Create cool listings like folders, categories and thumbnails with web 2.0 style icons. Apply amazing expanding effects for the greatest user experience. Choose from one of the many included designs in the library.
Forget about boring bullet listings that you see on those pages with that 90's look. Use the new great looking and space preserving animated displays of FolderView. Use it for vertical menus, categories, product listings, portfolio listings, media catalogs and countless other applications whenever you need to show a categorized view of many items.
Edit everything visually in the design view of Dreamweaver, like you are editing a normal list of items, no coding is required while it is still as easy to edit as any other list items.
FolderView Manual
Editing the Field with the Property Inspector
Introduction
In
this chapter we're going to edit the properties of the FolderView listing using
the property inspector of Dreamweaver. Click on ![]() in your design view to
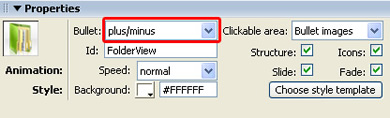
display the properties of the listing. Below is a screenshot of the property
inspector.
in your design view to
display the properties of the listing. Below is a screenshot of the property
inspector.

We'll create the following FolderView:

The Property Inspector
- Setting Bullet option
Bullet sets the image that is used in front of your expandable root folders. You can set it to none, plus/minus or down/right arrow. We'll leave this option to plus/minus.

- Configuring the Clickable area
This option lets you configure what part of your list is clickable. You can set it to Row or Bullet Images. We'll set it to Row, when you test in your clickable area has increased to the entire row.

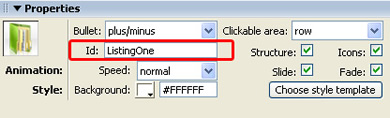
- Identifying your FolderView
ID is used to identify the field, make sure it is unique for every field you use, we'll set it to ListingOne so we can identify it later.

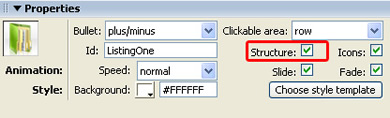
- Creating structure
When enabled Show Structure shows the structure of the folders by using lines in front of them, if you disable this option, it only show the structure with indents. We leave the Show Structure option enabled.

- Enabling and Disabling Folder Options
The Icons option removes your folder images, we'll leave it checked.

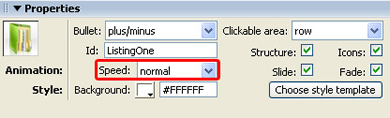
- Animation Speed
Speed sets the expand and collapse speed of your folders. We set the Speed to normal.

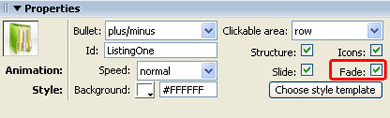
- Configuring Effects
When enabled, the Slide option adds an animated slide effect to the expanding and collapsing of your folders. Leave it enabled as it gives a nice touch to your folders.

The Fade option makes your icons transparent when you collapse them and makes them fade in again when you expand your folders. We enable the Fade option for a stylish effect. Make sure you've enabled the Slide option before enabling this option.

- Setting the Style Options
Background color lets you change the color of your canvas. The Choose Other Icons options let's you choose different styles. We leave it at white.

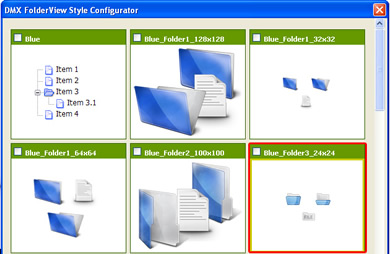
Select the Choose style template button.

A popup appears, we'll select the Blue_Folder3_24x24 style.

The Assets manager appears, select Upload All to upload the files to your server.

Press F12 to preview and save. That's it you've created your own FolderView!
The result should be similar to the image below: