 This tutorial details the steps of building a basic ASP.NET vb application with the new DreamWeaver MX from the perspective of an experienced UltraDev 4 user. In this example we will build a simple news content management application. This tutorial covers ASP.NET objects, controls, and ASP.NET security as well as the issues I encountered working with ASP.NET VB pages in DWMX.
This tutorial details the steps of building a basic ASP.NET vb application with the new DreamWeaver MX from the perspective of an experienced UltraDev 4 user. In this example we will build a simple news content management application. This tutorial covers ASP.NET objects, controls, and ASP.NET security as well as the issues I encountered working with ASP.NET VB pages in DWMX.
Dot Net News: First Experience with ASP.NET in DWMX
Back EndThe back end Administration will have a Master page for navigating the News items with Add, Edit, and Delete features as well as an Update Settings page where the back end access password/username can be changed. We have a lot to do so let’s get started. The Master PageCreate a new ASP.NET VB page and save it as “/admin/admin_news.aspx.” This will be our master page. Define a dataset selecting all from the “tbl_New” table. Insert a table, three columns, three rows. In the top and bottom rows enter the text “Add News Item.” Make each instance a hyperlink pointing to “add_news.aspx.” Drag the headline into the first column of the middle row. Move to the second column. Type “Edit” and make it a link that points to” /admin/edit_news.aspx?N_ID=” then drag the dataset N_ID field onto the page and insert it in the query string as we did before. In the final column type “Delete” make a link to “/admin/delete_news.aspx?N_ID=” again using the N_ID dataset field value as our query string parameter. That’s it. The coding is done here. The Delete PageOpen a new page
and save it as “/admin/delete_news.aspx?N_ID=.” Select “Delete Record”
from the Server Behaviors drop down. You'll see the “delete record”
dialog. Select “Primary Key Value” from the first drop down. Select
your connection “datasource.” Select the table “tbl_New.” From the
“Primary Key Value” drop down, select “URL Parameter” and enter “N_ID”
in the text box. Finally click the “Browse” button and select The Edit & Add News Item PagesThe add news page
will be our first exposure to server controls. Server controls are
ASP.NET objects of various complexity and size. The first server controls
we’ll be using are the ASP.NET version of form fields, asp:textbox. Fortunately these server controls
will be inserted automatically when you select “Insert > Application
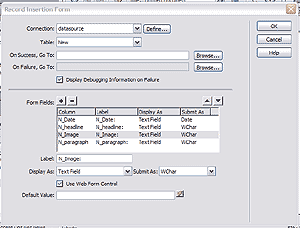
Objects >Record Insertion Form.” This will bring up the “Record
Insertion Form” dialog. <input name="N_Date" type="hidden" id="N_Date" value="<%=DateTime.Today %>"> Now that we have our form we need form field validation. Don’t even bother trying to apply “Validate Form” from the “Behaviors” menu. No, we’re going to have to get our hands dirty and hand code the form field validation. At least the info on the Microsoft Quick Start was quite good. I found lots of helpful and easy to understand information here—including form field validation: http://asp.net/Tutorials/quickstart.aspx. We’ll be using ASP.NET client side form validation. We’ll need two functions for this, one in VB.NET, the other in Java Script. VB.NET: <script
language="VB" runat="server"> Java Script: <script
language=javascript> In ASP.NET we use the RequiredFieldValidator control to perform simple field validation. The syntax of the RequiredFieldValidator is simple: <asp:RequiredFieldValidator id="RequiredFieldValidator1" runat="server" ControlToValidate="N_headline" ErrorMessage="*" Display="Static"> </asp:RequiredFieldValidator> The first thing we need to do to our “Add News Item” page is add the asp:label control referenced by the vb script sub routine that fires on the page load event. It should look like so: <asp:Label ID="lblOutput" Name="lblOutput" Text="Fill in the required fields below" cssclass="errortxt" runat=server /> Now add the required field validation controls for the N_headline and N_Paragraph asp:textbox controls. The required fields reference the asp:textbox controls with the ControlToValidate property. We also need to modify the N_headline and N_Paragraph asp:textbox controls for the dynamic client side validation by setting the onchange event property to ClientOnChange. The result will look something like this. <asp:RequiredFieldValidator id="RequiredFieldValidator1" runat="server" ControlToValidate="N_headline" ErrorMessage="*" Display="Static"> </asp:RequiredFieldValidator> <asp:textbox Columns="25" ID="N_headline" MaxLength="150" Rows="1" runat="server" TextMode="SingleLine" onchange="ClientOnChange();" /> Assuming you’ve added the RequiredFieldValidator to the N_headline and N_paragraph asp:textbox, you can save and close. The “Update News Item” and “Update Settings” forms are built following the same procedure outlined above for the “Add News Item” page—with the exception that you insert a “Record Update Form” instead of an “Insert Record Form” but that should be obvious. The other difference is the Update SB requires a hidden input on the page to hold the TableName_ID value. When using then “Insert > Record Update Form” the TableName_ID value is added to the form as asp:label text. You should change this to a hidden input as this autonumber field cannot be changed.<input name="Admin_ID" type="hidden" id="Admin_ID" value="<%# ds_user.FieldValue("Admin_ID", Container) %>"> |
||
| Go back | Download Tutorial | Next: Security Briefing |
James Threadgill
 James Threadgill has authored numerous tutorials on ASP and ASP.NET web development, published on such sites as the Dynamic Zones and MSDN Accademic Alliance. He co-authored the Sam's book Dreamweaver MX: ASP.NET Web Development.
James Threadgill has authored numerous tutorials on ASP and ASP.NET web development, published on such sites as the Dynamic Zones and MSDN Accademic Alliance. He co-authored the Sam's book Dreamweaver MX: ASP.NET Web Development.
James first began computer programming in 1995 while attending Alvin Community College. He completed a certificate of computer science program and an Associate of Arts degree at Alvin before going on to the University of Houston-Clear Lake where he was awarded a Bachelor of Science and a Master of Arts.
James publishes fiction, poetry, and visual arts under the name Wayne James. His fiction first appeared in Raconteur in 1995 and since has been published numerous times: in Hadrosaur Tales 5 and 7, Bayousphere, and in the Write Gallery e-zine. His poetry first appeared in the small press magazine Lucidity in 1996 and has been published numerous times since. His collection of fiction and poetry, When Only the Moon Rages, was released in 2000. Most recently his work appeared in Tales of the Talisman winter 2010 and spring 2011 issues. James currently attends graduate school at the University of Houston and owns and operates small web design and internet marketing firm, WWWeb Concepts, with his wife, Karen, in Houston, TX USA.
 “/admin/admin_news.aspx”
for redirect on success. Save the page and close it because you’re
done. When you click the “Delete” link from the admin page the delete
will happen so fast you won’t see it, so be careful.
“/admin/admin_news.aspx”
for redirect on success. Save the page and close it because you’re
done. When you click the “Delete” link from the admin page the delete
will happen so fast you won’t see it, so be careful.
Comments
Can't get the validation working...
Keep getting "Expected End of Statement" errors on load... Debugging shows a problem with the semi-colon in the OnChange call.
Help?
RE: Can't get the validation working...
How do I make linebreaks?
Great application, but it really needs to make <br>'s when hitting "enter".
I tried
<%
string mystring = MyTextBox.Text.Replace("\r\n", "<br>");
%>
but no luck.
How would you do that?
error
What does this mean:
unable to find script library '/aspnet_client/system_web/1_0_3705_0/WebUIValidation.js' Try placing this file manually or reinstall by 'running aspnet_regiis -c'
I get it when trying to browse the backend validation stuff.
You must me logged in to write a comment.