It is super easy to work with our DMXzone Server Connect if you follow the tutorials in this article. We provided step by step guidance on how to access the extension in Dreamweaver, how to insert/delete/update and do a multiple update of records, and many more. We covered everything from basic to advanced usage of this tool in conjunction with other DMXzone extensions such as HTML5 Data Bindings, DMXzone Database Connector and DMXzone Database Updater.
If you experience any troubles please contact our Live support during business hours or post in the support forums.
Prev Index Next
Advanced: Insert Records into a Database
In this tutorial we will show you how to how to insert
records in your database, using DMXzone Server
Connect.
Note, that the insert record functionality
requires the HTML5 Data Bindings, DMXzone
Database Connector PHP/ASP and DMXzone
Database Updater PHP/ASP extensions.
*You can also check out the video.

How to do it
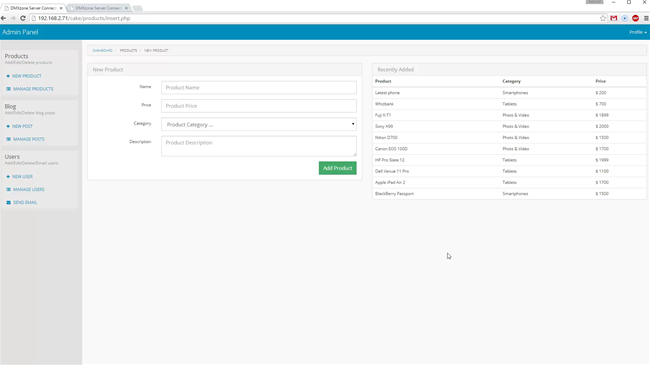
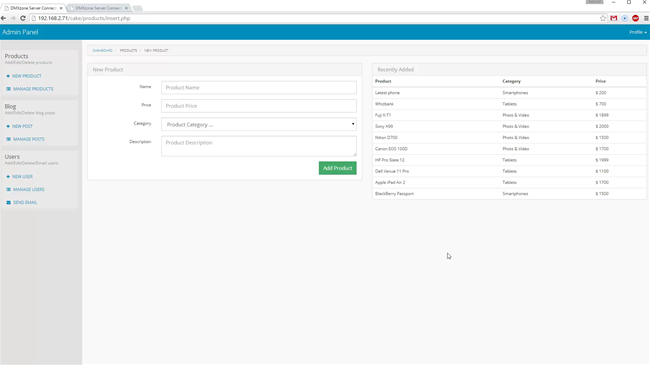
1.We created a simple HTML form, containing 4 fields and a submit
button on our page. We are going to use it in order to insert information about
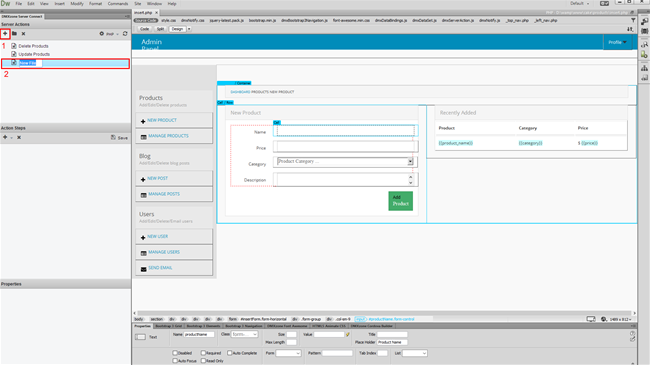
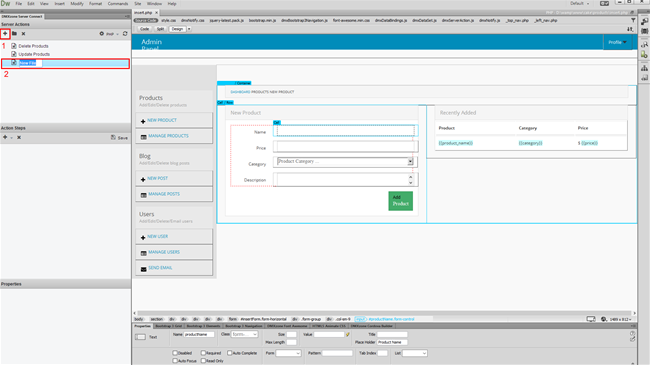
products in our database. Click add new server action button (1) and add a name for your action (2).

