Be the first to write a review
Controlling Sliding Billboard by Behaviors
How to make the Pixar Sliding Billboard Demo
In this article Patrick will show us how he made the great looking Pixar Demo, by fully controlling the Sliding Billboard navigation with Dreamweaver Behaviors. You can also check out the demo here.
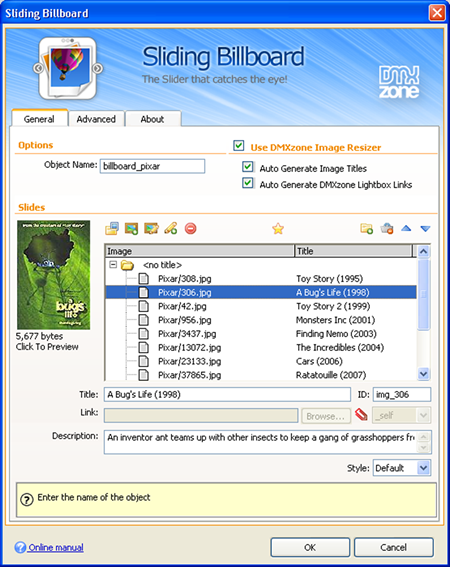
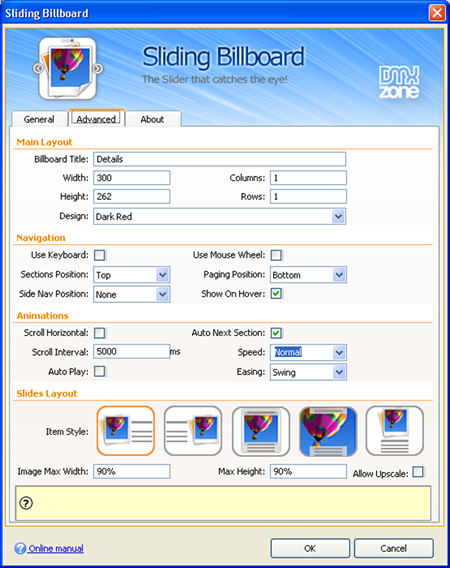
To determine the layout of the new Billboard, click on the Advanced tab. Depending on individual differences per website these setting are different for each user. For the Pixar Sliding Billboard Demo, the settings in the image below are used.
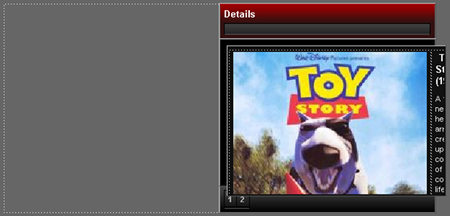
After having set all available options as desired, click OK. The Billboard will be added to the page.
Save the page and continue with the next step.
Patrick Julicher
 Patrick started developing websites at the age of 25, only using HTML and building simple websites. Through the years his passion for designing and developing grew, and his career moved in that direction in the year 2004, when he decided to try and get a job in ICT and Web Development.
Patrick started developing websites at the age of 25, only using HTML and building simple websites. Through the years his passion for designing and developing grew, and his career moved in that direction in the year 2004, when he decided to try and get a job in ICT and Web Development.
He got this chance at WE ICT, based in Nijmegen, The Netherlands. For the first couple of years he combined network management for customers with creating database-driven websites in ASP. Since 2008 his main work is on the developing part.
While ASP is still his favorite language, he's slowly trying to dive into ASP.NET and discover all of the possibilities.