Discover the power of interactive presentations – the Sliding Billboard ! Organize your work greatly in a virtual book, which autoscrolls and enables your users to slide from page to page or chapter to chapter naturally. You can present any type of work this way: your portfolio, photo albums, products index, web shop, ads and much more. Choose from the many cool CSS designs included, so your billboard always looks great and suites your site perfectly.
Sliding Billboard Manual
Organize your work greatly in a virtual book!
The Basics: Creating a simple Sliding Billboard
In this tutorial we will show you how to create a simple billboard with the help of Sliding Billboard
*You can also check out the video here

How to do it
1.Define your site in Dreamweaver and create a new page.
2.Applying the extension – Choose the ![]() icon from the DMXzone object bar to
apply the extension.
icon from the DMXzone object bar to
apply the extension.
![]()
The Sliding Billboard dialog appears:

3.Creating Billboard Sections
Click
the Add new section button and set a
new section and add a custom title.

4.Importing a folder of content
There is an option where you can use the DMXzone Image Resizer and Auto Generate Image Titles for the image slides.

In our case we will import a whole folder of content to our Sliding Billboard.
Click to Import a whole folder of images and the DMXzone Image Resizer
window will open.

Now, it is time to set the Source Images Folder. This is the location of the images you want to use in your album.

We will select the Destination Folder to determine where the resized images and thumbnails of your billboard will be saved.

Finally, select the format you want your photos to be in. You have a choice from JPG, PNG, and GIF. You can set the sizes of your images manually or leave them at their default values. Choose if you want to Crop your thumbnails. If you enable this, the image size will be as specified but the image will not be whole. You have the option to Sharpen your images as well.

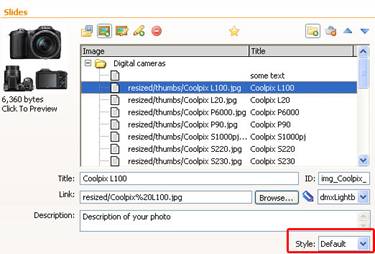
The result so far should look like this:
As you can see the Title of the slide is auto generated from the image name and below the link to your resized image.

5.Selecting a Billboard Layout.
You can set a different layout for each slide and/or use a global layout for all. In this tutorial we used the default one.

Now, we are going to set the Billboard Title, Width, Height and number of Row and Columns that we need, as well as one of the many CSS Design Styles. For our Billboard we have selected the Apple Inspired Dark.

In the Navigation section we choose to use the keyboard and mouse wheel (to control the Billboard) and select the positions of Sections, Paging and Side Navigation. Also, we've decided for the following Animation settings.

At the end we've wanted our billboard to be Image top, Title and Description bottom.

6.Generating the Sliding Billboard
Press OK to generate your Sliding Billboard. Don't forget to copy the images
folder and the styles folder to your server. Press F12 in order to
preview your work and Save the project.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.


