It is super easy to work with our DMXzone Server Connect if you follow the tutorials in this article. We provided step by step guidance on how to access the extension in Dreamweaver, how to insert/delete/update and do a multiple update of records, and many more. We covered everything from basic to advanced usage of this tool in conjunction with other DMXzone extensions such as HTML5 Data Bindings, DMXzone Database Connector and DMXzone Database Updater.
If you experience any troubles please contact our Live support during business hours or post in the support forums.
Prev Index Next
Advanced: Update Database Records
In this tutorial we will show you how update database
records, using DMXzone
Server Connect. In order to do that you'll also need HTML5 Data Bindings, DMXzone
Database Connector PHP/ASP and DMXzone
Database Updater PHP/ASP extensions.
*You can also check out the video.

How to do it
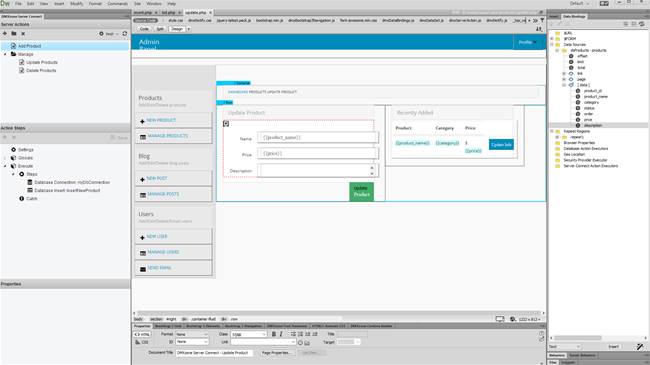
1.On this page we inserted a repeat region that lists our products.
There is also a simple button, inside the repeat region. We will use this button
to select the record that we want to update. First, we need to setup a detail
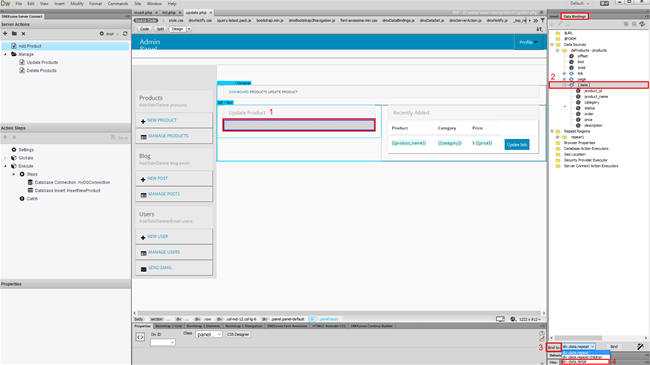
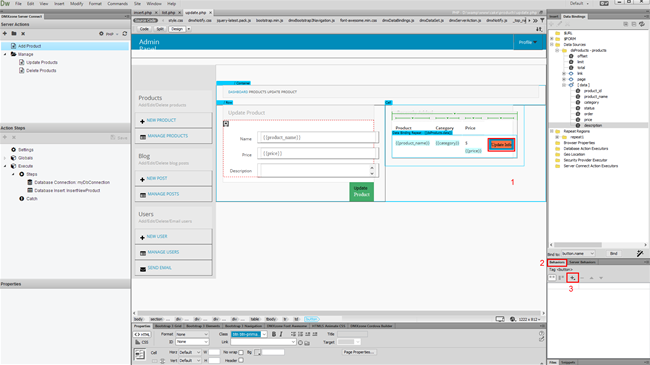
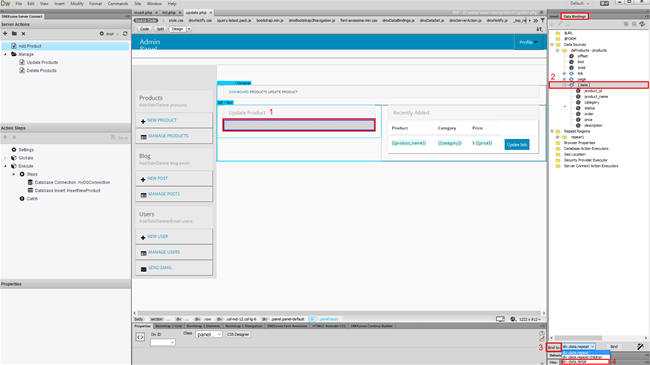
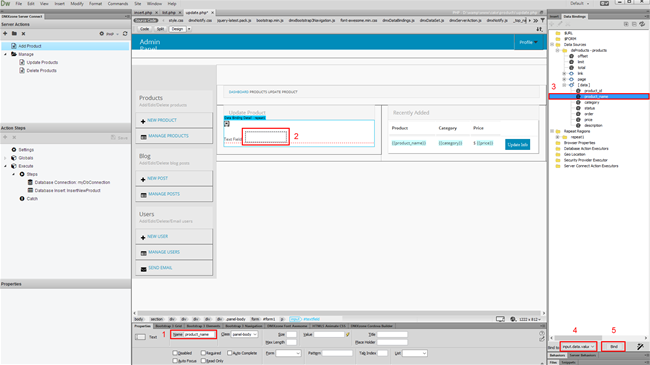
region, where the update form will be placed. We select the div container on our page (1), where we plan to insert the form. In the HTML5 Data
Bindings panel (2), we select the repeating element of our data source (3) and from
the bind To menu (4) we select div data detail (5). This turns
our div container into a detail region for our repeat region.

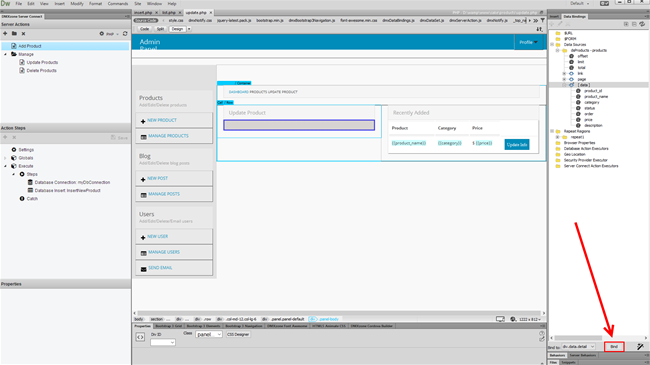
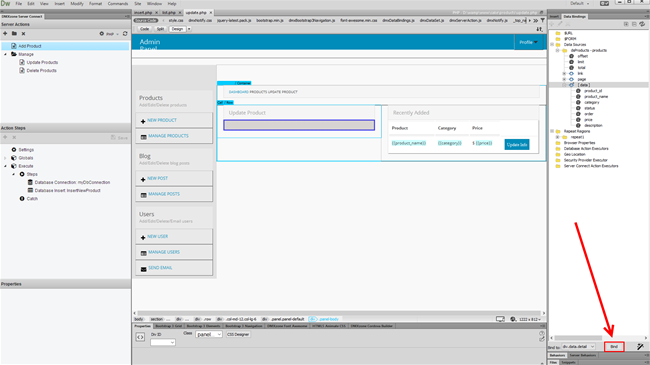
2.Click the bind button in order to apply this.

