HTML5 File Upload Support Product Page
Solved
Can't get dbase update and file upload to work together properly
Reported 16 Jun 2017 10:01:59
1
has this problem
16 Jun 2017 10:01:59 Bruce Wilkie posted:
I managed to put together a gallery picture update page which uploaded the picture, resized it, created a thumbnail and then updated the database with the new filename. It also updated the picture title and picture order in the same database table.
All worked well. Then I added a condition so that it wouldn't update the picture if there was no new picture selected using the 'file' input field on the page.
Unfortunately this condition stoped any of the fields updating if there was no picture selected. This mean't I couldn't change the order or the title of the picture without uploading the picture itself again each time.
So I tried splitting the update server action steep into two steps. One to update the just the picture filename, but only if there was a picture selected. Then another step to update the picture title and picture order, with no condition attached to that step.
This is where it broke completely and no longer updates any of the fields regardless of whether a picture is selected or not.
I then tried combining the two steps into one again. But when I did this it didn't fix the problem and it still no longer updates any fields, whether a picture is selected or not.
Also, it's no longer reloading the page when I click on the 'update' button. I enter a new title, click on 'update' and the title I entered remains in the input field on screen. But when I refresh the browser with F5, the previous title appears back in the input field on the screen.
Can't link the file here but if you email me I can send you the link if you need.
Please can you help?
Replies
Replied 17 Jun 2017 05:01:38
17 Jun 2017 05:01:38 Teodor Kuduschiev replied:
Hi Bruce,,
Your explanation is a bit confusing and i am not quite sure i understand what exactly did you do. Here is exactly how file upload must be used for updating records:
www.dmxzone.com/go/32618/use-html5-file-upload-with-update-record-server-action
Your explanation is a bit confusing and i am not quite sure i understand what exactly did you do. Here is exactly how file upload must be used for updating records:
www.dmxzone.com/go/32618/use-html5-file-upload-with-update-record-server-action
Replied 19 Jun 2017 09:40:23
19 Jun 2017 09:40:23 Bruce Wilkie replied:
Hi Teodor
I've been through that video and completed it. I then reproduced the steps in the video for my own project and it worked just fine. Was only when I tried to set it up to only update the database if a new file was uploaded that it stopped working. The video was a big help, but when it stopped and I wanted to do the next logical stop not covered in the video that I got stuck. Can you help? I can send you a link to the page if you email me with a ticket number, but I can't post up here as it would give public access to my database.
Hope you can help
Bruce
I've been through that video and completed it. I then reproduced the steps in the video for my own project and it worked just fine. Was only when I tried to set it up to only update the database if a new file was uploaded that it stopped working. The video was a big help, but when it stopped and I wanted to do the next logical stop not covered in the video that I got stuck. Can you help? I can send you a link to the page if you email me with a ticket number, but I can't post up here as it would give public access to my database.
Hope you can help
Bruce
Replied 19 Jun 2017 10:16:43
19 Jun 2017 10:16:43 Teodor Kuduschiev replied:
Hi Bruce,
But the video shows exactly how to only update file name, when a new file is uploaded. What exactly are you trying to do on your page?
But the video shows exactly how to only update file name, when a new file is uploaded. What exactly are you trying to do on your page?
Replied 19 Jun 2017 12:18:50
19 Jun 2017 12:18:50 Bruce Wilkie replied:
Hi Teodor
Followed the video and it worked fine. Then I added resizing and creating a thumbnail. Again this was working fine. But then when I tested it and didn't upload a video, the other fields in the form and database ("picture title" and "picture display order" ) were not updating unless I uploaded a new picture. If I didn't upload a new picture then none of the fields would update. It was doing all or nothing.
So then I tried adding in a second update.
The first one only updated the picture file and had a condition to only update the database if I'd uploaded a file.
The second updated the other two fields in the database ("picture title" and "picture display order" ) without any condition. So it should update these fields regardless of whether I've uploaded a file or not.
But this didn't work. It stopped updating the database at all. Whether I'd uploaded a file or not.
So then I deleted this second update and reverted to a single update which updates the file name, the picture title and the picture order.
Unfortunately, it still wouldn't update the database, regardless of whether I uploaded a file or not. Previously this worked fine if I uploaded a file. But now it doesn't even do that.
So then I removed the condition in the update that only updates if the file has been uploaded.
And now it's still not updating the database. It uploads the picture alright and creates a thumbnail. But it doesn't update the database.
Any ideas what's going wrong?
Bruce
Followed the video and it worked fine. Then I added resizing and creating a thumbnail. Again this was working fine. But then when I tested it and didn't upload a video, the other fields in the form and database ("picture title" and "picture display order" ) were not updating unless I uploaded a new picture. If I didn't upload a new picture then none of the fields would update. It was doing all or nothing.
So then I tried adding in a second update.
The first one only updated the picture file and had a condition to only update the database if I'd uploaded a file.
The second updated the other two fields in the database ("picture title" and "picture display order" ) without any condition. So it should update these fields regardless of whether I've uploaded a file or not.
But this didn't work. It stopped updating the database at all. Whether I'd uploaded a file or not.
So then I deleted this second update and reverted to a single update which updates the file name, the picture title and the picture order.
Unfortunately, it still wouldn't update the database, regardless of whether I uploaded a file or not. Previously this worked fine if I uploaded a file. But now it doesn't even do that.
So then I removed the condition in the update that only updates if the file has been uploaded.
And now it's still not updating the database. It uploads the picture alright and creates a thumbnail. But it doesn't update the database.
Any ideas what's going wrong?
Bruce
Replied 19 Jun 2017 14:32:39
19 Jun 2017 14:32:39 Bruce Wilkie replied:
OK, quick update.
I've made some progress. When saving the picture I'd uploaded and then resized, I had the 'create path' checkbox ticked in the Save Image step in my server action. Then when updating the database, it was putting the path into the picture file field, along with the file name.
I am using the Save Image step as the reference for the file name I want to put into the database rather than the file upload > name. This is because I expect the filename may change when uploaded and saved if there is another file with the same name (I don't want to overwrite and existing picture in the gallery). I don't know if this is the right thing to do, but it's working so far as it goes.
At this stage I've left out any condition on the database update action.
When testing now, here is what happens in different scenarios:
1. If I upload a new picture and don't change the title or the picture order in the form, then the picture uploads and the database is updated with the new file name.
2. If I upload a new picture and ALSO change the title or the picture order in the form, then the picture uploads and the database is updated with the new file name, and the picture title and picture order are also updated successfully in the database.
All good so far. However
3. If I don't upload a new picture, but I do try to change the picture title and picture order in the form, then the database is not updated with the new picture title or picture order that I specified in the form.