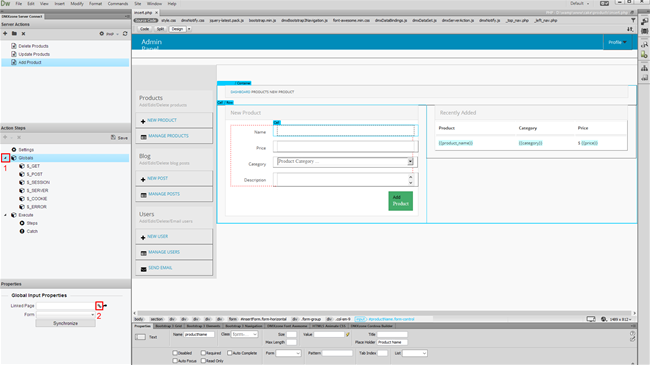
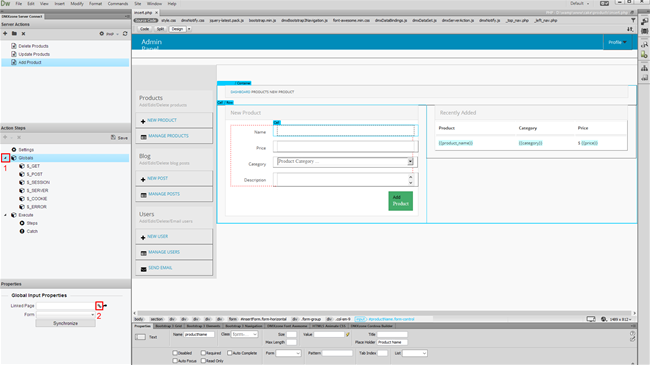
2.Select the server action that you just created (1).
Now, let's bind our form inputs to the global variables for this action.
Expand globals (2) and in the property inspector browse to the page,
containing your form (3).

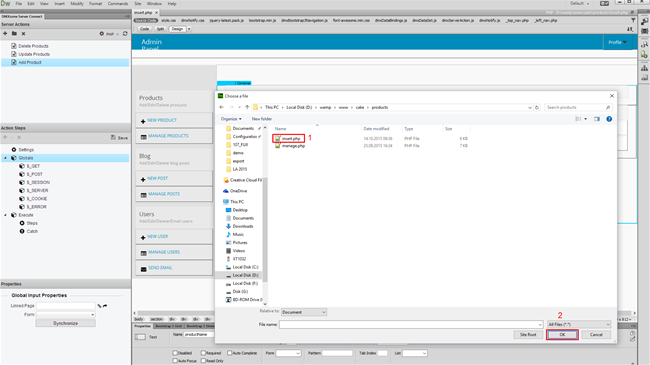
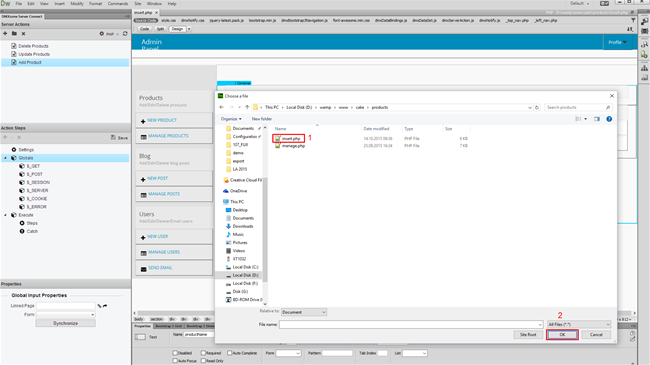
3.Select the page (1) that contains your form and click
OK (2).