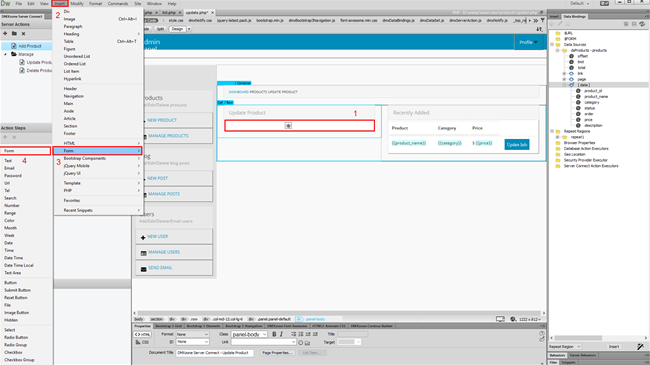
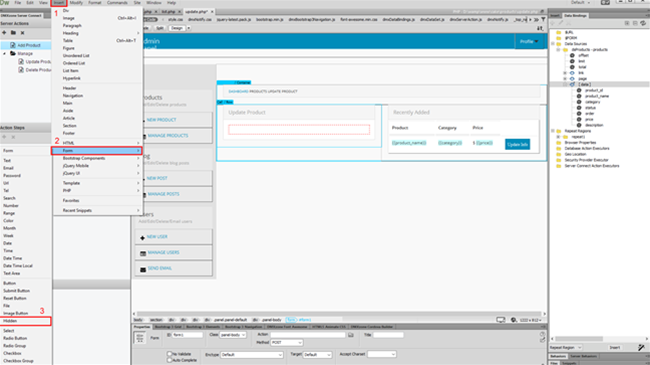
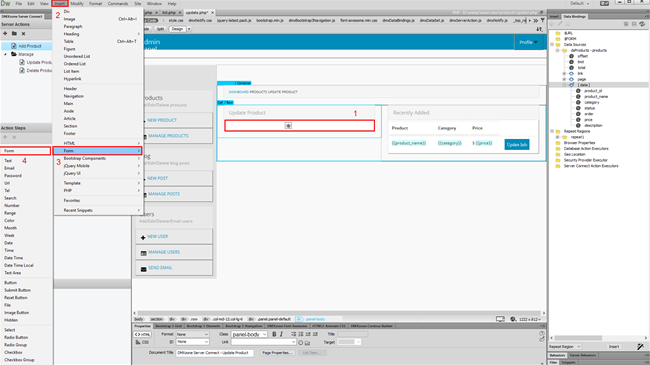
3.Now, click inside the detail region (1) that you've just
created. From the insert menu (2), open the form sub menu (3),
and click form (4).

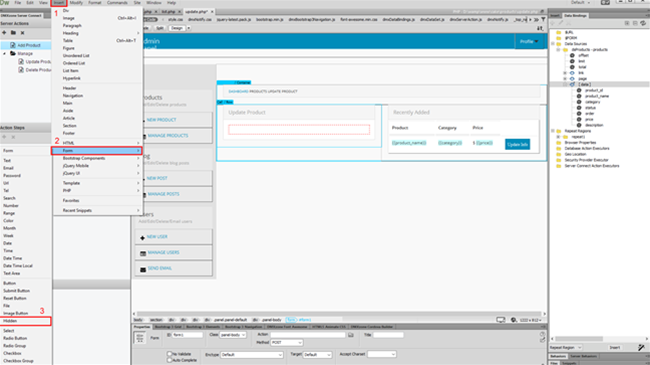
4.Let's add a hidden field inside the form. From the insert menu
(1), open the form sub menu (2), and click hidden field (3).

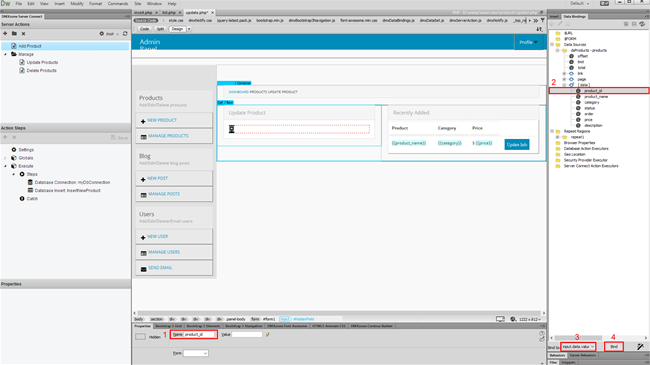
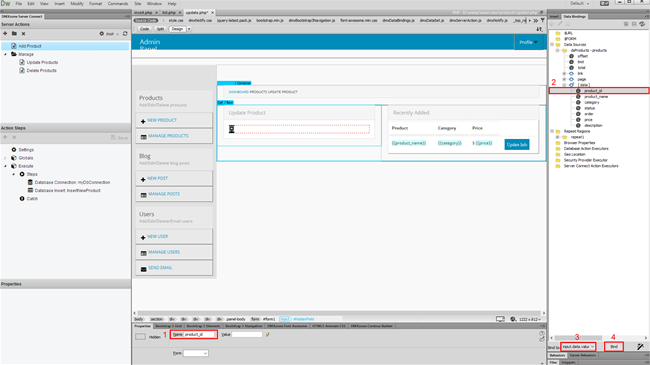
5.We change the default name of this hidden field to product
ID (1). We will use this hidden field in order to
filter the records for the update action. Then, with the hidden
field still selected, we click the product ID binding from our data
source (2). We bind (4) this to the input.data.value (3).

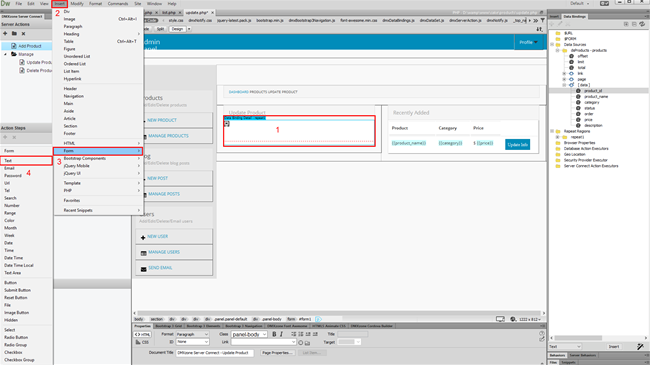
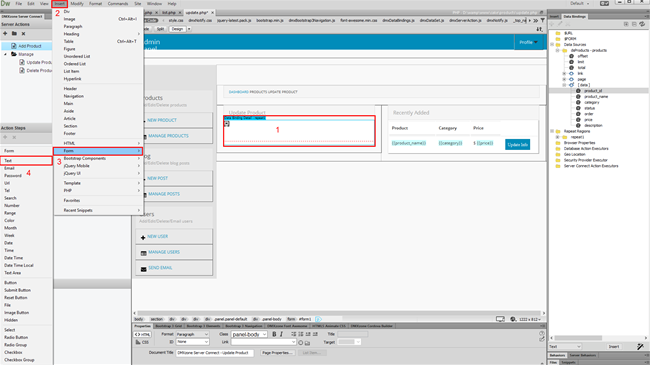
6.Now, let's add the rest of the form fields that we will use in
order to update the products info. Click inside the form (1) and open the insert menu (2). Under the form sub menu (3), select text (4). This adds a text field inside the detail region.

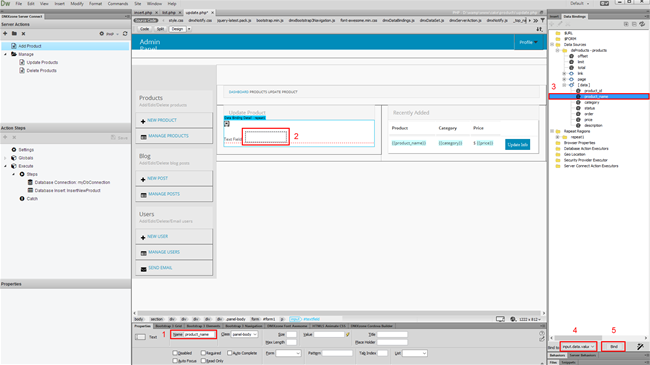
7.We change its name to product name (1). We will use
this field to display and update the name of the selected product. With the field
still selected (2), click the product name binding (2) from our data
source, and bind (5) it to input.data.value (4).

8.We do the same with the rest of the fields that we need in this
form. When we are done adding the text fields inside the form, we also add a
submit button, so we can submit the form data.

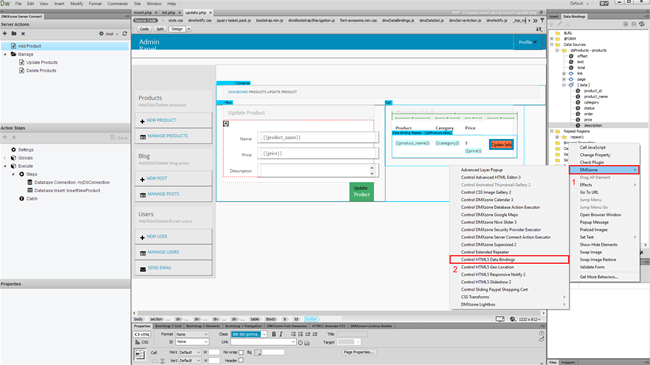
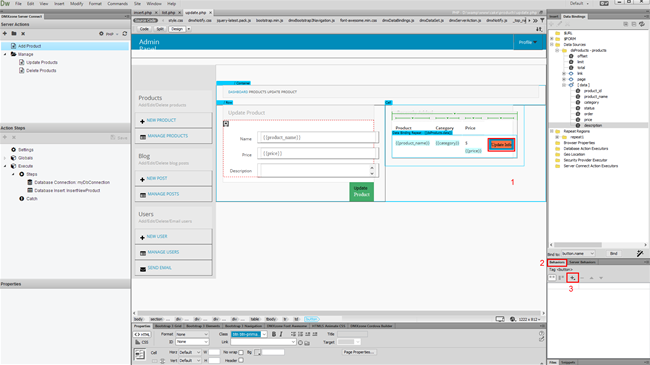
9.Now, click the button (1) that is located inside the
repeat region. Open the behaviors panel (2) and add a new behavior for this button (3).