And finally
4. If I upload a new picture and update the database successfully, I'm able to immediately use the form again to update the picture title and picture order, without uploading a new picture, and it updates these fields successfully. I can keep on doing this until I refresh the page manually (with F5), after which I need to select a new picture to upload again, before I can update the other fields. This seems to be because the form still has the last picture that I uploaded in its 'memory' (the filename of the last picture I uploaded remains to the right of the 'browse' button of the file field in the form, staying there no matter how many times I submit the form, until I manually refresh the page).
This last point looks like it's due to the browser not refreshing in the traditional way when the action is completed, and therefore not clearing the file name. At this point I'm considering this to be an unrelated quirk and not a symptom of the general problem I'm having, although it reinforces my conclusion that I can't update the database unless I'm either uploading a new picture, or the form still has a picture filename associated with the file field in the form.
So taking that into account, it looks like the form will only update the database if I either upload a picture, or if I uploaded a picture previously and haven't manually refreshed the page.
This is behaving as if I had included a condition in the database update action so that it only updates the table if I have uploaded a new picture. But I don't have any such condition in the update action, so I don't know why it's behaving like this.
What I'm wanting to do is basically update the picture title and picture order in my database table, regardless of whether I've uploaded a new picture or not, and if I have uploaded a new picture then I'm wanting it to update that in the database as well.
Hope this makes sense. I'm trying to be as clear as I can about what's happening.
Bruce
I've made some progress. When saving the picture I'd uploaded and then resized, I had the 'create path' checkbox ticked in the Save Image step in my server action. Then when updating the database, it was putting the path into the picture file field, along with the file name.
I am using the Save Image step as the reference for the file name I want to put into the database rather than the file upload > name. This is because I expect the filename may change when uploaded and saved if there is another file with the same name (I don't want to overwrite and existing picture in the gallery). I don't know if this is the right thing to do, but it's working so far as it goes.
At this stage I've left out any condition on the database update action.
When testing now, here is what happens in different scenarios:
1. If I upload a new picture and don't change the title or the picture order in the form, then the picture uploads and the database is updated with the new file name.
2. If I upload a new picture and ALSO change the title or the picture order in the form, then the picture uploads and the database is updated with the new file name, and the picture title and picture order are also updated successfully in the database.
All good so far. However
3. If I don't upload a new picture, but I do try to change the picture title and picture order in the form, then the database is not updated with the new picture title or picture order that I specified in the form.
And finally
4. If I upload a new picture and update the database successfully, I'm able to immediately use the form again to update the picture title and picture order, without uploading a new picture, and it updates these fields successfully. I can keep on doing this until I refresh the page manually (with F5), after which I need to select a new picture to upload again, before I can update the other fields. This seems to be because the form still has the last picture that I uploaded in its 'memory' (the filename of the last picture I uploaded remains to the right of the 'browse' button of the file field in the form, staying there no matter how many times I submit the form, until I manually refresh the page).
This last point looks like it's due to the browser not refreshing in the traditional way when the action is completed, and therefore not clearing the file name. At this point I'm considering this to be an unrelated quirk and not a symptom of the general problem I'm having, although it reinforces my conclusion that I can't update the database unless I'm either uploading a new picture, or the form still has a picture filename associated with the file field in the form.
So taking that into account, it looks like the form will only update the database if I either upload a picture, or if I uploaded a picture previously and haven't manually refreshed the page.
This is behaving as if I had included a condition in the database update action so that it only updates the table if I have uploaded a new picture. But I don't have any such condition in the update action, so I don't know why it's behaving like this.
What I'm wanting to do is basically update the picture title and picture order in my database table, regardless of whether I've uploaded a new picture or not, and if I have uploaded a new picture then I'm wanting it to update that in the database as well.
Hope this makes sense. I'm trying to be as clear as I can about what's happening.
Bruce
Replied 21 Jun 2017 06:13:54
21 Jun 2017 06:13:54 Teodor Kuduschiev replied:
Hi Bruce,
I am totally confused by your explanation.
In order to update the file name database field only when a file is being uploaded, you should follow the video, where it explains to add the condition, under the value field in the update record step.
This has nothing to do with your other fields values. Are you sure you are not using this same condition there - if yes please remove it?
Please send some screenshots of your server action steps and update action configuration, or contact our live support as this is hard to be resolved in the forum.
I am totally confused by your explanation.
In order to update the file name database field only when a file is being uploaded, you should follow the video, where it explains to add the condition, under the value field in the update record step.
This has nothing to do with your other fields values. Are you sure you are not using this same condition there - if yes please remove it?
Please send some screenshots of your server action steps and update action configuration, or contact our live support as this is hard to be resolved in the forum.
Replied 21 Jun 2017 10:39:54
21 Jun 2017 10:39:54 Bruce Wilkie replied:
Hi Teodor
Sorry if I didn't make this clear. I've followed the video and completed it. And it worked. But when I tried it on my own project now it's not working as intended.
What I'm wanting to do is update the picture title/caption and picture order in my database table, regardless of whether I've uploaded a new picture or not, and if I have uploaded a new picture then I'm wanting it to update that in the database table as well.
Right now, it won't update the picture title or the picture order unless I upload a new picture. This means I have to upload a new picture every time I want to change the title/caption in the database.