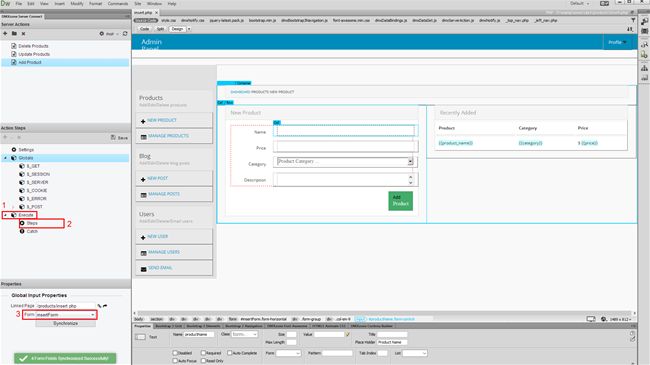
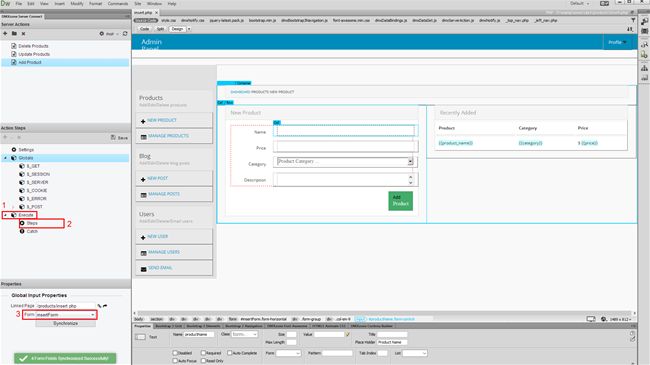
4.Select your form from the dropdown (1) and in the actions
steps list (2), under execute, right click step (3).

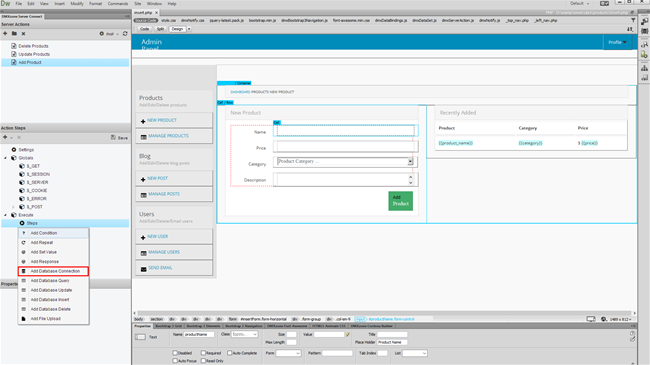
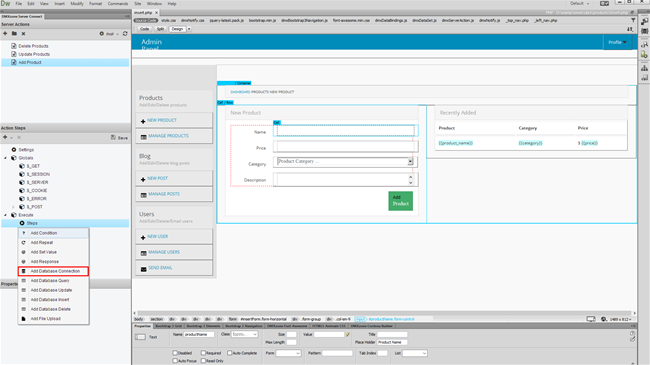
5.Select add database connection from the menu.

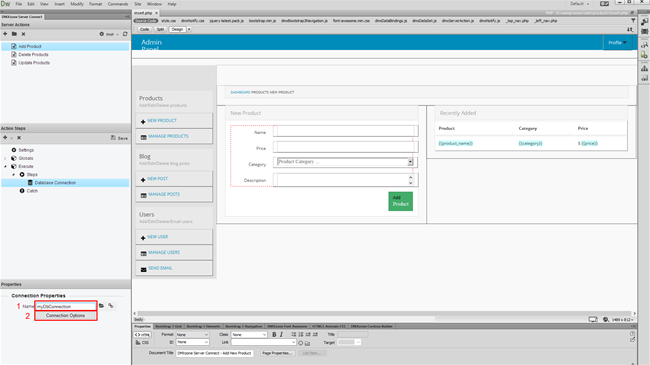
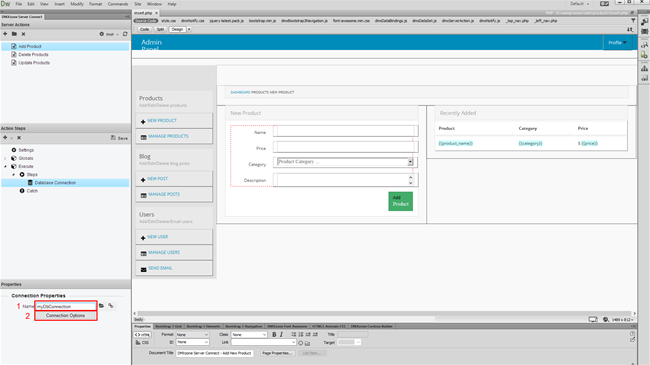
6.Add a name for your connection (1) or if you have already
defined one - just select it from the dropdown. In our tutorial we will show
you how to setup one. Now click the connection options button (2).

