPG). Note that under the Media link, the "Library" is unlinked, because that's where I am located in this instance. If I want to add a new image, I would click on that link.
Yes, you can add images without writing a post. This is one way to begin to build your media library. And, you can fill it with images, documents, video, recordings and other files. When you click on the "Add New" link, you will see the following:
That's all it takes to upload new media to your blog's database. You can spend time uploading images that you know you might need later, or you can upload documents that you want to keep safe from your hard drive. No matter what you use it for, it's yours. Use it to make you happy.
Another way to gain access to your library is through any post. Pick any post that contains an image, open that post and follow along. I'll use the post that I began with the previous article to show how to gain access to that library and how to use it to your advantage.
When you open the post, you'll see the Quicklinks that ask you which type of media to upload. Click on the image icon...
When you click on that image Quicklink (the one to the left), you'll get the window that allows you to upload images. At the top of that window, you'll see a tab that is labelled "Gallery" and another tab labelled "Media Library." These tabs enable you to choose an image or another file to add to your existing post from either one of those tabs in addition to the tabs for your computer or from a URL.
I added one more image to the mix to show that the Gallery link now contains two images, rather than the one image of the skull with the money between its teeth. Note, though, that I am in the Media Library...when you're in a tab, that tab will show orange rather than the light blue link. When I click on the Gallery link, I see more information than was provided by the Media Library link:
Now, I have the capability to alter my gallery settings if I choose. This allows me to actually create a gallery. You can play with this option this week, because I won't go into galleries until next week. For the moment, there are a few other things I want to clarify about re-using images that may frustrate you unless you know the options.
Linda Goin
 Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Accolades for her work include fifteen first-place Colorado Press Association awards, numerous fine art and graphic design awards, and interviews about content development with The Wall St. Journal, Chicago Tribune, Psychology Today, and L.A. Times.