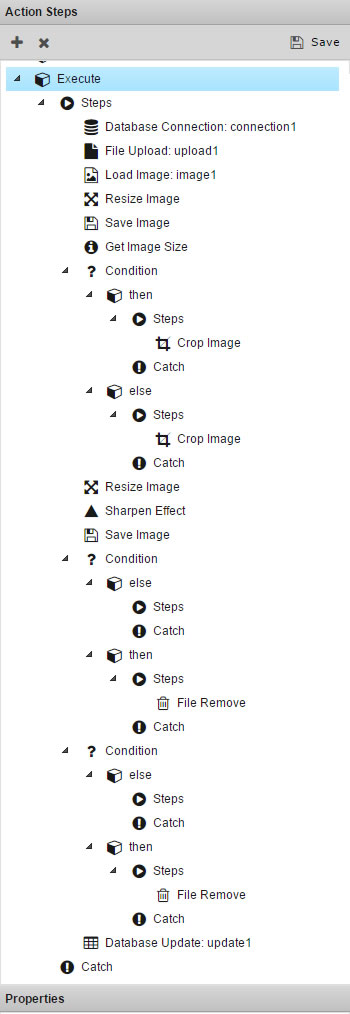
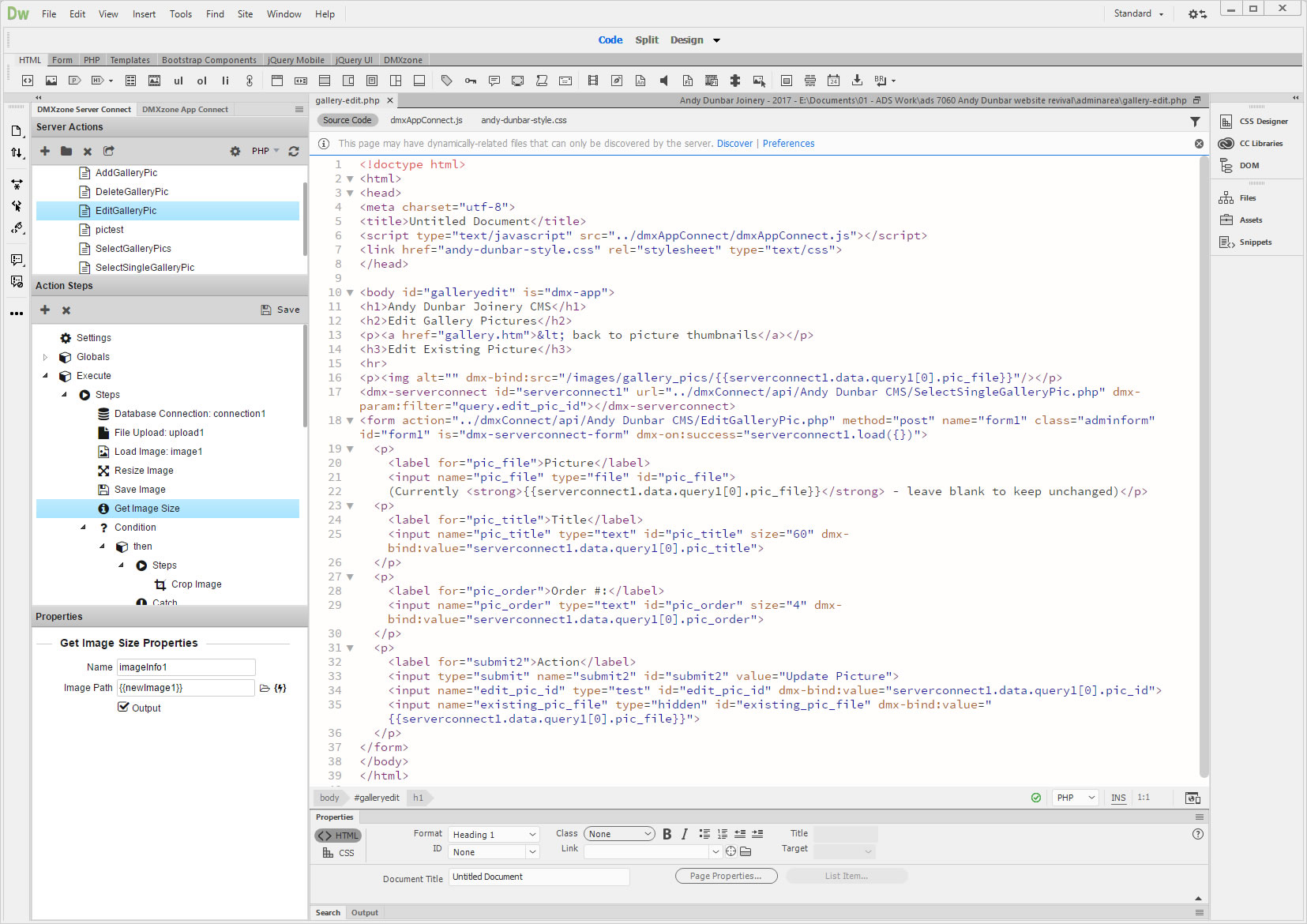