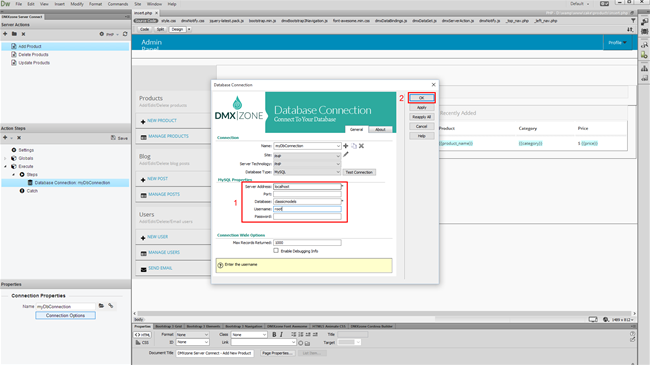
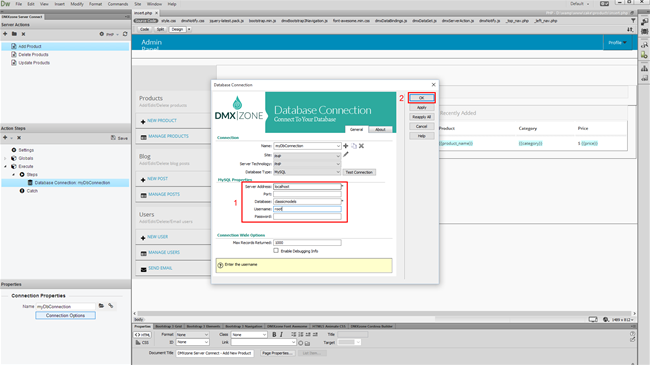
7.Here, you need to enter your MySQL server address, database,
username and password (1). Click OK (2) when you're done.

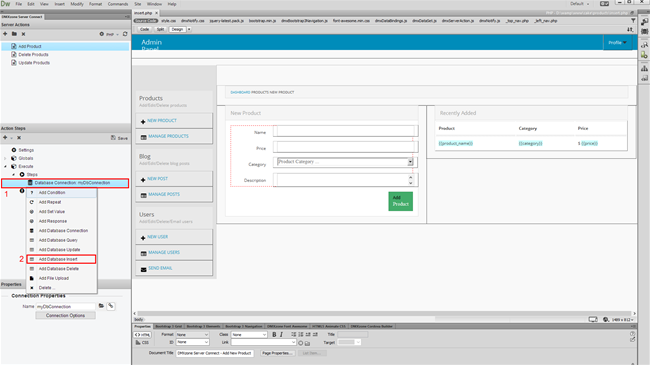
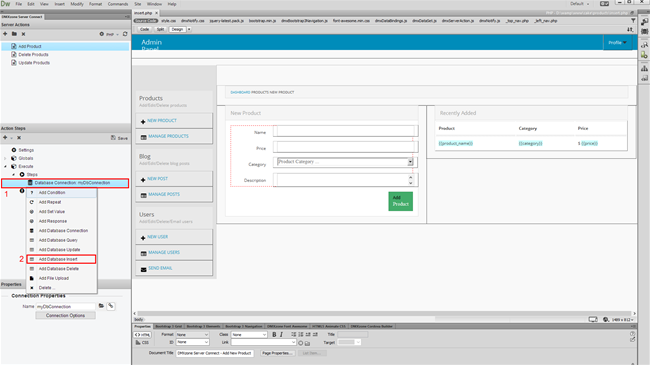
8.Now, we need to add the next step in the server action steps
list. Right click the database connection that you've just created (1) and select – add database insert (2).