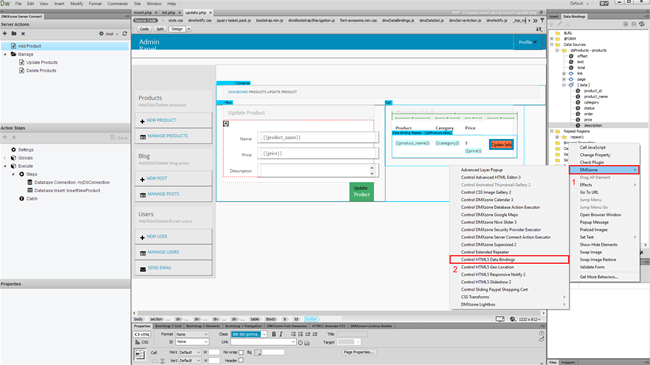
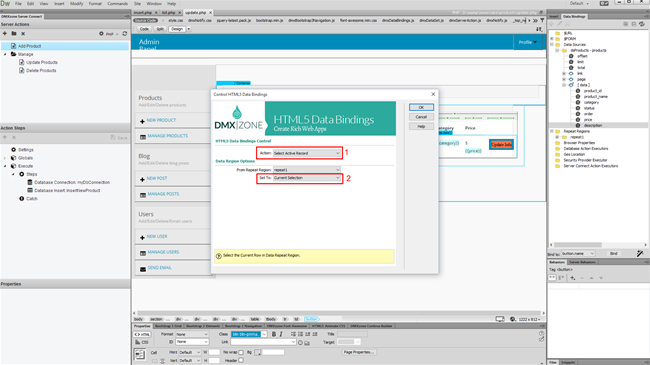
10.Under DMXzone (1), select control HTML5 Data Bindings
(2).

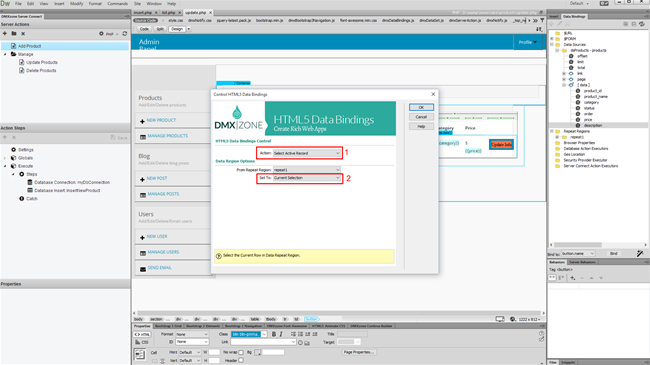
11.From the action dropdown, choose - select active record (1) and current selection from the set to dropdown (2). Click the OK
button, when you are done. Now, when you click the update info button in the
repeat region, it will populate the info of the selected record inside the
detail region.

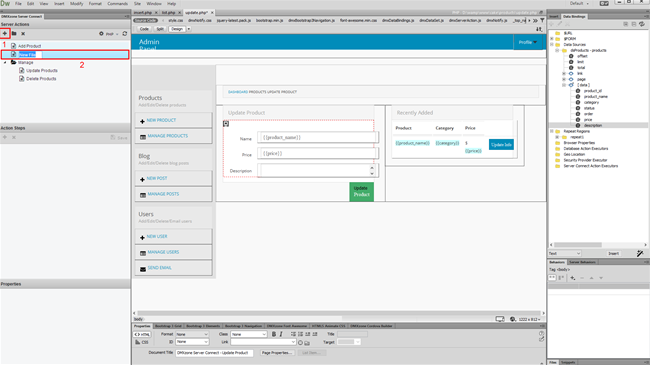
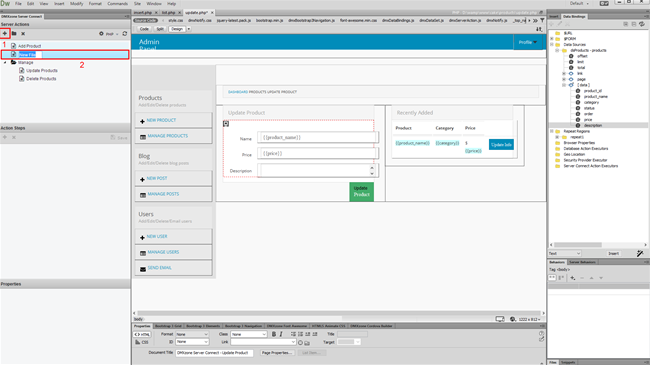
2.Now, let's create the update record server action. Click add
new server action button (1) and add a name for this action (2).

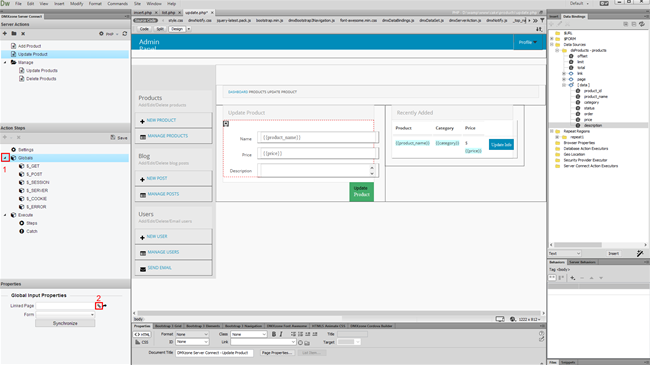
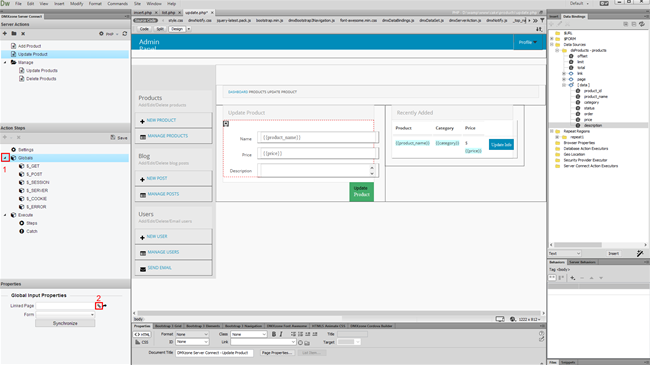
13.Expand the global variables (1) in the action steps list
and link your update record page (2) to them.

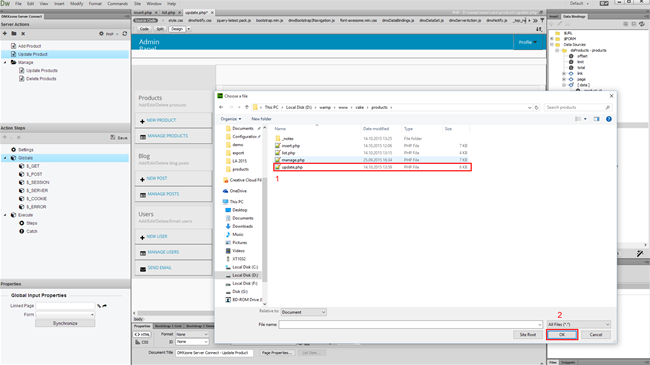
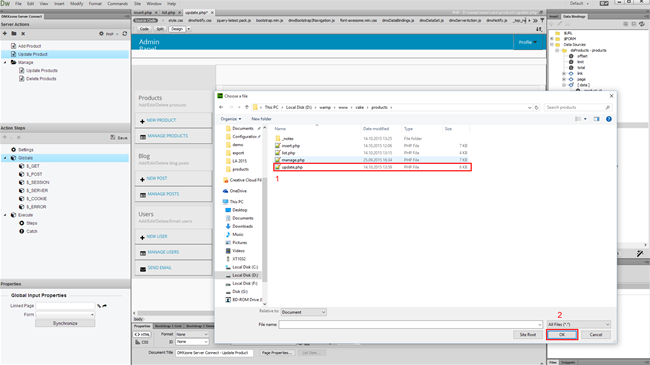
14.Select your page (1) and click OK (2).