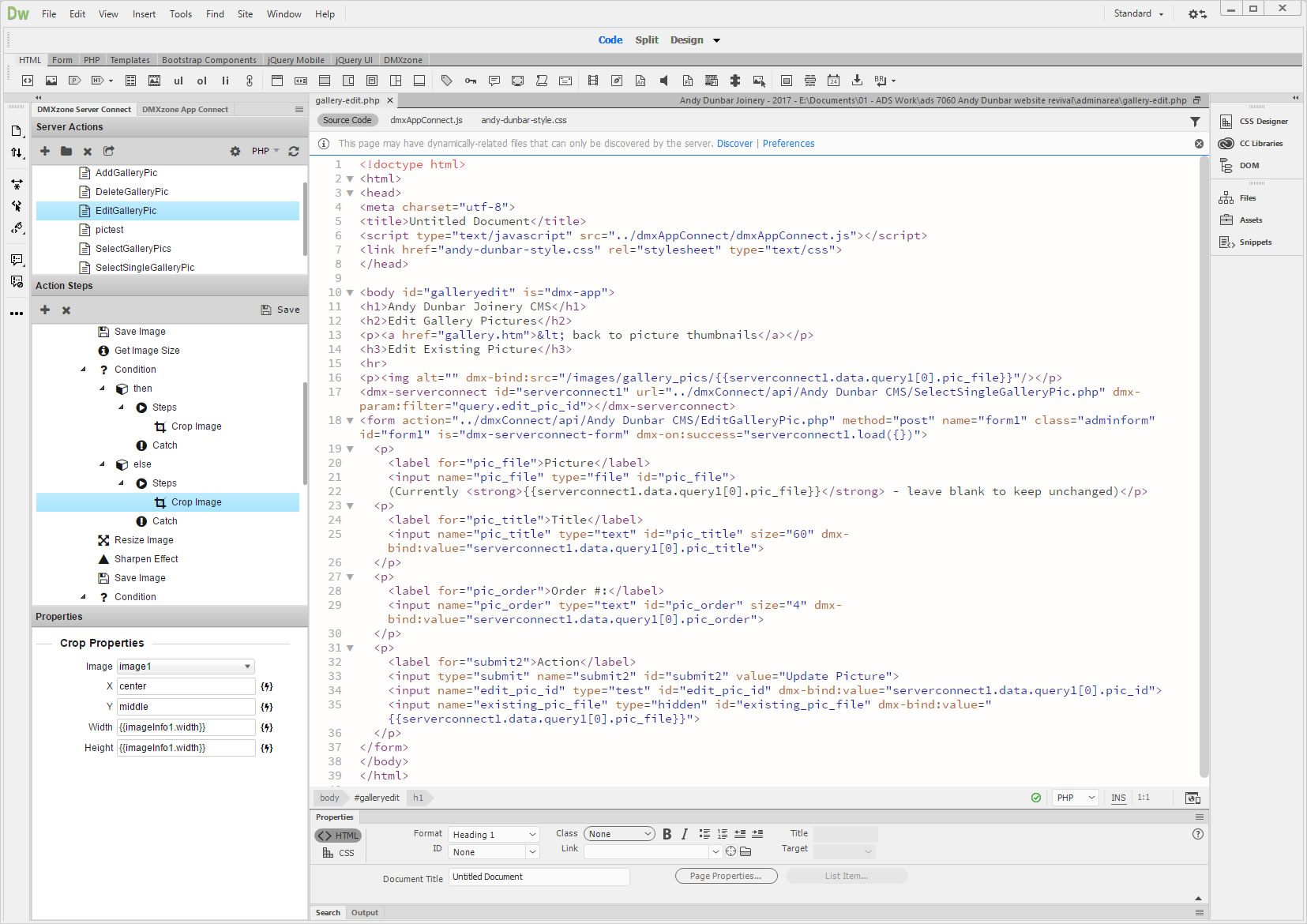
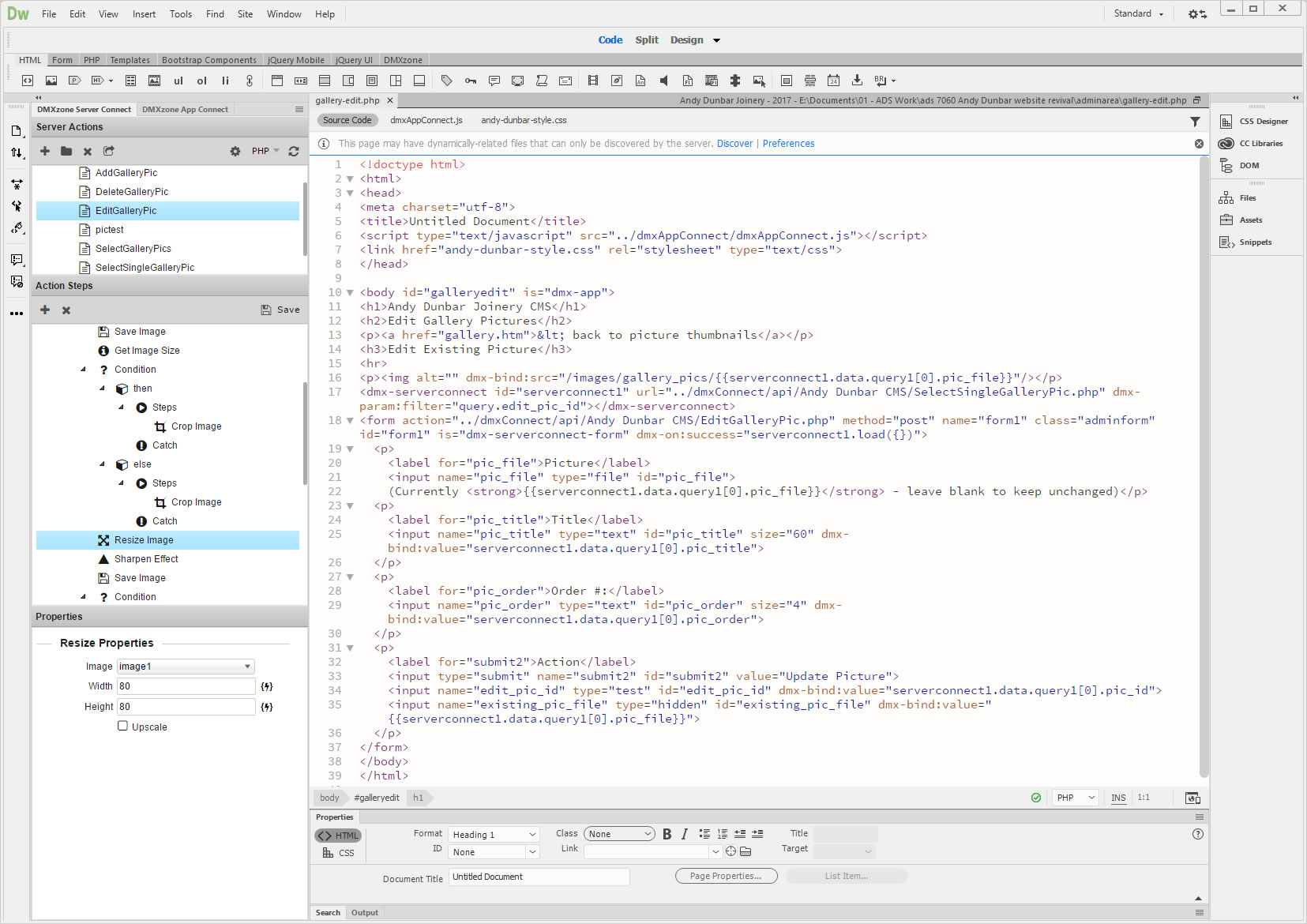
