
This article explains the Application Panel in Dreamweaver MX.
It is part from the book Dynamic Dreamweaver MX written by many famous people including our own Omar Elbaga from the UDzone team!

This article explains the Application Panel in Dreamweaver MX.
It is part from the book Dynamic Dreamweaver MX written by many famous people including our own Omar Elbaga from the UDzone team!
While a custom connection string is a faster connection, it requires us to know some detailed information about the database we are connecting to such as the physical path of the database on the server - this is not always readily available. The next best thing would be to simply create a DSN, which is basically a pointer to a System Data Source you set up in the ODBC manager on the server. Once you set one up on the server, you only need to know the DSN name and the username/password (if any) in order to create the connection. The connection string simply becomes DSN=dsn_name. Dreamweaver MX will generate this string for you as it does custom connection strings.
As you will see, the DSN must be created on the server that actually holds the database. You can create one on your own machine if you are hosting your own site and have access to the Data Sources administration. But if your site is being hosted remotely by a hosting company with which you don't have access to administration you can tell your web host to create the DSN(s) for you if it comes with your web hosting package. However some hosting companies give their users the ability to create their own DSNs through some sort of virtual control panel.
In any case, following these instructions creates a DSN:
· Open your Data Sources (ODBC) administrator from your Control Panel (see earlier in the chapter for a description of exactly where this is)
· Click the System DSN tab
· Click the Add... tab to add a new DSN
· The Create New Data Source dialog box will now appear, listing all the drivers currently loaded on the system. Select the driver appropriate to your database, for example Microsoft Access Database (*.mdb) for Access, and then click Finish
· In the final dialog box that now appears, first enter a Data Source Name and Description for the DSN (I chose Webprodmx for my DSN name). Second, click the Select... button and navigate to your chosen database. Click OK, and the new DSN should be added to your System DSN list; it should now be available for use in Dreamweaver MX
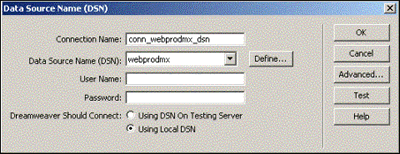
Now let's go back into Dreamweaver MX and create a connection using our DSN. Select the Databases tab and click the plus sign (+). Select the Data Source Name (DSN) option and the following dialog box will pop up.

Fill in a name for your connection and select your DSN from the list. If your database is protected with a username and password enter them in the fields; if not, leave them empty (we didn't have to do this when we were using a custom connection string because this information is already provided by the string). Again, it is advised that you test the connection - if it is successful hit OK, and OK out of the Data Source Name (DSN) pop-up.
The connection will then be added to the connections list underneath the Databases tab. You can create connections to different databases for the same site, but one usually suffices since all your data will most likely be stored in one database. Creating a connection to your database is the first thing you need to do when preparing a database-driven web application - until then, none of the other ASP application behaviors will be made available.
The Bindings tab of the Applications panel holds dynamic content in a safe place for you to easily access and bind as you build your documents. For example, when you create a recordset, it will be listed under the Server Behaviors tab, and accessible under the Bindings tab. You will be able to bind recordset columns into your document (see the Server Behaviors section of this chapter for more on recordsets).
Recordsets are not the only dynamic content you can store in the Bindings area; you can also store other dynamic text such as Request Variables, Session Variables, and Application Variables. Request Variables include cookies, querystrings, form variables, and environment variables. (If you need a refresher on Request and Session Variables, see Chapter 5.)
Bear in mind that the Bindings area does not create the variables for you. It simply allows you to store dynamic variables you have already created throughout your applications so that you can access them easily as you build documents. For example, the Log In Server Behavior creates a session variable named MM_Username that holds the username of a successful login. You can then add MM_Username to the bindings area so you can use it with ease on any documents you create.
Now let's test some dynamic variables and store them in the Bindings tab, so we can get a feel of how this all works. To start off with, we will look at Request variables.
Create a new dynamic ASP web page and save it as create_request_variables.asp. Add the following code to the body of your page:
<a href="create_request_variables.asp?my_id=23&my_name=omar">create query_strings</a>
When this link is clicked two query strings will be passed: my_id and my_name. Store these variables in the Bindings area by selecting Bindings, then Request Variables (this can be found in the menu underneath the + button). Select Request.QueryString from the Type menu and type my_id in the Name field. Click OK. You will now see the my_id variable listed under Request in the Bindings window.

Follow the same steps to also add the my_name querystring and it will be added to the Request list.
Now we can start using and reusing our dynamic variables wherever we want - drag and drop them from the Bindings window anywhere you like in your document, and Dreamweaver MX will generate the ASP code to display the variables. For example, if we drag one instance of each variable we created above into create_request_variables.asp, our code will now look like this:
<a href="create_request_variables.asp?my_id=23&my_name=omar">create query_strings</a>
<%= Request.QueryString("my_name") %>
<%= Request.QueryString("my_id") %>
Now if we load our page up in a browser and click the hyperlink, the values of the parameters should appear wherever you placed them on your page:

Go back to the code. Create a form and place one textfield and a hidden field inside the form. In Design View, select the textfield and then from Bindings select the my_name querystring variable. Finally click the Insert button at the bottom of the Bindings window - this will bind the my_name querystring variable as the value of the <textfield> element. Do the same to bind the my_id querystring variable to the hidden field. When this page is viewed live and the querystrings are passed, the textfield and hidden form elements will be populated with the querystring variables.
This tactic may be used to maintain state between pages by passing data held as querystring variables inside a form. Of course, instead of the form, you could create another hyperlink and simply pass the current querystrings to a second page. These methods are often used to pass data from page to page, because remember that, unlike sessions and cookies, querystrings and form elements cannot be retrieved on a page unless they are manually passed from a prior page. As a note, they can be passed from the same page too.
Dreamweaver MX makes it easy to reuse the dynamic querystring variables on pages throughout our site. After adding them to Bindings, we can simply drag and drop them from the Bindings window. Henceforth instead of typing out <%=Request.QueryString("querystring_name") %> when you click the Request Variable option from Bindings, you see that there are other request variable types besides querystrings. We can store those request variables in the Bindings window just as we have with querystrings.
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
Comments
Hello to everybody
textsing
RE: Hello to everybody
You must me logged in to write a comment.