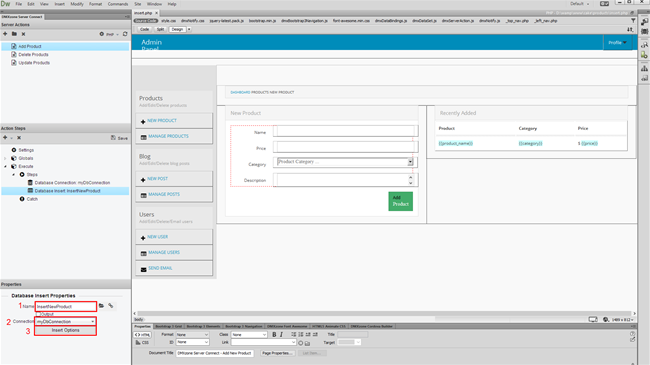
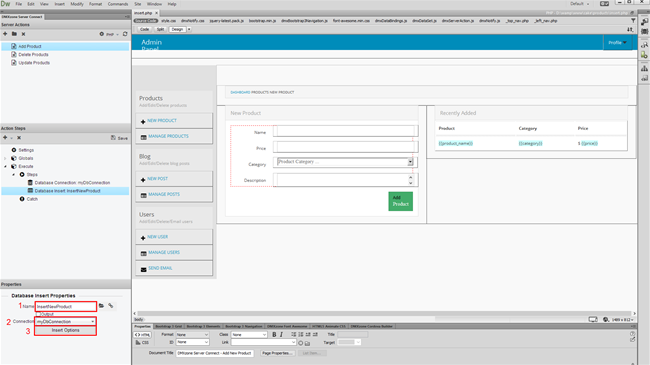
9.In the properties inspector add a name for this database
insert step (1), select your database connection, from the
dropdown (2) and click the insert options in order to setup the
database insert (3).

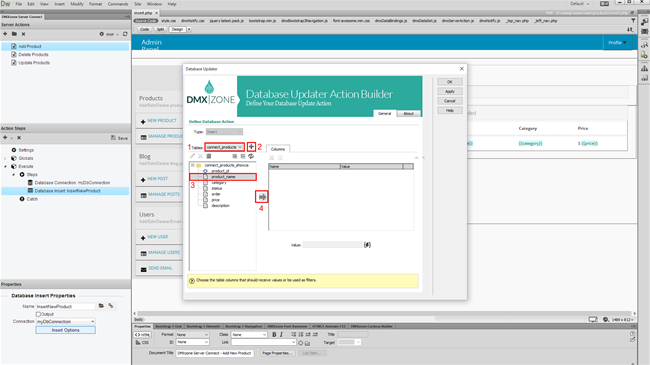
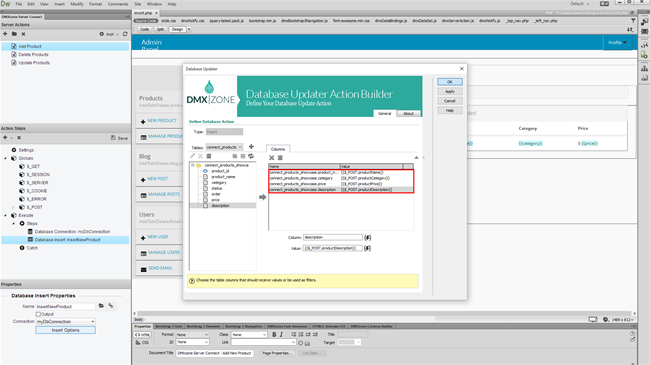
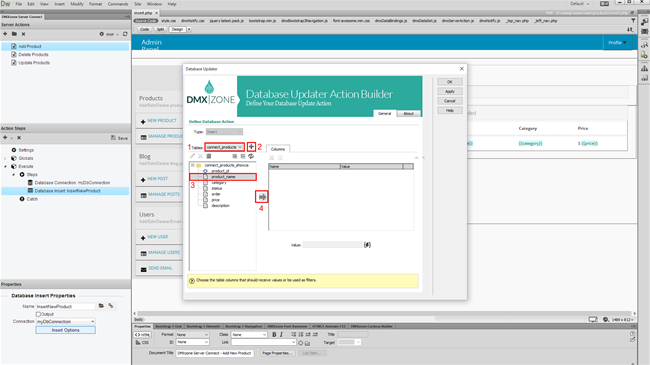
10.First, select (1) and add the database table (2),
where you want to insert the data. Then, select the columns
(3), that you want to insert data into (4).

