 This tutorial details the steps of building a basic ASP.NET vb application with the new DreamWeaver MX from the perspective of an experienced UltraDev 4 user. In this example we will build a simple news content management application. This tutorial covers ASP.NET objects, controls, and ASP.NET security as well as the issues I encountered working with ASP.NET VB pages in DWMX.
This tutorial details the steps of building a basic ASP.NET vb application with the new DreamWeaver MX from the perspective of an experienced UltraDev 4 user. In this example we will build a simple news content management application. This tutorial covers ASP.NET objects, controls, and ASP.NET security as well as the issues I encountered working with ASP.NET VB pages in DWMX.
Dot Net News: First Experience with ASP.NET in DWMX
Security BriefingDWMX has no built in support for adding security to ASP.NET
pages. The ASP.NET platform, however, has built in forms authentication
for securing websites. This authentication is defined in the XML of
the web.config like so: <system.web> This type of security secures the entire website. On login the visitor is redirected to page originally requested or the site’s home page. But we don’t really want to secure the entire application. We just don’t want anyone to get into the admin section. The first thing we have to do is change the word "deny" to allow in root directory web.config. Now our visitors can get into the site. Next create a new web.config file and save it to the admin folder so we can set separate security settings on that folder. Enter the following in the new web.config: <configuration> Notice that the new web.config has only the security settings for
the admin folder. All other settings are inherited from the root web.config. Web.config settings have a top down hierarchy.
You might think of them as cascading like style sheets.
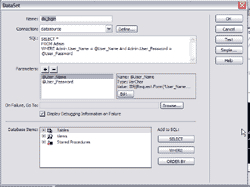
We’ll need a dataset
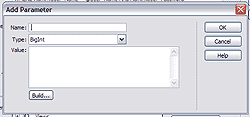
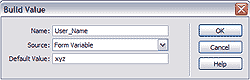
with the following query. We’ll also need to build the parameters
to collect the form values submitted. Basically we are building a
search page, so we will be using the same techniques we have used
to build search pages in Classic ASP. The query will look like so:
As you can see this code is quite simple. |
||
| Go back | Download Tutorial | Next: Custom Controls |
James Threadgill
 James Threadgill has authored numerous tutorials on ASP and ASP.NET web development, published on such sites as the Dynamic Zones and MSDN Accademic Alliance. He co-authored the Sam's book Dreamweaver MX: ASP.NET Web Development.
James Threadgill has authored numerous tutorials on ASP and ASP.NET web development, published on such sites as the Dynamic Zones and MSDN Accademic Alliance. He co-authored the Sam's book Dreamweaver MX: ASP.NET Web Development.
James first began computer programming in 1995 while attending Alvin Community College. He completed a certificate of computer science program and an Associate of Arts degree at Alvin before going on to the University of Houston-Clear Lake where he was awarded a Bachelor of Science and a Master of Arts.
James publishes fiction, poetry, and visual arts under the name Wayne James. His fiction first appeared in Raconteur in 1995 and since has been published numerous times: in Hadrosaur Tales 5 and 7, Bayousphere, and in the Write Gallery e-zine. His poetry first appeared in the small press magazine Lucidity in 1996 and has been published numerous times since. His collection of fiction and poetry, When Only the Moon Rages, was released in 2000. Most recently his work appeared in Tales of the Talisman winter 2010 and spring 2011 issues. James currently attends graduate school at the University of Houston and owns and operates small web design and internet marketing firm, WWWeb Concepts, with his wife, Karen, in Houston, TX USA.



Comments
Can't get the validation working...
Keep getting "Expected End of Statement" errors on load... Debugging shows a problem with the semi-colon in the OnChange call.
Help?
RE: Can't get the validation working...
How do I make linebreaks?
Great application, but it really needs to make <br>'s when hitting "enter".
I tried
<%
string mystring = MyTextBox.Text.Replace("\r\n", "<br>");
%>
but no luck.
How would you do that?
error
What does this mean:
unable to find script library '/aspnet_client/system_web/1_0_3705_0/WebUIValidation.js' Try placing this file manually or reinstall by 'running aspnet_regiis -c'
I get it when trying to browse the backend validation stuff.
You must me logged in to write a comment.