Be the first to write a review
Using Images in WordPress
How to upload images as well as how to size them so they fit in your theme
If you want to streamline your images for your WordPress (WP) blog, Linda shows how to do this in this tutorial. You'll learn how to upload images as well as how to size them so they fit in your theme.
Uploading Media to Files
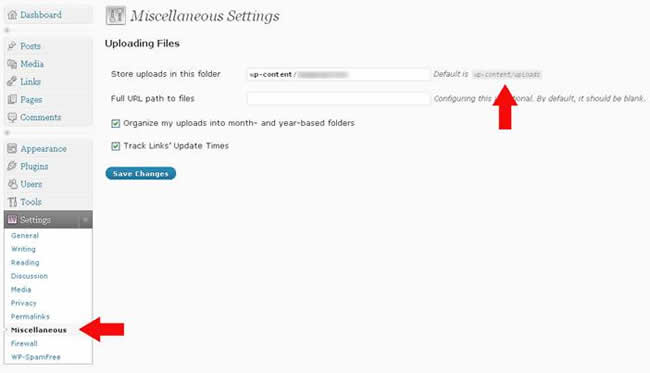
First, go to "Settings > Miscellaneous" in your WP dashboard. You'll see these options:
The arrow to the left above shows where you need to be for these instructions, and – if you're in the right spot – you'll see the page above. The second arrow points to what WP suggests as a file for your Media content. This option is titled, "wp-content/uploads."
As I mentioned in a previous article, within the past year I, and several of my clients, experienced hacks into that particular file. This hacking resulted in losses of images, losses of complete posts and utter confusion over where all the files had been moved to. While some files disappeared completely, other files where magically moved to other locations.
Therefore, I suggest NOT using the WP default file name, as robots may have been programmed to search for that specific file to create havoc for you as well. Rename that file before you upload any Media, otherwise you may experience issues about images showing up in previous posts. Supposedly (and logically), you should have a problem in changing that file name. But, be prepared to change the images in your previous posts to the new file if your database decides to ignore all previous images with the changing of that file name.
The reason stated above is one good reason to change that file name on the front end. No matter what you name it, the images you upload will go into the file that you name, as WP automatically creates a folder with that name the first time you upload using the "Administration > Posts > Add New" option (more abou this later).
The only other caution is to remember to download that file or back it up on occasion so you have all you images saved in another location other than on your Web site. This is a precautionary measure that will save you many headaches should something happen to your site down the road.
You also can create a full URL path to files, but this choice is optional. And, it is only optional if you use the WP default option for the "Store uploads in this folder."
My last suggestion is to tick the radio check boxes beside the "Organize my uploads into month- and year-based folders" and "Track Links' Update Times." The reason to tick the first box is to keep your images organized so that you can find what you need easily, especially if you upload many different images. Tick the second box so you know that you – and/or any other administrator on your blog – are the only people uploading images. If you have issues with your site, you might check your upload times to see if somone else has hacked into your site via the Media folders. You'll know if you see upload times that do not fit your posting schedules.
Lastly, save your changes. You're now ready to begin uploading Media to your blog, so let's move on to the Media uploads.
Linda Goin
 Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Accolades for her work include fifteen first-place Colorado Press Association awards, numerous fine art and graphic design awards, and interviews about content development with The Wall St. Journal, Chicago Tribune, Psychology Today, and L.A. Times.