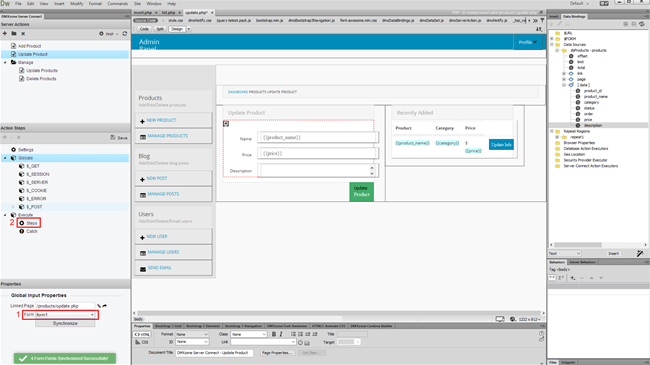
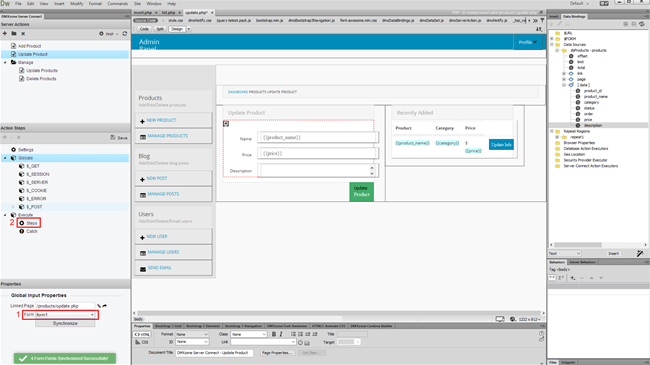
15.From the global input properties, select the update record
form (1) and right click steps, under the execute list (2).

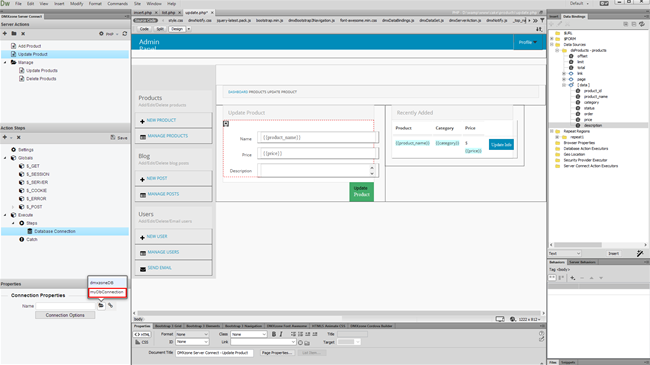
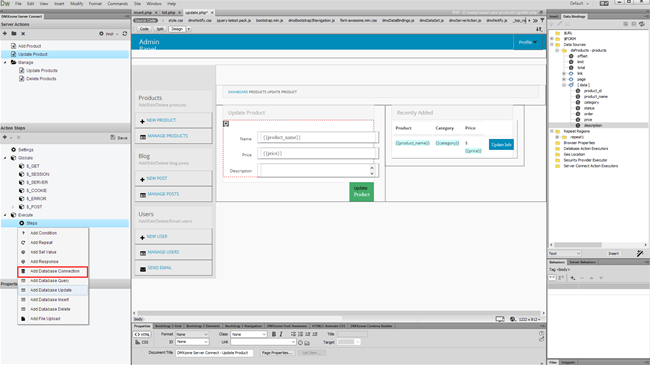
16.We need to add a database connection.

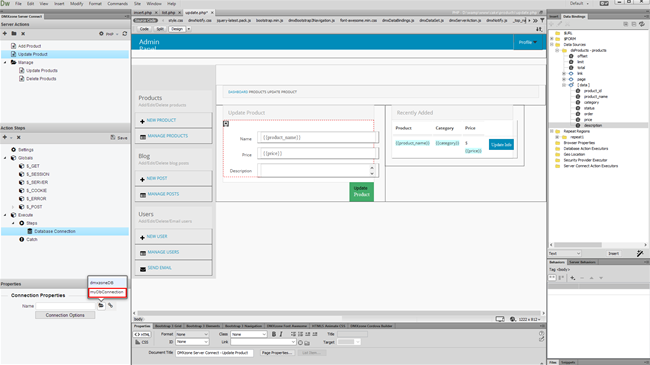
17.We already defined a database connection for the repeat region on
the page, so we just select it from the dropdown.

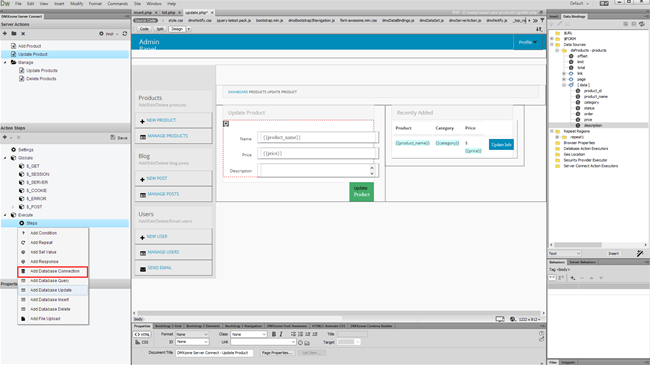
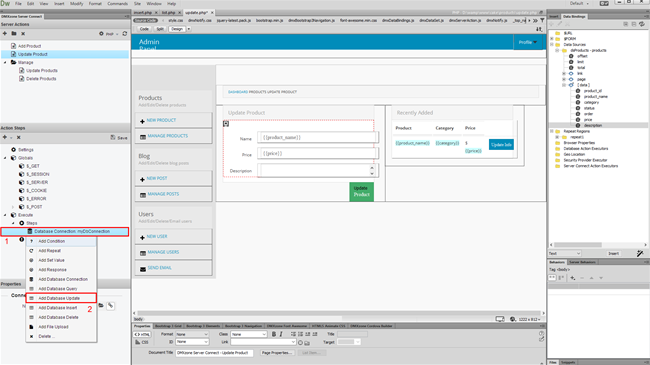
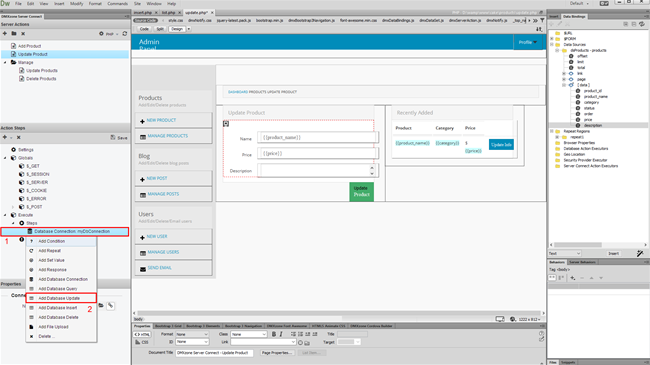
18.Right click the database connection in the steps list (1) and select add database update (2).

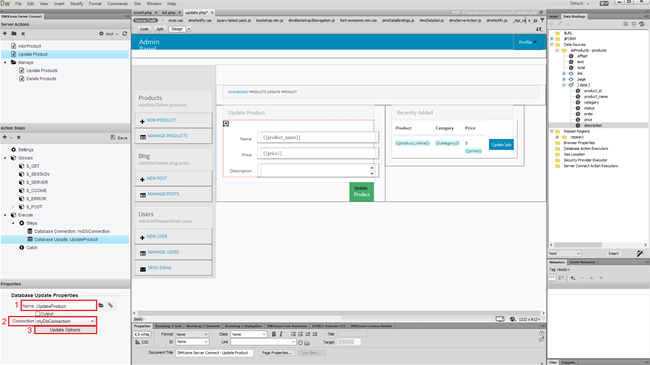
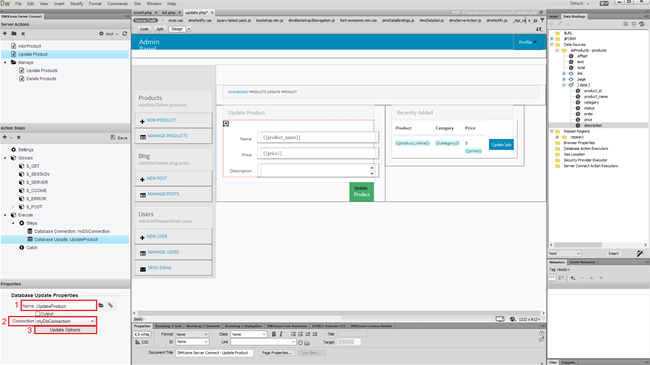
19.Add a name for the database update step (1) and select
your connection from the dropdown (2). When you're done, click
the update options button (3).