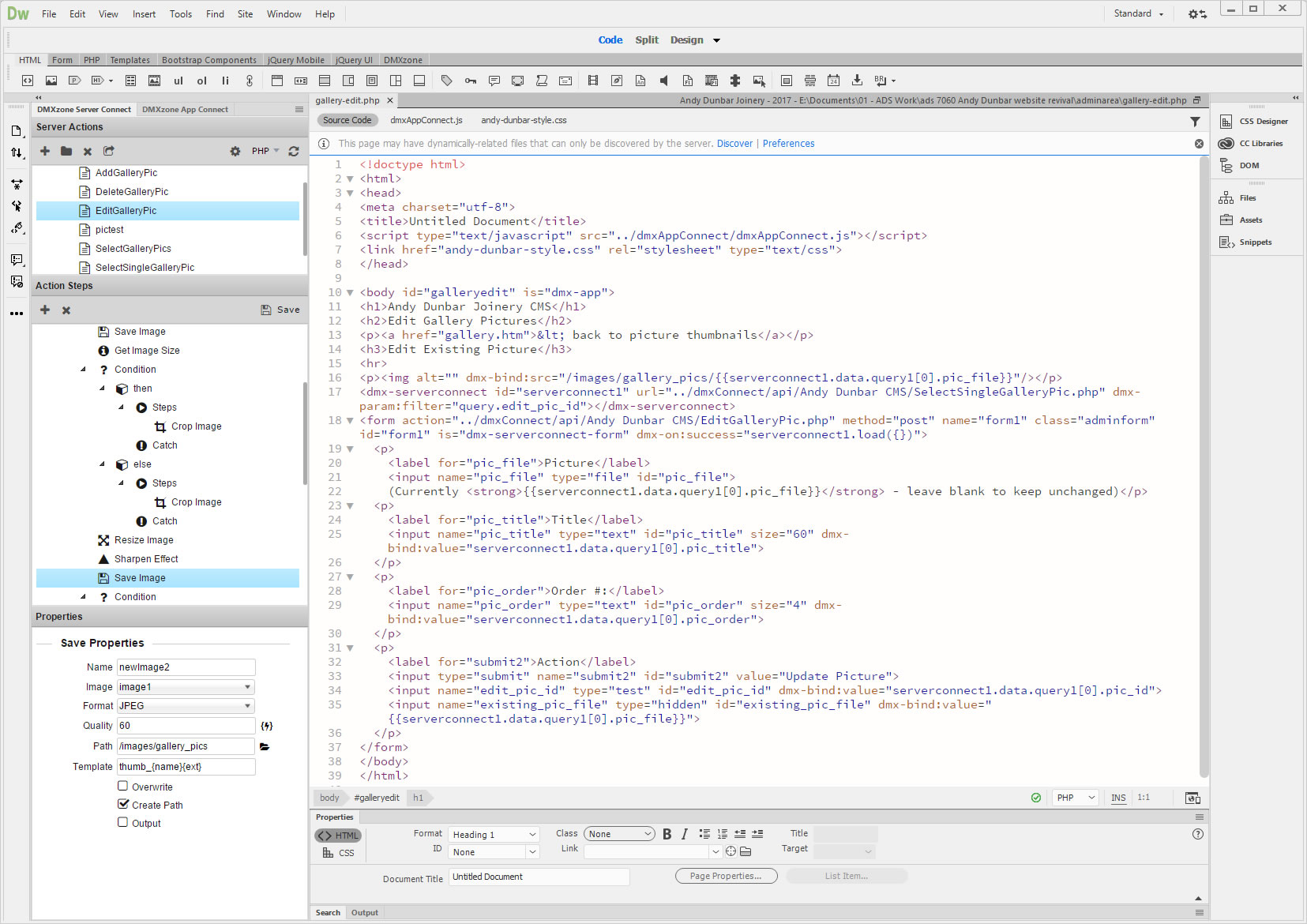
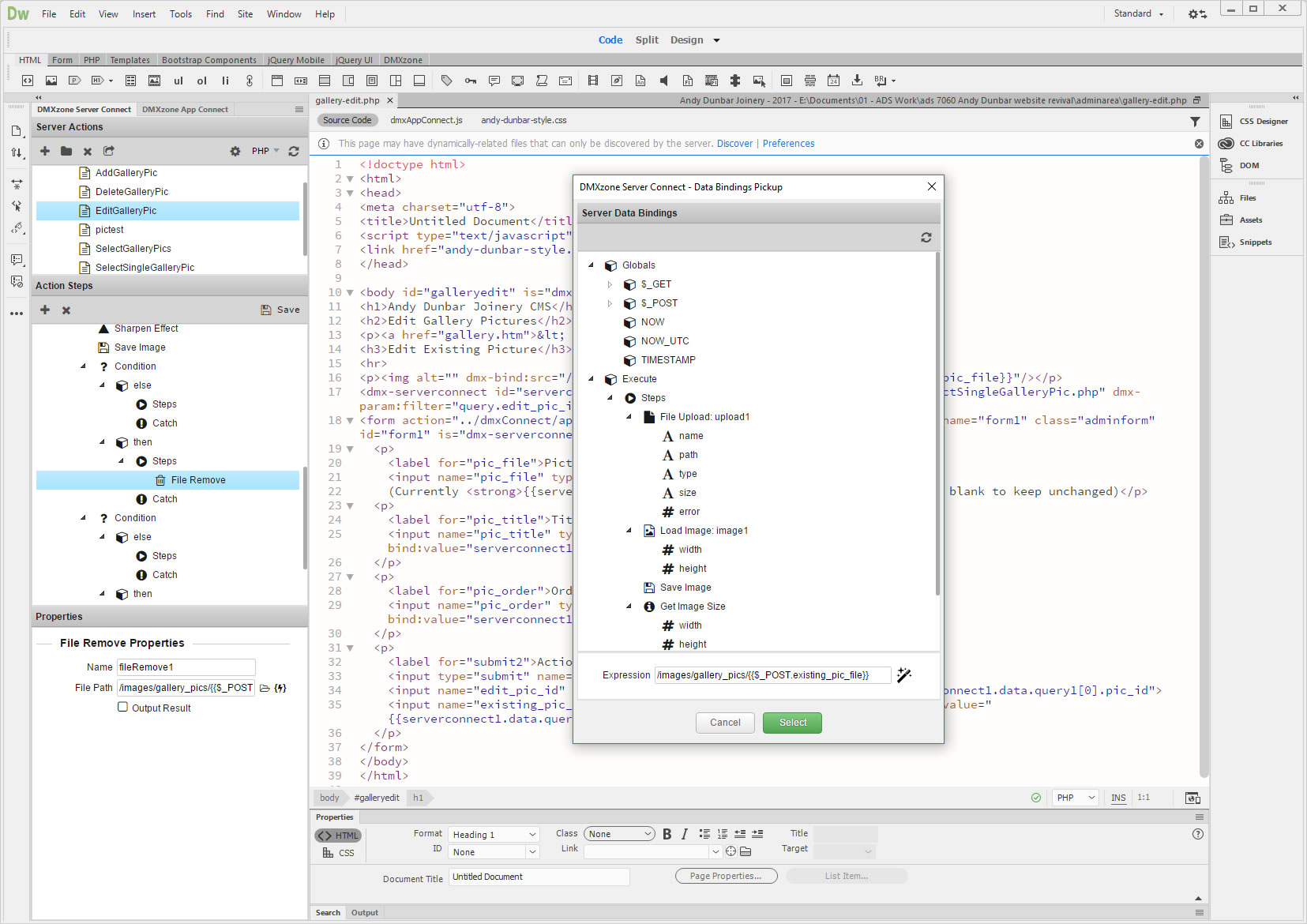
