Flash HTML Editor Manual
Would you like to create your
own Flash CMS or Blog in minutes? Try out our
first of a kind,
flashy new Flash HTML Editor. It is a
revolutionary new product and it is
cross browser compatible! The editor makes full use of the Flash Player and contains a
fully customizable toolbar. The editor is
XHTML compatible, which means that users can create formatted content
without even having to know HTML! Nothing will break the rest of your code.
Easy-to-use but
mighty in functionality this extension will enable you to create
incredibly good,
powerful and
original websites! Key features of this new extension include:
- Fully cross browser compatible by using the Flash player
- Fully integrated with Dreamweaver with amazing inline preview
- Image Upload with Direct Preview
- Visual preview for fonts and size
- Easy and flexible file upload capabilities
- Text search functionality
- Insert special characters
- Create links
- Clean-up HTML styles
- Fully compatible with Pure ASP/ PHP Upload extensions for image upload and management.
- Full International Support
Note: check the new Flash Video and see the Flas HTML Editor in Action!
Get it now 



Flash HTML Editor Tutorials - Update Record
Update Record in database
In this tutorial we will create a form that will let the user edit their information.
How to do it
To insert the editor you need to:
- Create a new page
Create a new site in Dreamweaver or open an existing page. The editor will work in a .htm, .asp, .php and .aspx page. Only in the .htm page you cannot apply an image upload to the editor. For this tutorial I am using a .asp page.
Insert a form
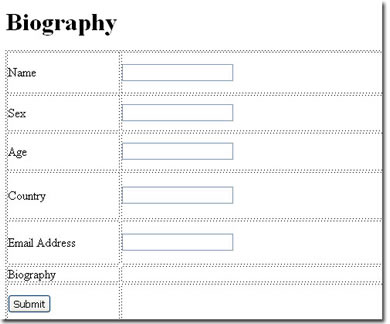
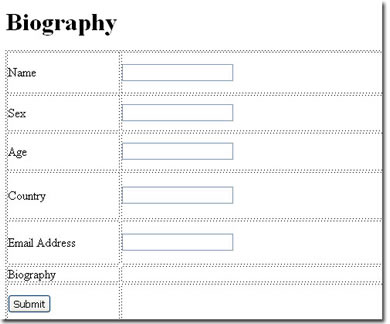
The editor inserts into your page like a form field. First create a form on your page and a submit button. Insert the following text fields: Name, Sex, Age, Country, Email Address, Biography and name the fields accordingly name, sex, age, country and email.
The form will look like this:

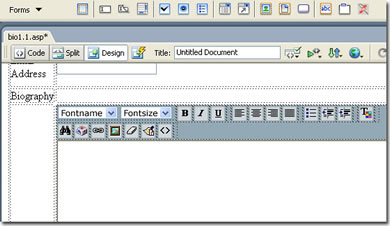
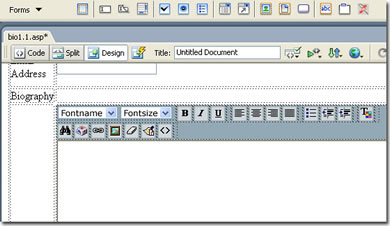
- Insert the editor
You need to save your file before inserting the editor. Click CTRL-s.
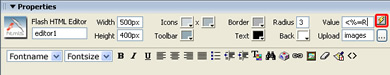
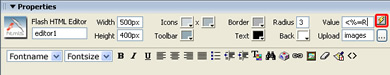
Open the forms panel and click on the Flash HTML Editor button.

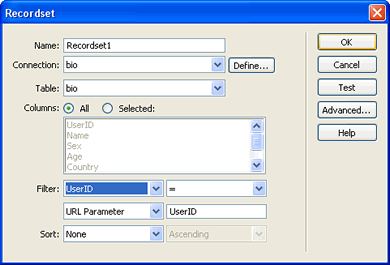
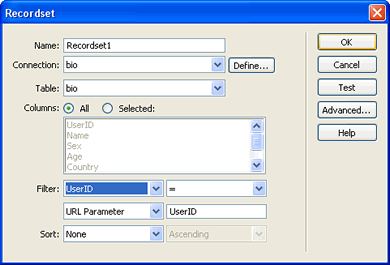
First you have to be able to retrieve the values from the database into the form. I am filtering the recordset by the UserID that is passed to this page from a login page.

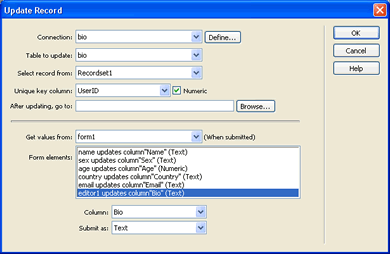
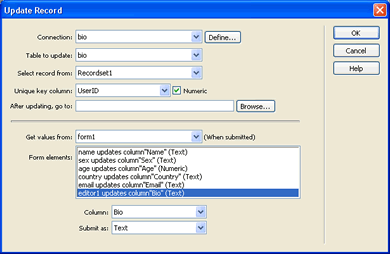
Insert the Update Record behavior to update the record.

- Bind the values to fields
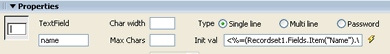
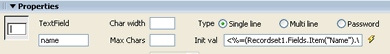
For the user to see their information in the right fields bind the fields in the form with the corresponding fields in the database.

Select the name field and in the properties box click on the lightning bolt. Repeat this for all the fields.
The user will see their data, can edit the data and submit the new info.

Ok, that's it, make sure you upload all files to your server and test your application.