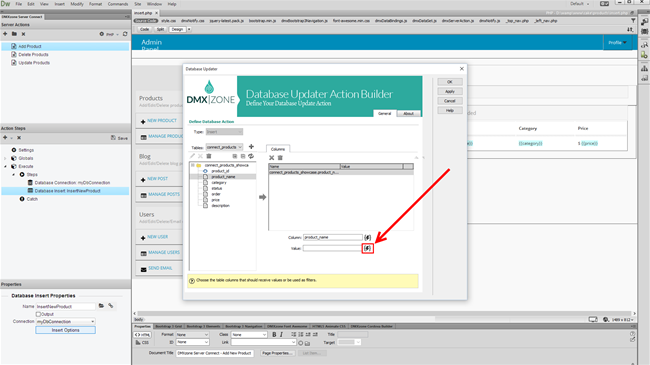
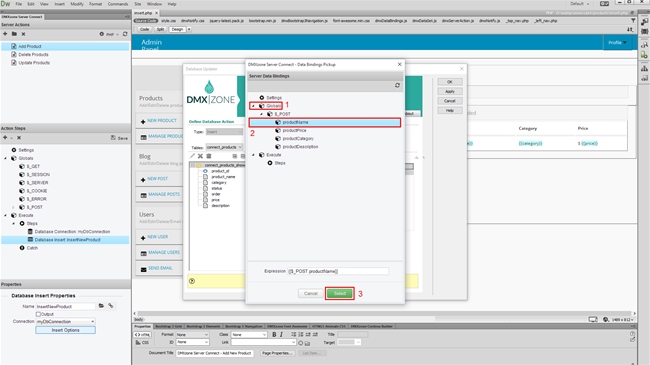
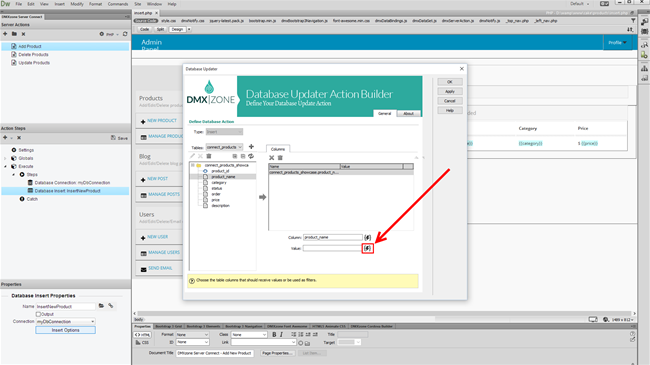
11.Then, select the value that you want to insert into the selected
column. Click the server data bindings button.

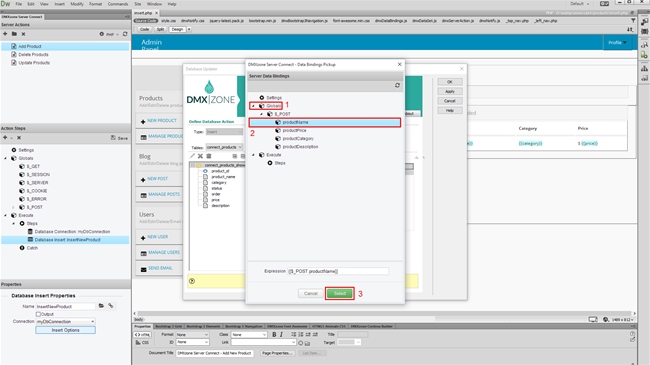
12.Expand globals (1) and under post, select the form
input (2) that you want to bind to this column. In our tutorial, this is
the product name form input. When you're done, click the select button (3).

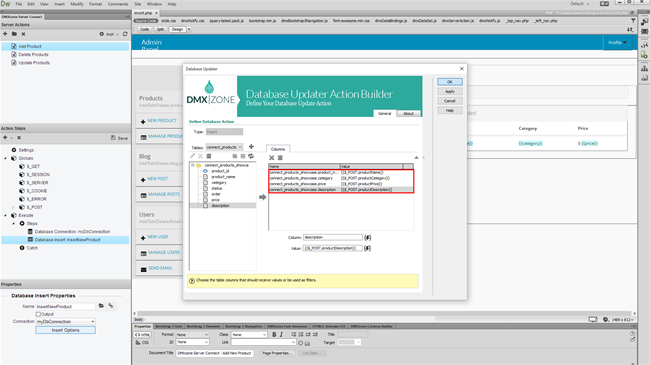
13.We do the same for the rest of the columns, binding the proper
form inputs to them. Click OK when you're done.

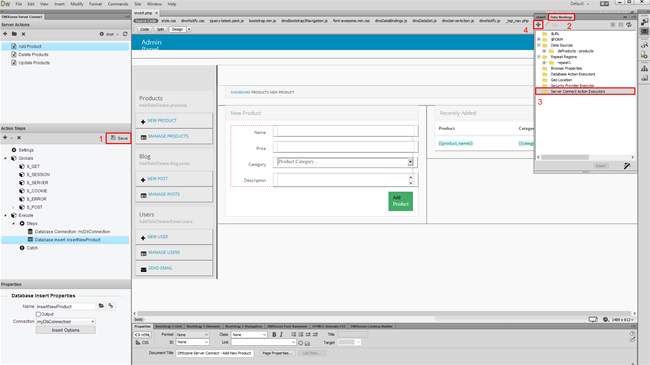
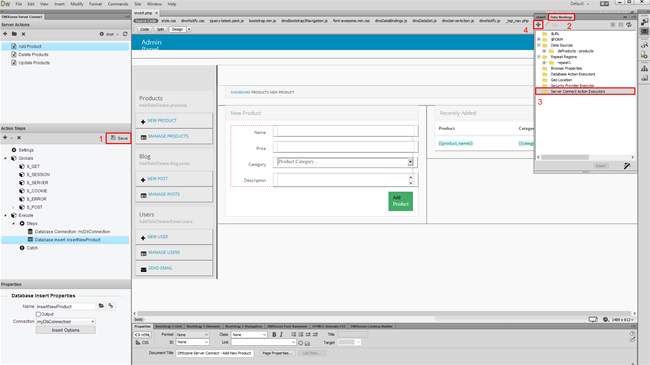
14.Make sure to save your action steps (1). Open the HTML5
Data Bindings panel (2), select server connect action executors (3) and
click add new button (4).

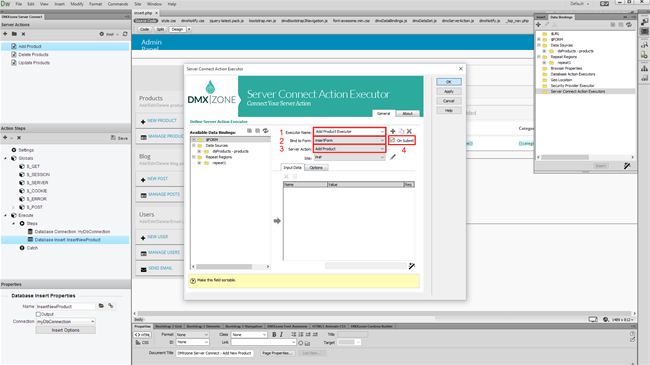
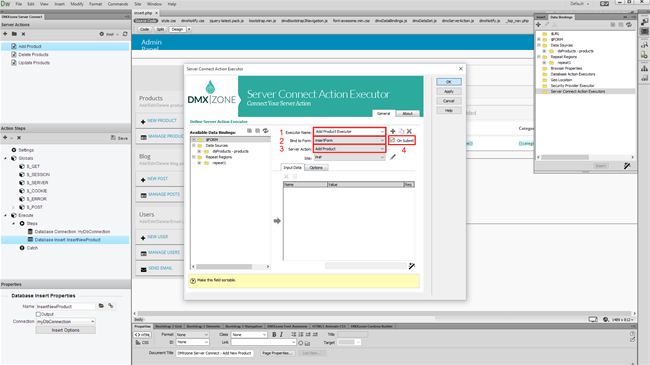
15.Select your server action (1), from the dropdown, bind
this server action executor to the form on your page (2) and enter
a name for the executor (3). We'd like to run it, when the form is submitted
so we check the On Submit checkbox (4). Click the OK Button, when you
are done.