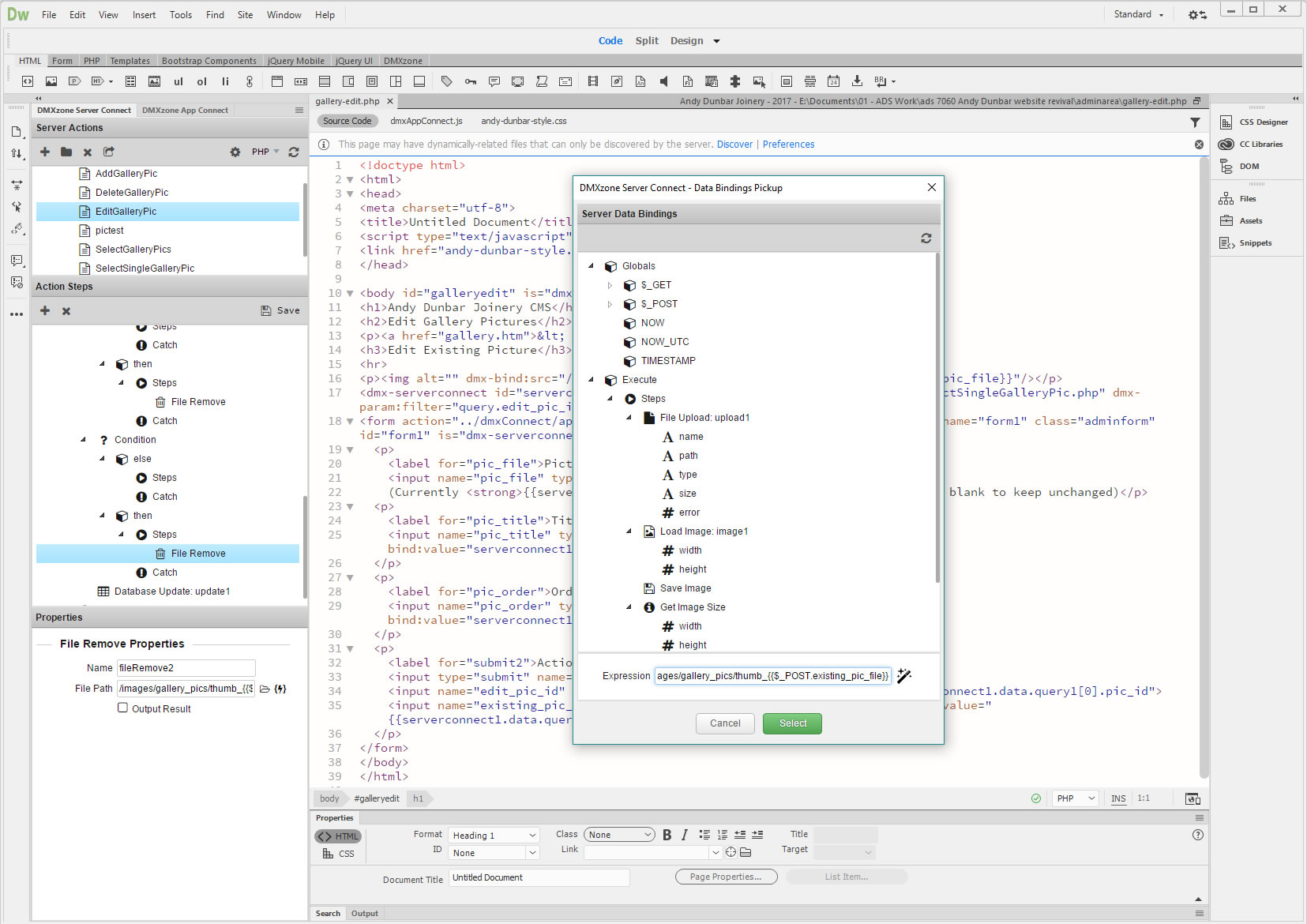
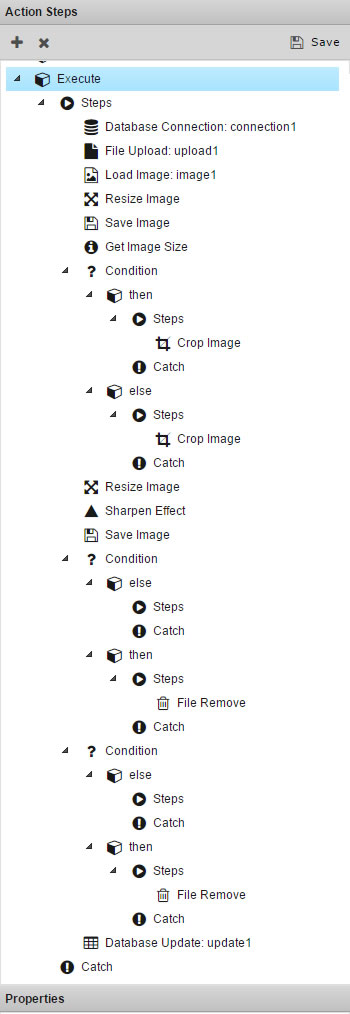
