HTML5 Form Validator Support Product Page
Answered
Change password page, but validate current password first
Asked 14 Sep 2016 20:42:28
1
has this question
14 Sep 2016 20:42:28 Neil Stratton posted:
I'm trying to make a change password page for users where they have to enter their current password before it will let them change it.I have a form with 3 fields on, current password, new password, and re-type new password.
Is there a way to have a validation step that checks that their current password matches what's in the database before updating the password?
I've tried various things, including a query that gets the user's current password when the page loads, but can't seem to find a way to validate the form against that when the form is submitted.
Cheers
Neil
Replies
Replied 15 Sep 2016 07:06:20
15 Sep 2016 07:06:20 Teodor Kuduschiev replied:
Hello Neil,
All you need to do is to add a validation step for the old password, before the update record. Here is a tutorial how to validate form field against a database value: www.dmxzone.com/go/32321/validating-input-value-against-database/
All you need to do is to add a validation step for the old password, before the update record. Here is a tutorial how to validate form field against a database value: www.dmxzone.com/go/32321/validating-input-value-against-database/
Replied 15 Sep 2016 09:01:34
15 Sep 2016 09:01:34 Neil Stratton replied:
Hi Teodor,
Thanks for the reply.
I'm a bit confused here. The options to validate against a database value appear to be only does a value exist in the database, or doesn't it exist. In theory this would work, but if two users have the same password it could incorrectly pass validation. There doesn't appear to be a way of checking if a value exists based on a query where you can filter the results based on the current users id?
Thanks for the reply.
I'm a bit confused here. The options to validate against a database value appear to be only does a value exist in the database, or doesn't it exist. In theory this would work, but if two users have the same password it could incorrectly pass validation. There doesn't appear to be a way of checking if a value exists based on a query where you can filter the results based on the current users id?
Replied 15 Sep 2016 09:18:34
15 Sep 2016 09:18:34 Teodor Kuduschiev replied:
You can filter the query first and then run the validation for this record only.
Replied 15 Sep 2016 09:25:56
15 Sep 2016 09:25:56 Neil Stratton replied:
Could you show me where I'd do that please?
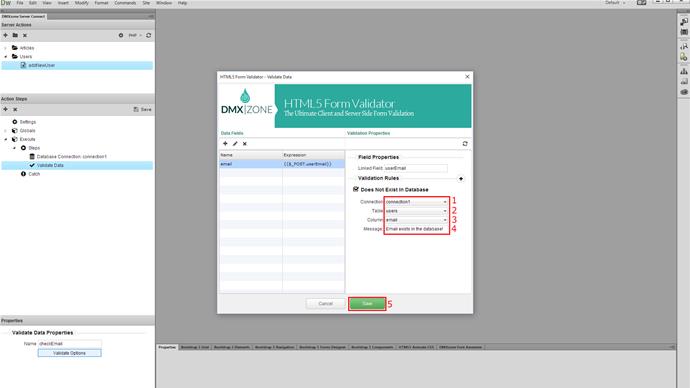
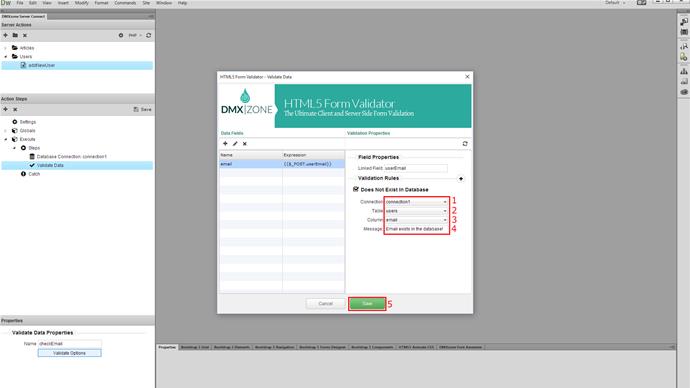
In HTML Form Validator I'm only seeing the options to choose table and column, there doesn't appear to be anything for running a query?
This screenshot is taken from your manual, but this is the page I'm seeing

In HTML Form Validator I'm only seeing the options to choose table and column, there doesn't appear to be anything for running a query?
This screenshot is taken from your manual, but this is the page I'm seeing

Replied 15 Sep 2016 09:41:16
15 Sep 2016 09:41:16 Teodor Kuduschiev replied:
Hello, looking at your request maybe this isn't really the most suitable step to use to validate it.
Most probably it would be easier to do it like:
- Database connection
- Database query - filtered by the current user.
- Repeat (repeat query)
- Condition - {{password == $_POST.password}} where password is the password value returned from the repeat and $_POST.password is your password field on the page
-> then Update
-> else Set response -> with error status 400 then you can display that on the page, using the @lasterror binding.
Most probably it would be easier to do it like:
- Database connection
- Database query - filtered by the current user.
- Repeat (repeat query)
- Condition - {{password == $_POST.password}} where password is the password value returned from the repeat and $_POST.password is your password field on the page
-> then Update
-> else Set response -> with error status 400 then you can display that on the page, using the @lasterror binding.
Replied 15 Sep 2016 11:38:47
15 Sep 2016 11:38:47 Neil Stratton replied:
That's worked a treat, thanks very much for your help! 
Replied 15 Sep 2016 19:52:48
15 Sep 2016 19:52:48 Neil Stratton replied:
Could I just quickly ask what the relevance of error status 400 is? Is that a particular error code for something specific, and are there any others we can use?
I'm wondering if it's possible to raise the onError event on the action executer by setting the error status, as no matter what happens the onSuccess event is always called.
Many thanks
Neil
I'm wondering if it's possible to raise the onError event on the action executer by setting the error status, as no matter what happens the onSuccess event is always called.
Many thanks
Neil