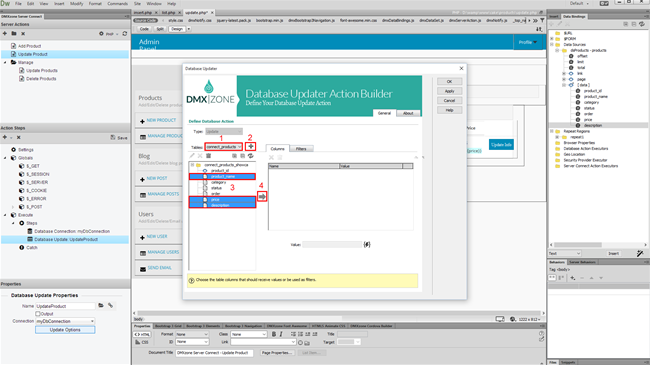
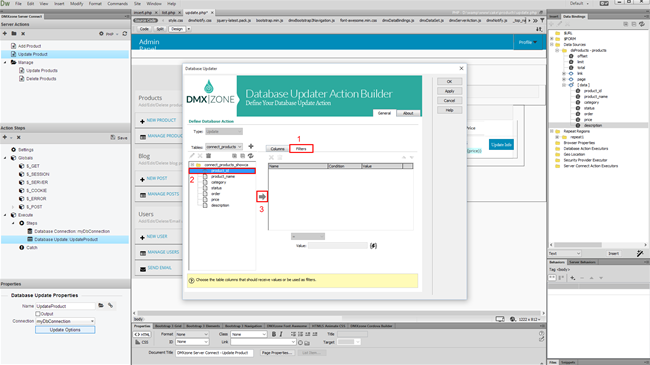
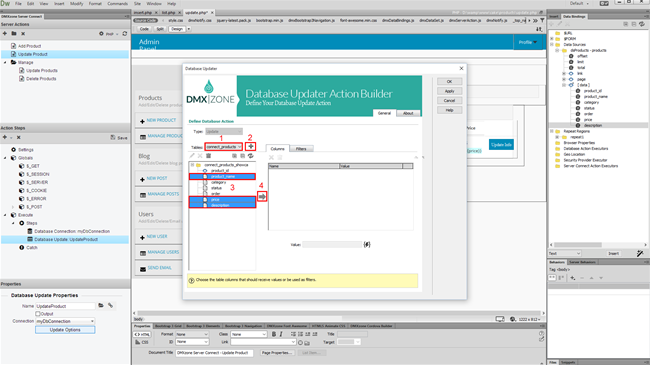
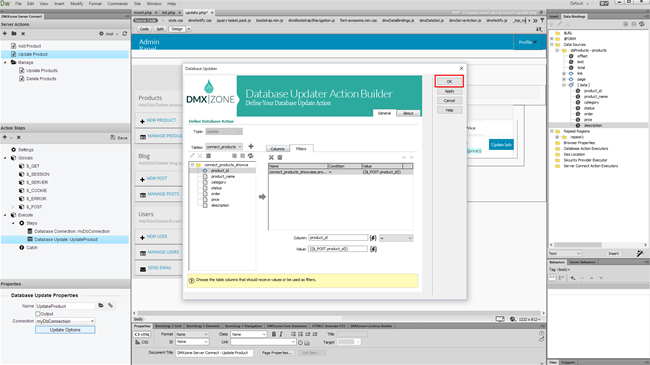
20.Select the database table (1), that you want to update and add it to the tables list (2). Choose (3) and add the
table columns that you need to edit (4).

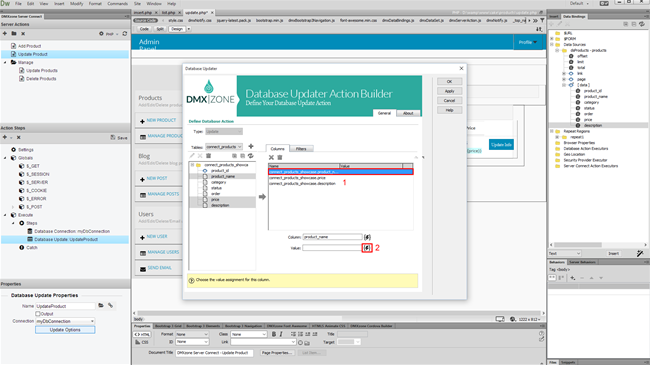
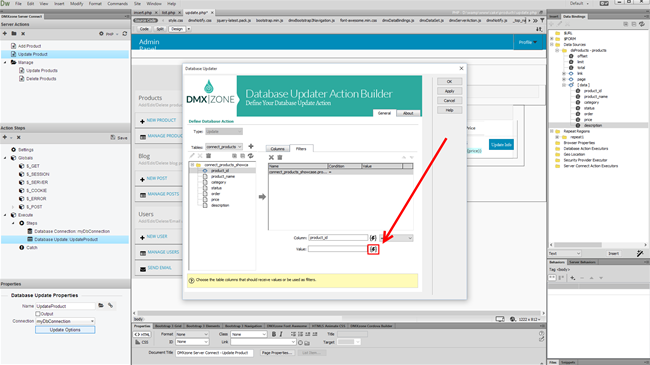
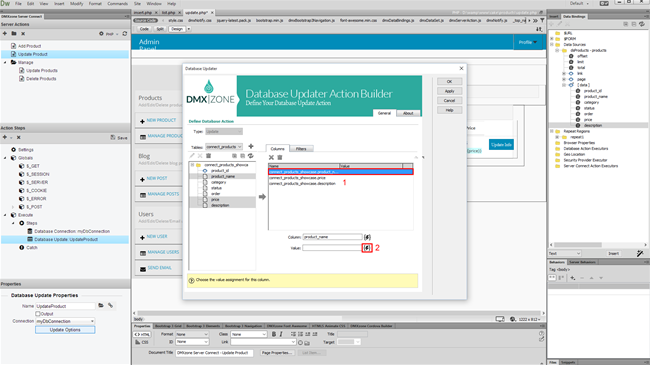
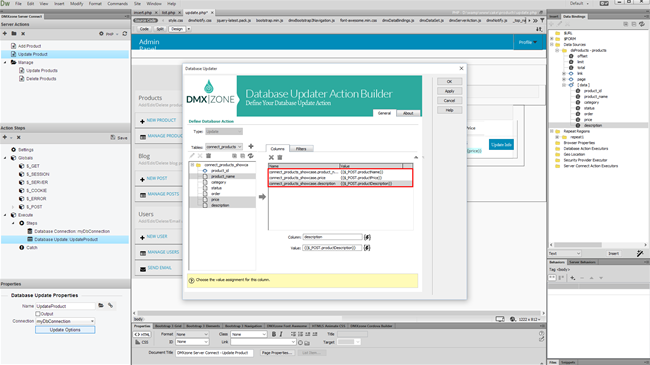
21.Now, bind the corresponding form inputs to each of them. Select
the first column (1) and click the server data bindings picker (2).