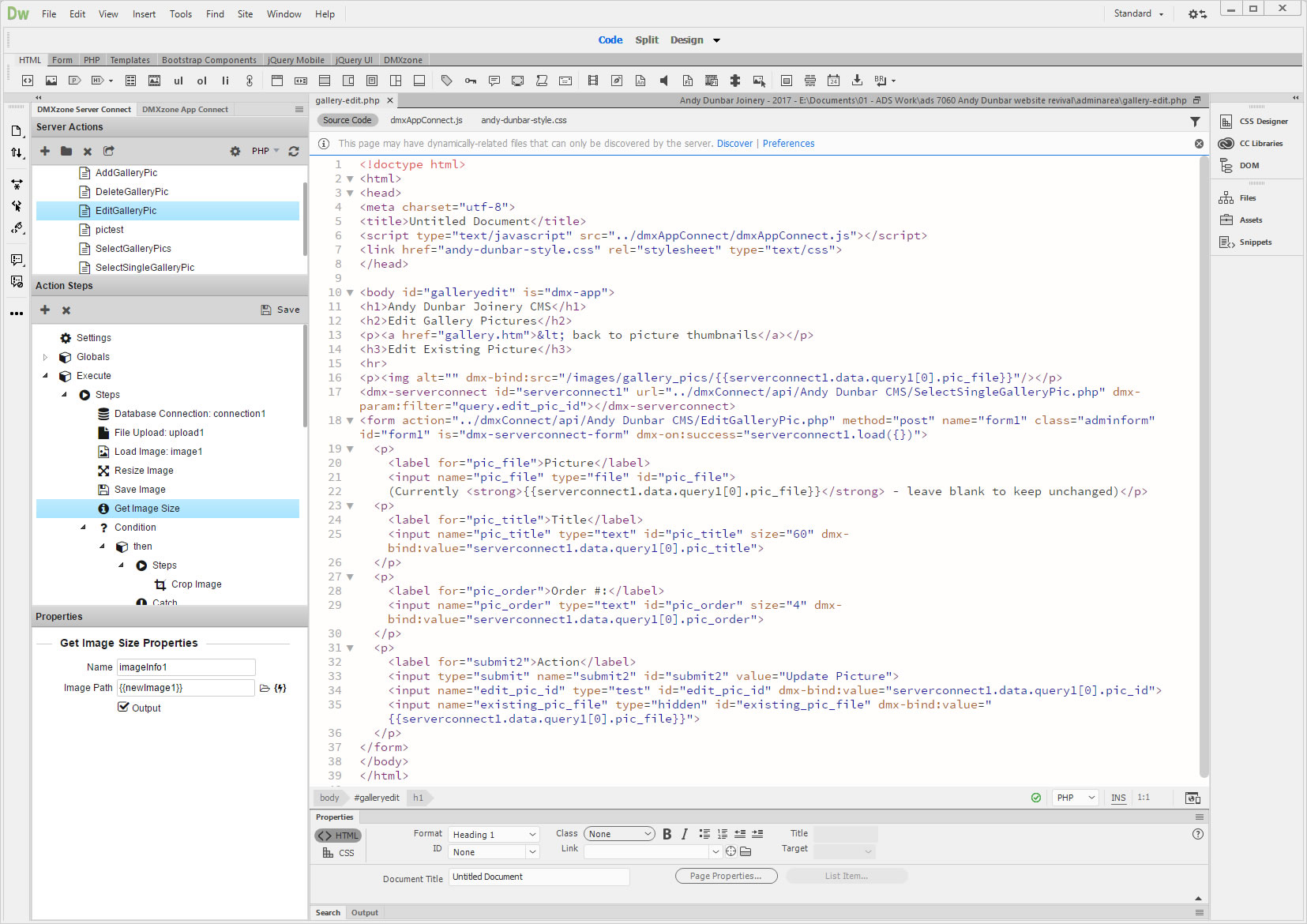
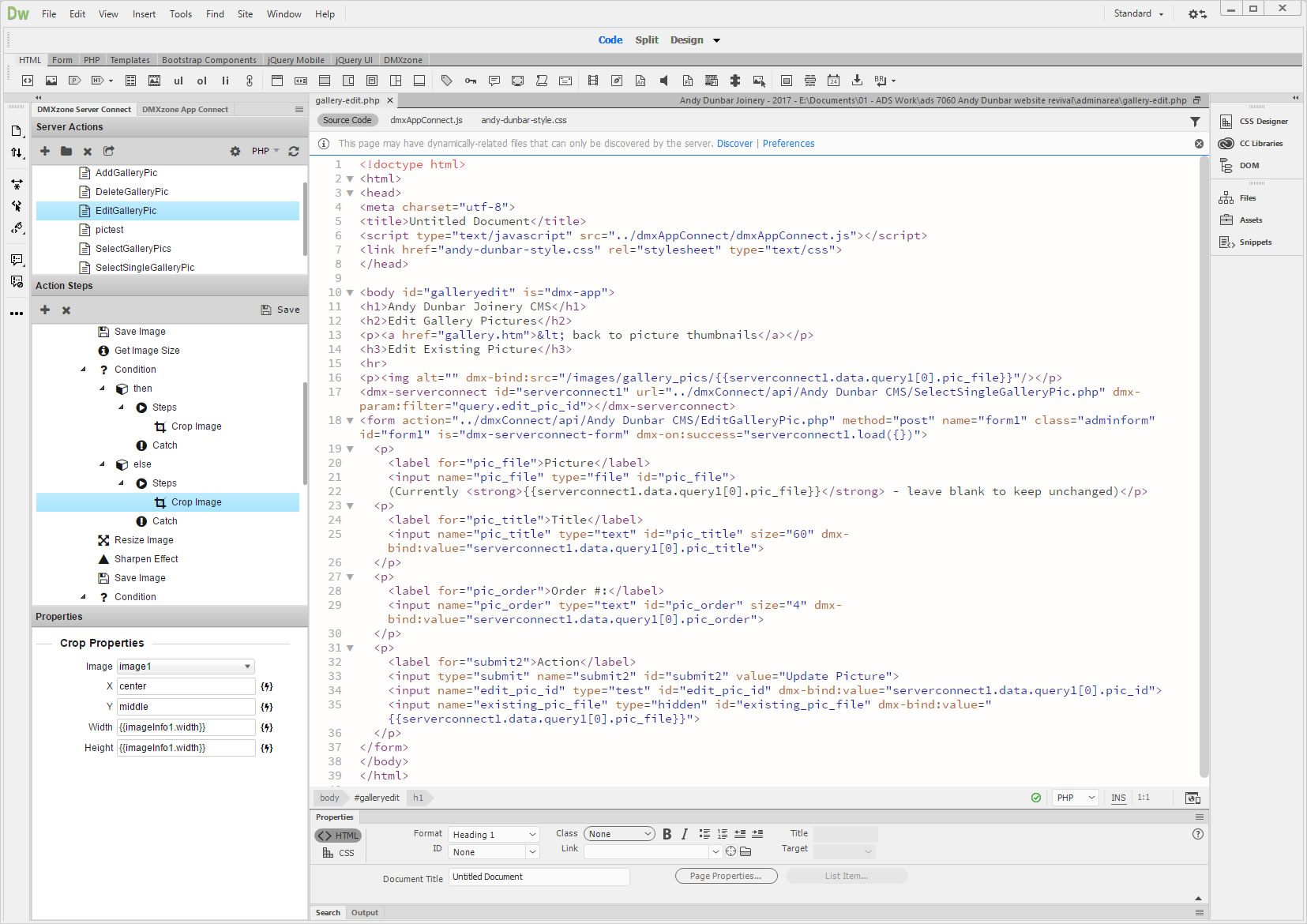