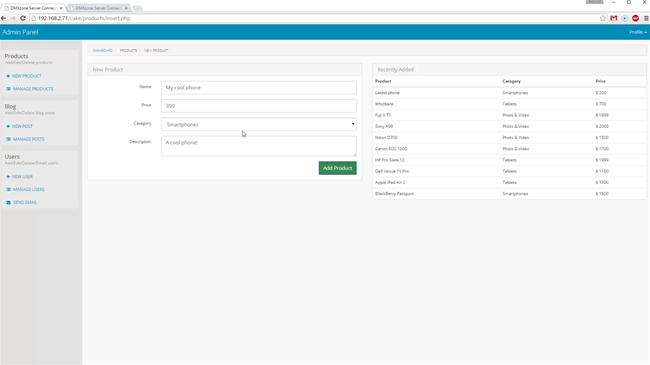
16.Let's preview the results.

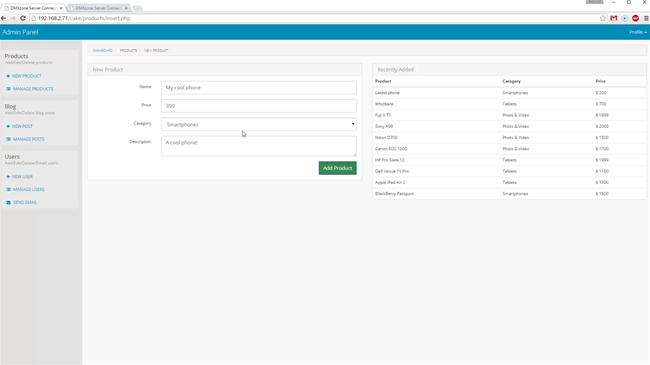
17.So, we just enter the name, price, description and category and
click the submit button. The form submits are using AJAX so the page does not
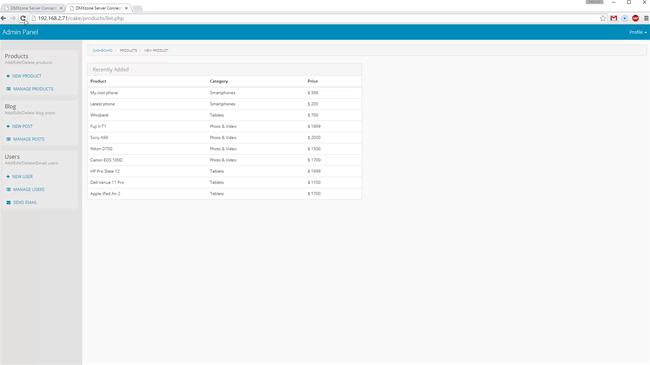
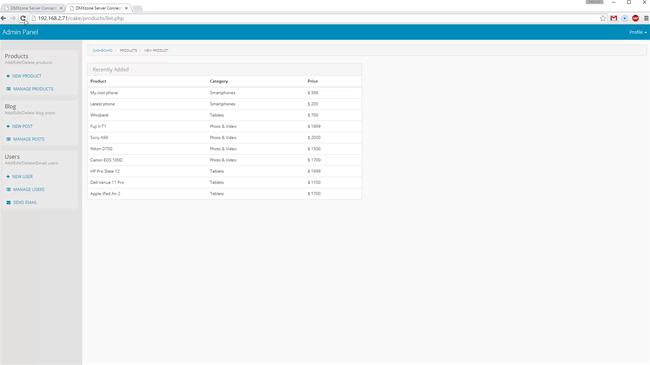
reload. You can see the new product on our latest products page. That's how
easy it is to insert database records, using DMXzone Server Connect.

Prev Index Next


















 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.