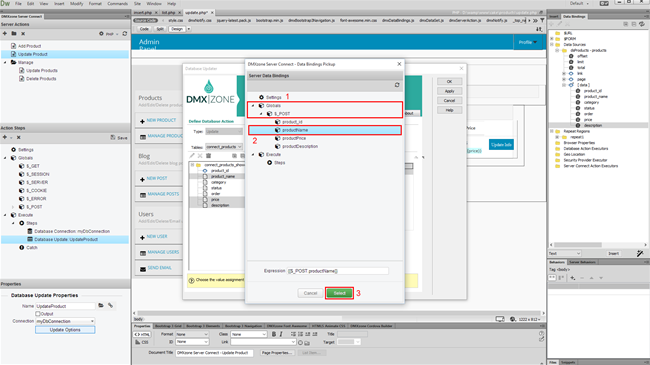
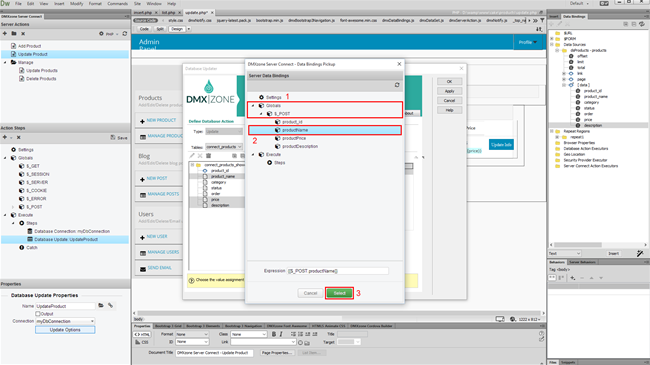
22.Under globals, expand post variables (1), select the form
input that corresponds to the selected database column (2) and click
the select button (3).

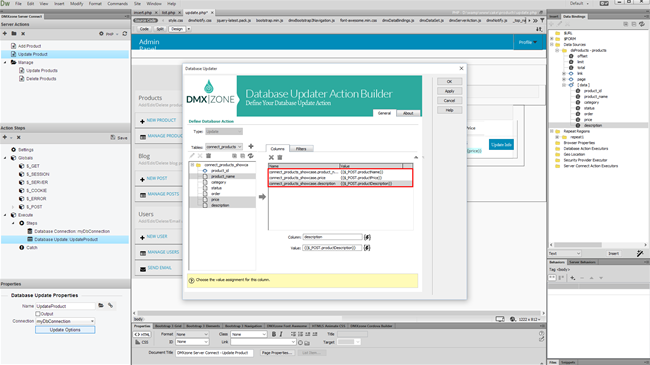
23.We do the same with the rest of the database table columns.

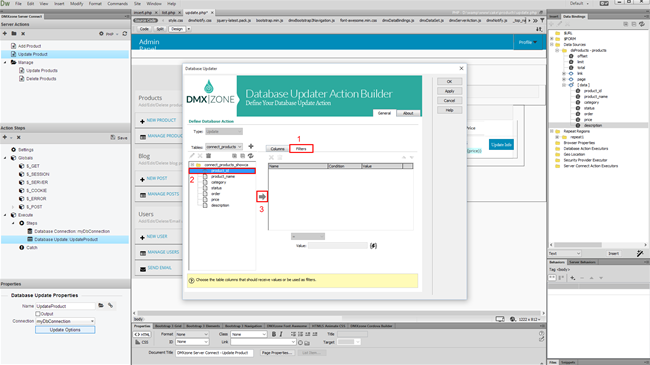
24.In the filter tab (1), select the column (2), that
you want to filter your product by. In our tutorial this is the product ID.
Click the add button (3).

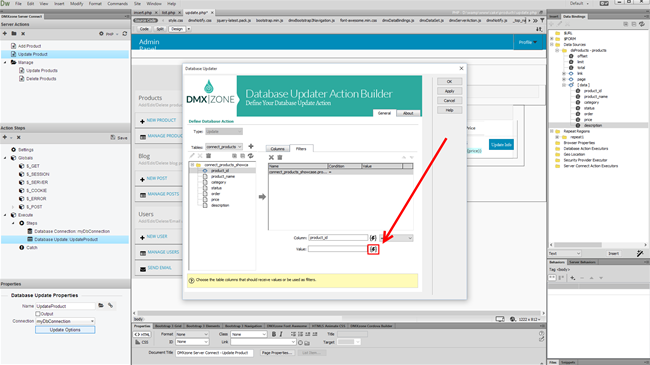
25.The column value must be equal to the value of the hidden field, located
in the detail region. Click the server data bindings picker.

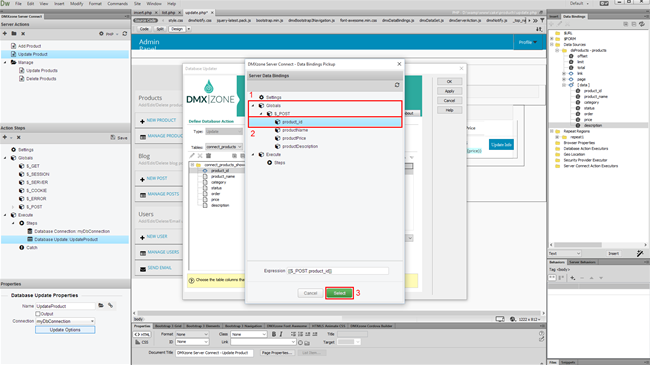
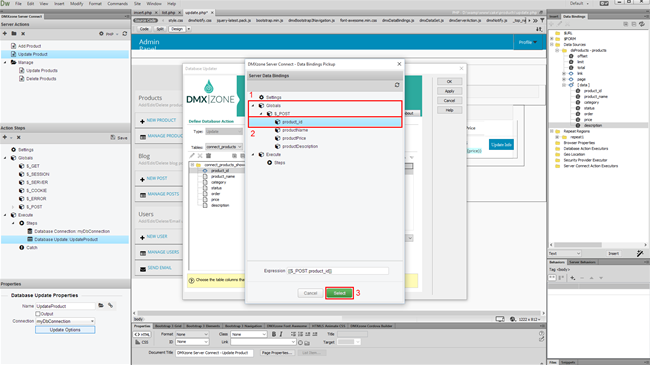
26.Expand the global input variables and under post (1),
select the hidden field name (2). When you're done, click the select
button (3).

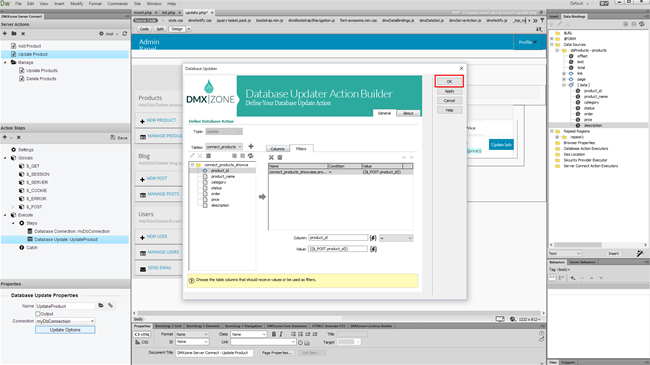
27.Now click OK in order to apply the changes.

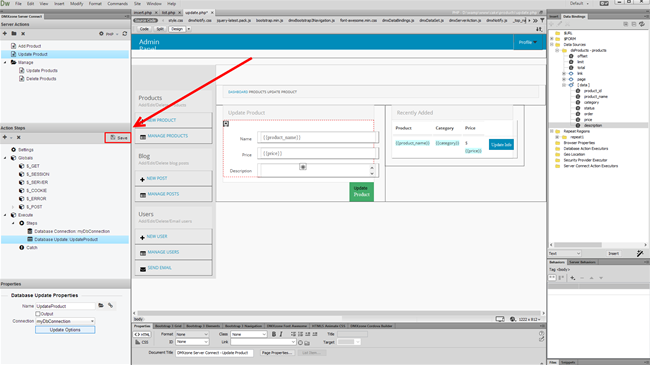
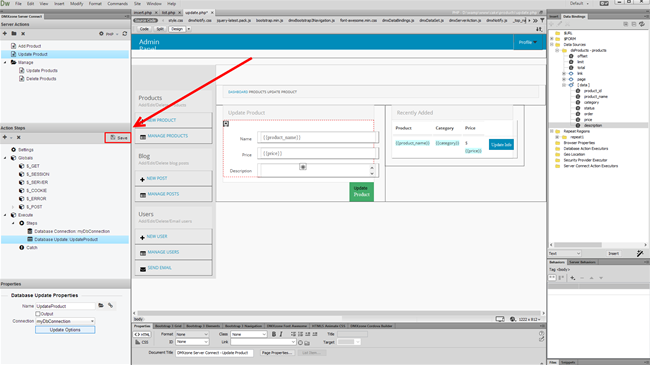
28.Also, make sure to save your action steps.

