
This article explains the Application Panel in Dreamweaver MX.
It is part from the book Dynamic Dreamweaver MX written by many famous people including our own Omar Elbaga from the UDzone team!

This article explains the Application Panel in Dreamweaver MX.
It is part from the book Dynamic Dreamweaver MX written by many famous people including our own Omar Elbaga from the UDzone team!
Create a new dynamic ASP page and save it as books.asp. We must now create a recordset that opens the books table and filters for the category ID passed as a URL parameter. Select Server Behaviors > + > Recordset, and switch to Advanced mode when the dialog box pops up. Name your recordset rsBooks and select the conn_webprodmx connection from the menu. Enter the following SQL in the space provided:
SELECT book_image_path, book_title, book_author_fname, book_author_lname, book_price
FROM books
WHERE category_id = MMColParam
ORDER BY book_title ASC
While creating SQL queries you may utilize the SELECT, WHERE, and ORDER BY shortcuts from the bottom half of the dialog box under Database Items by selecting the database table or column and clicking the desired button. For example, if you want to build a SELECT statement to select some fields from the books table, simply expand the database tree until you can see all the fields in the books table, then in turn, click on each one you want to SELECT, and press the SELECT button. The fields will be added to the SELECT statement in the SQL query above.
Next, add the following variable directly into the Variables area - you need to click the + button to add a variable. Now enter the Name as MMColParam, the Default Value as 0, and the Run-time Value as Request.QueryString("category_id"). The variables area gives you the ability to list the names and values to represent dynamic variables you may use in your SQL. Dreamweaver MX will then simply use a variable named MMColParam in the SQL to represent the dynamic URL parameter variable Request.QueryString("category_id").
When you add your own variable in the list make sure it matches the variable in the SQL exactly, otherwise the code will throw an error when executed live. For example, MMColParam in the SQL must match MMColParam in the variable list. MMColParam is not equal to mmColparam. This goes for any variable you may add in the SQL.
The dialog box should now look like this:

So, we are retrieving five columns from our books table - book_image_path, book_title, book_author_fname, book_author_lname, and book_price. We will list the books in alphabetical order by title. We have filtered our recordset to pull only the records whose category_id is equal to the category_id URL parameter passed from the previous page.
MMColParam is just a variable that will contain the value of the URL Parameter. You can name this variable whatever you like. (See Chapter 5 for a refresher on variables and URL Parameters.)
Switch to Simple mode and click Test - you should see this screen as follows:

Enter the number 5, click OK, and you should see the records associated with the category whose category_id is 5. This test simulates a passed URL Parameter - in the real-world application, the ID will be passed in the querystring from a hyperlink. Hit OK to leave the test box, and OK again to submit your recordset.
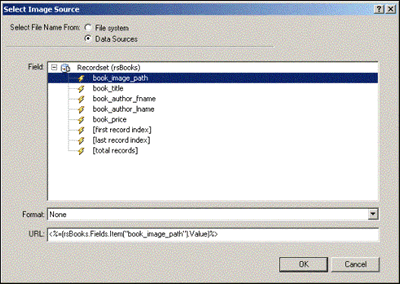
Now, in your document create a table with two rows and two columns. Place your cursor in the second row of the left column, and choose Image from the Insert menu - the following dialog box shall appear:

As seen above, click the Data Sources radio button from the top. You will see all the recordsets you created for this particular page - there should only be one currently - rsBooks. Expand the tree for this recordset, and select the database column that holds the URL path to the image - book_image_path. Hit OK.
Dreamweaver MX will place an image placeholder for the dynamic image on your page. When the page is viewed live, the appropriate image will appear.
Next, place your cursor in the second row of the right-hand column. From Bindings, drag and drop book_title, book_author_fname, book_author_lname, and book_price into the column, format the text as you like.
Highlight book_price on your page, then in Bindings you should see this field highlighted. Click the upside-down arrow to the right of it and you will see some formatting options (you may have to scroll the Application panel to the far right to see it) like so:

Select Currency > Default. This will format the text to display as currency, using a VBScript built-in function. (See Chapter 5 for a refresher on VBScript built-in functions.)
Lastly we need to add a repeat region so that all the records will display. Repeat the second row of your table by selecting the entire second row of the table, selecting <tr> from the status bar of the Dreamweaver MX document, and selecting Server Behaviors > Repeat Region. Choose the rsBooks recordset from the recordset menu and display all the records. Hit OK. You might also want to add a link back to the master page somewhere on your detail page.
Load the categories3.asp page in your browser and click the Genre Fiction link - you should be taken to the detail page (books.asp) and it should display a list of the books associated with that category (ours looks like this):

Isn't that cool? You didn't have to manually create that long list of books with static HTML and update it manually - ASP generates the HTML for you, and Dreamweaver MX generates the ASP for you! All you have to do now to display new information through your web application is to add new records to your books table.
You can manually add a record to the database in Access, or you could create an online content management system for yourself to make it easier to update your records at any time. You will learn more about this kind of extension in the sections on the Insert, Update, and Delete behaviors later in this chapter.
Some of our categories have no books under them at the moment, for example the World Literature category, so when you click on it, the books.asp page will be empty. We are be able to make this page more user-friendly for recordsets that come up empty by utilizing the Show If Recordset Is Empty server behavior. We will deal with this server behavior in the Show Region section, but before we get to this let's play with this page even more using some other cool server behaviors!
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
Comments
Hello to everybody
textsing
RE: Hello to everybody
You must me logged in to write a comment.