Be the first to write a review
How to Maximize WordPress Settings without Losing Your Mind
Run WordPress at full power!
In the previous article, Linda wrote about how to upload and upgrade WordPress. In this article, she'll show you how to create settings for WordPress – one time operations and other tips that can help save your sanity.
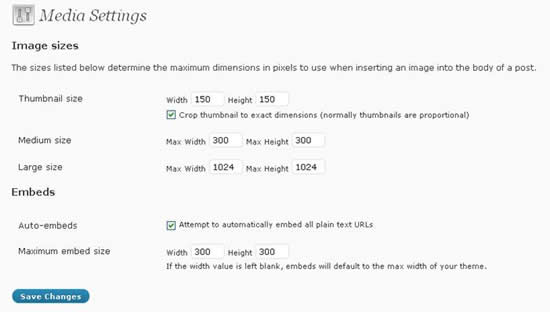
Media Settings
the following settings determine the sizes of your images within blog posts, including thumbnails. This option could require another article altogether, but for now you can choose the following settings:
The changes above may or may not change according to your personal preference and according to the template you choose. Usually, a thumbnail appears in the blog entry, and when viewers click on the headline or link to continue the full story, the image will change to the 300x300 size. When you place a link to a larger image and viewers click on that image, they will see the largest size image available – in this instance, an image that is 1024 x 1024 pixels.
You may soon learn that many themes included in Theme Hybrid call for square formats. Otherwise, you may see distorted images as the theme compresses your image to a square 150 x 150 thumbnail. So, you might get in the habit of creating squared-up images for your blog, or add white space to that image to square it up. As I mentioned, it may take another article to tackle images, so you can experiment in the meantime or move on to other matters for now...
Privacy Settings
When you click on the Privacy link under the Settings tab, you'll see the following:
One reason to keep the search engines out is to provide yourself with some time to add content. So, as you are creating and building the foundation for your blog, you may want to check that option. You also may want to keep search engines away for other reasons, and this option provides you with that choice. Otherwise, click on the option to allow search engines to comb through your blog site and click on "Save Changes." You always can return to change this option.
Permalinks
The next link in the Settings tab is Permalinks. The idea behind Permalinks is to create "pretty URLs" for viewers to easily remember where a page or post is located within your site.
I am fairly consistent with all my WP blogs in using a customized setting that looks like this:
/%year%/%postname%.html
That code provides a URL that looks like this:
http://www.appomattoxnews.com/2009/road-conditions-deteriorate.html
That code provides your URL, the year the post was created and a headline that can be searched as well as a typical .html ending. But, how you choose to list your blog entries is up to you. You can read more about Permalinks at the WP Codex, including information on how to categorize your entries by categories and by tag bases.
My advice: Once you have chosen a Permalink setting, DO NOT change it. Otherwise, your URLs will change as well. Stay consistent on this one.
Linda Goin
 Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Accolades for her work include fifteen first-place Colorado Press Association awards, numerous fine art and graphic design awards, and interviews about content development with The Wall St. Journal, Chicago Tribune, Psychology Today, and L.A. Times.