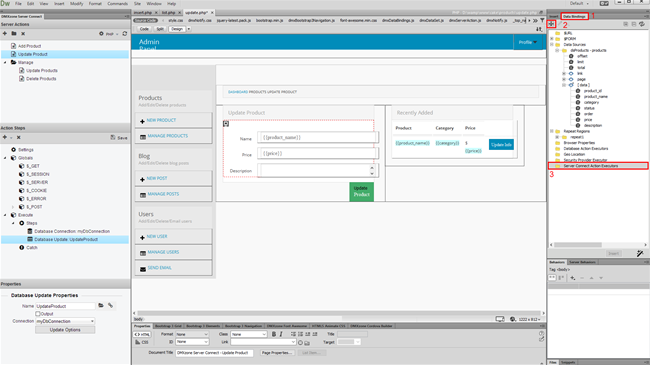
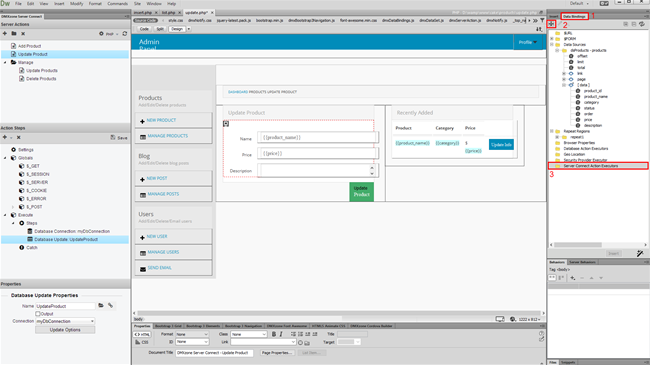
29.Then, in the HTML5 Data Bindings panel (1), select the server
connect action executors (2) and click add
new button (3).

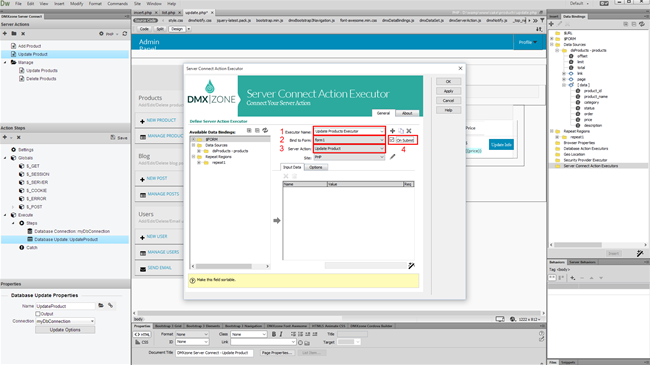
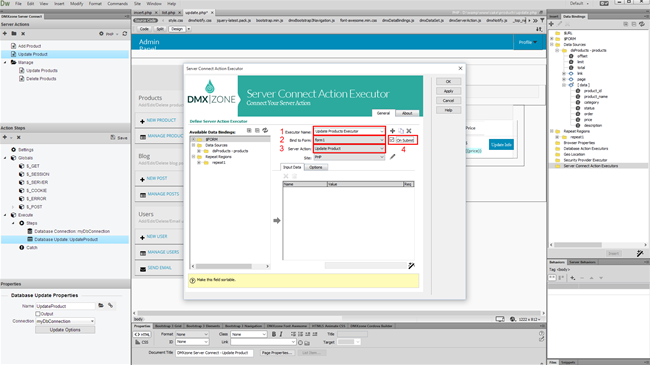
30.Select your server action from the dropdown (1) and bind it to the
update form on your page (2). Don't forget to add a name for the
executor (3) and to check the on submit checkbox (4).

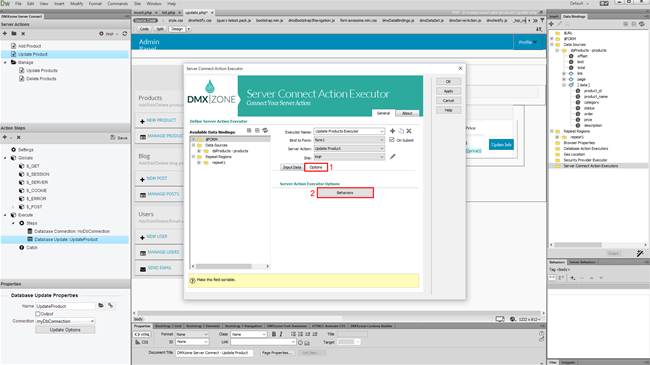
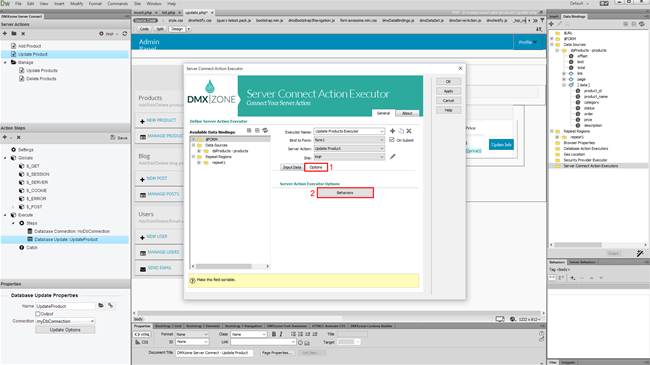
31.We'd like to see the changes in the products list immediately, so
we select options (1) and click the behaviors (2).

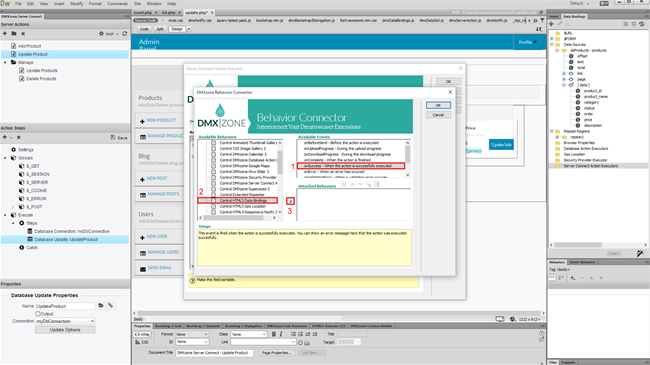
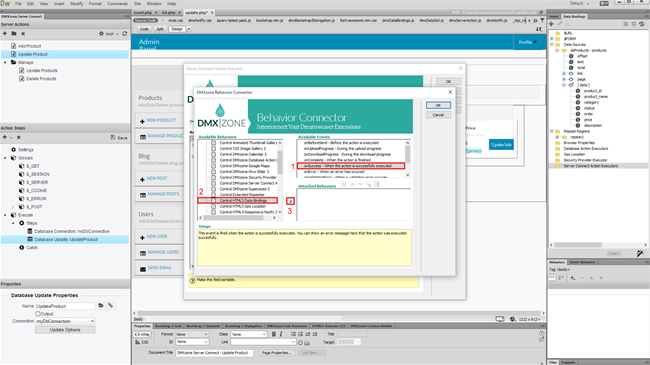
32.In the behavior connector, we select the on success event (1).
And then, under DMXzone, click control HTML5 Data Bindings Behavior (2) and add it (3).

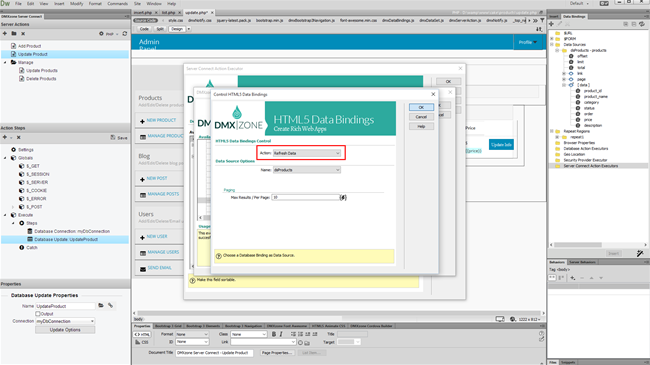
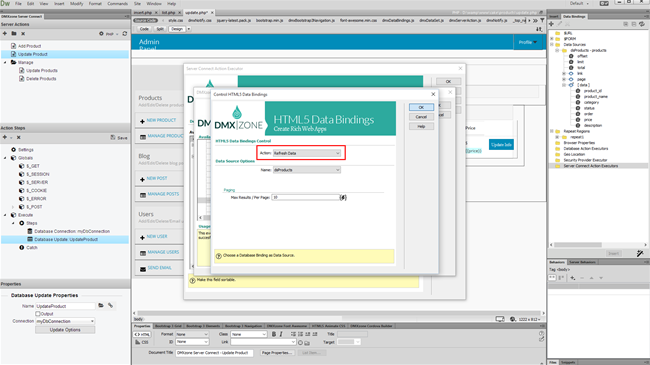
33.Now, set the action to – refresh data and click OK.

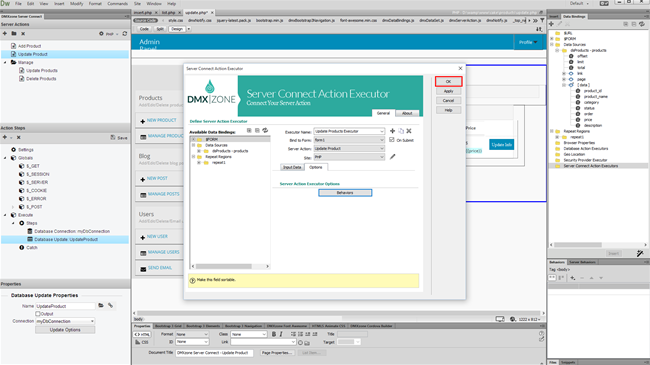
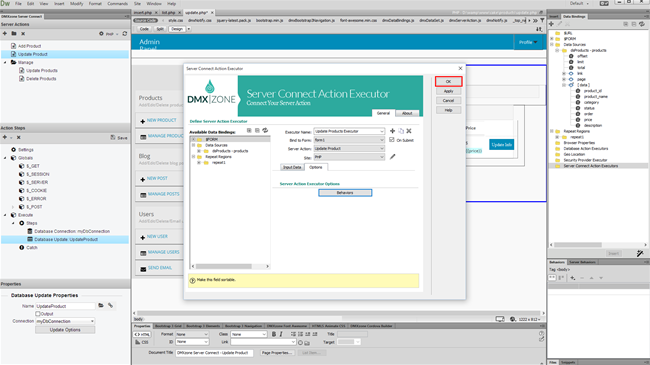
34.Click OK again.

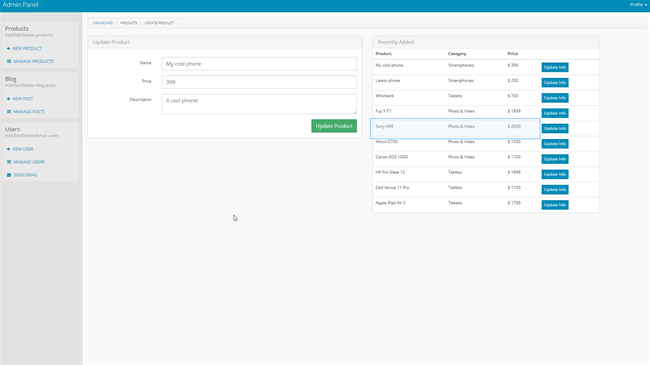
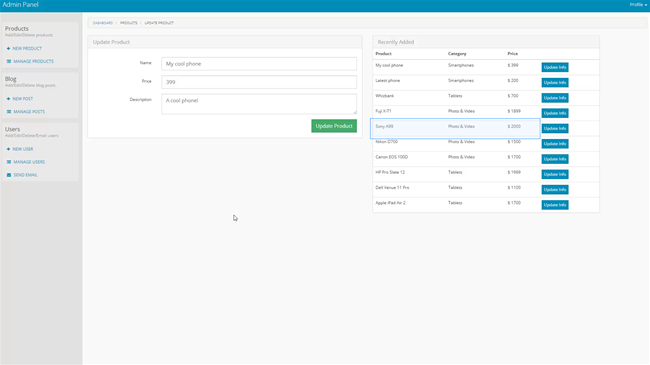
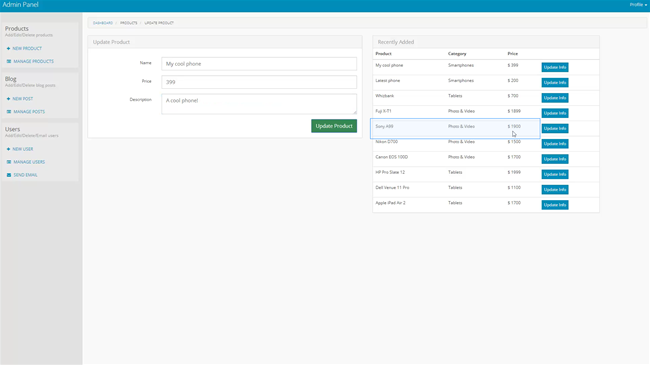
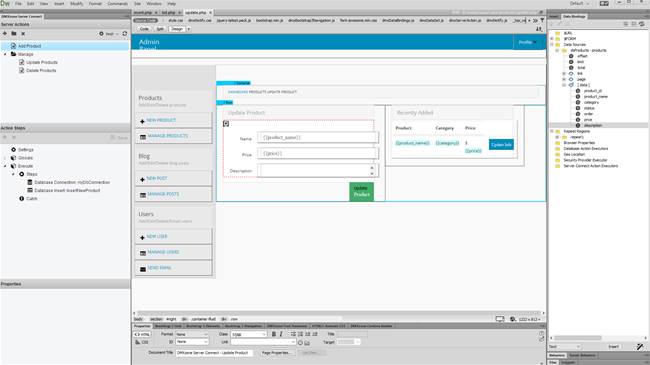
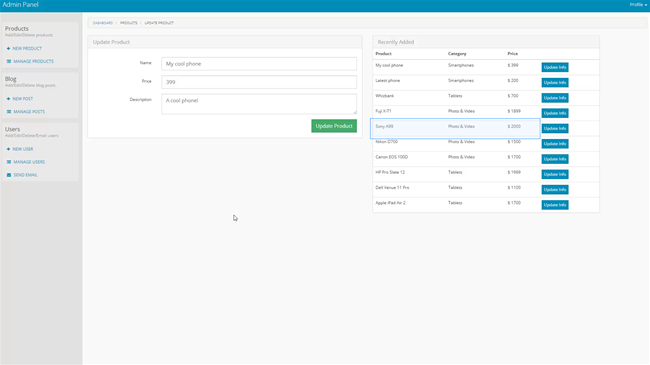
35.Let's preview the results. You can see that the selected product
info appears in the update form.

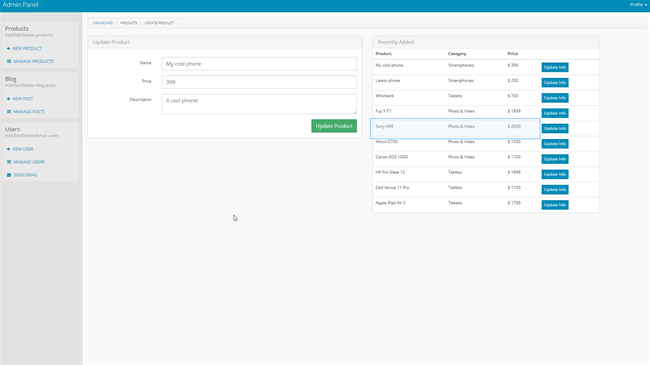
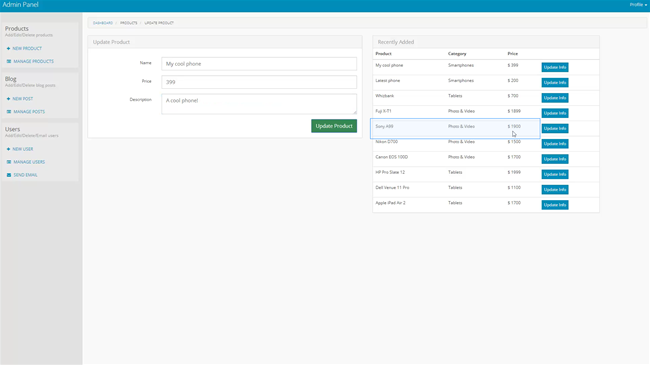
36.As soon as you make your changes and click the update product
button, the products list refreshes and you can see the changes there.

Prev Index Next





































 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.