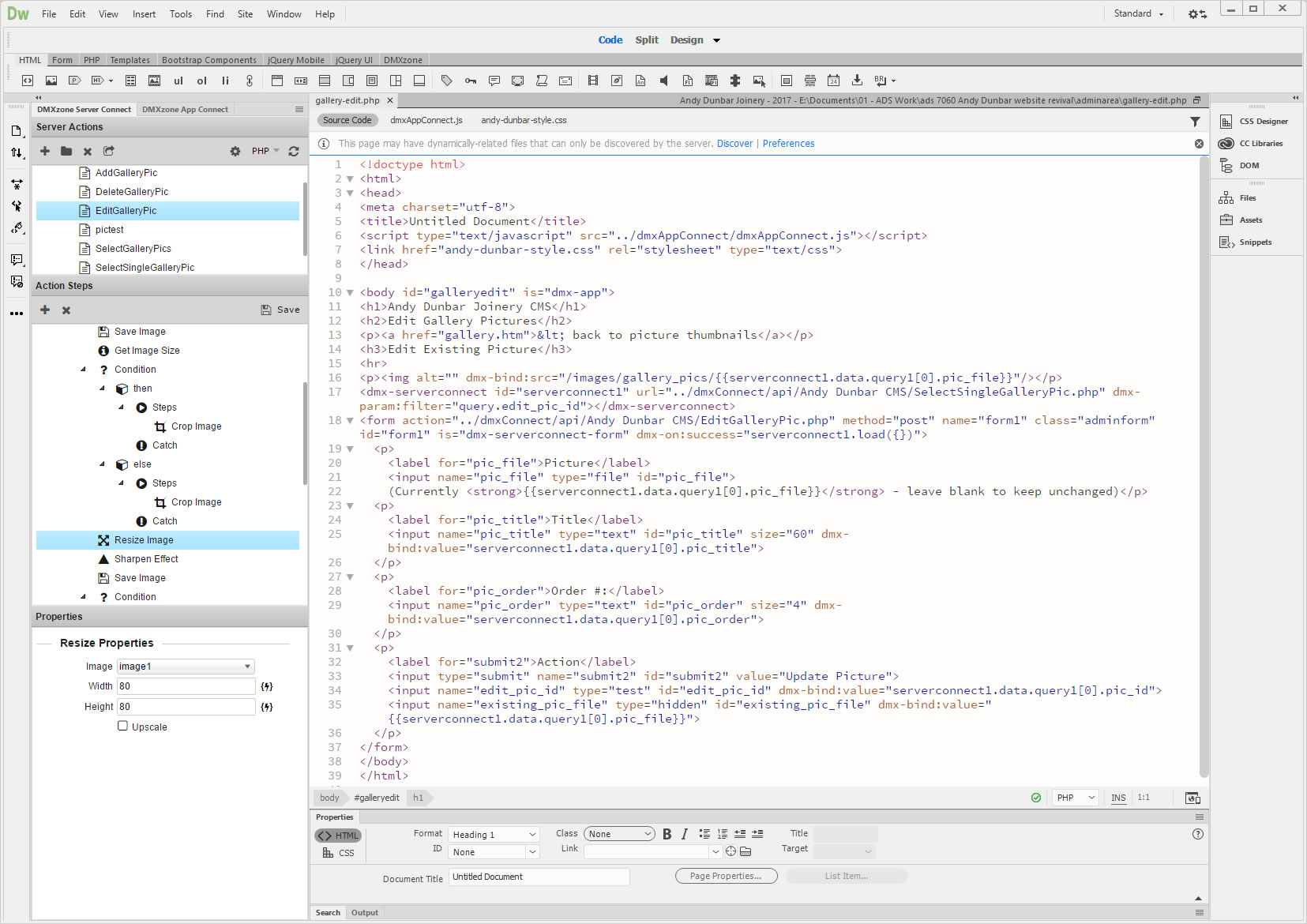
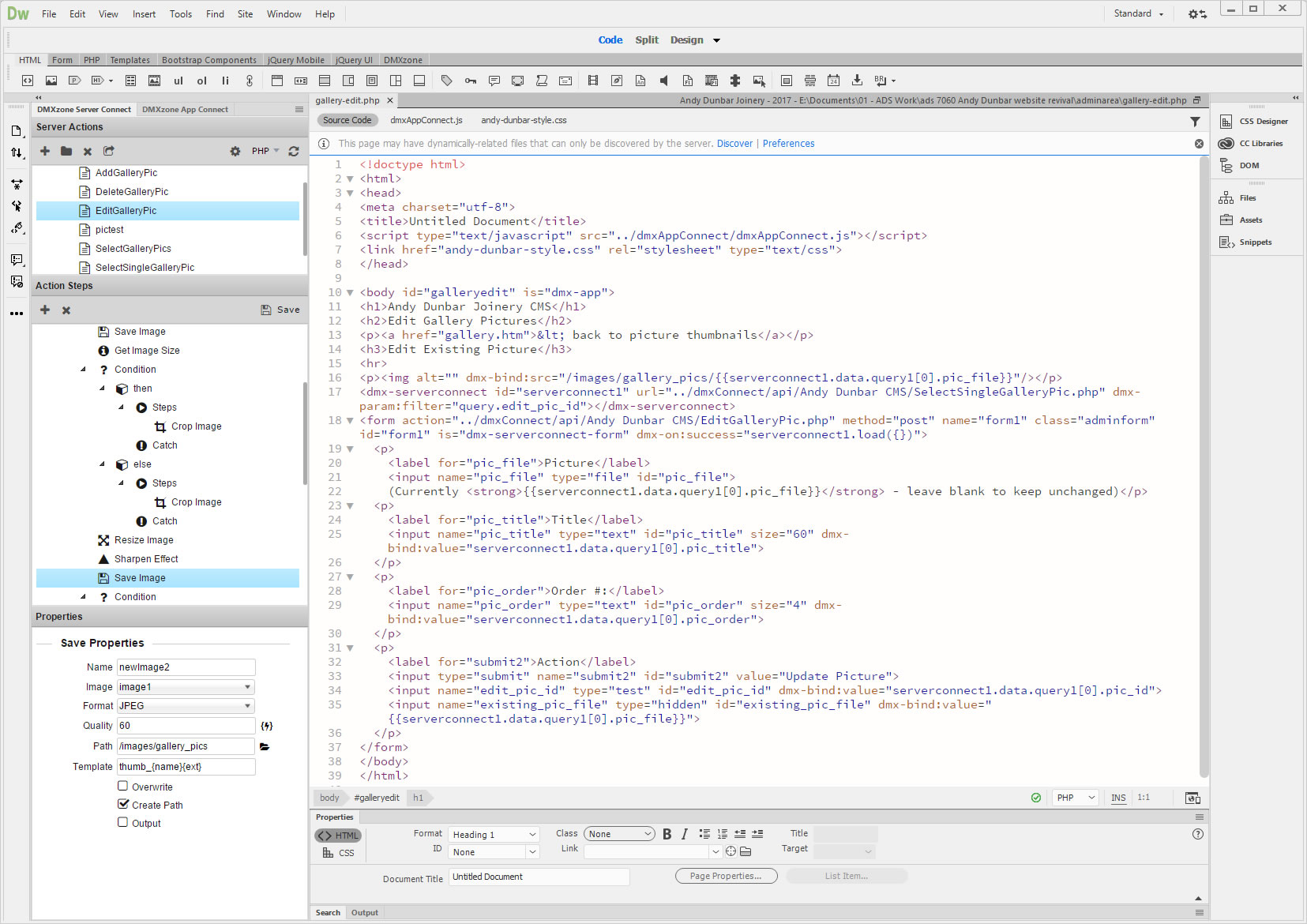
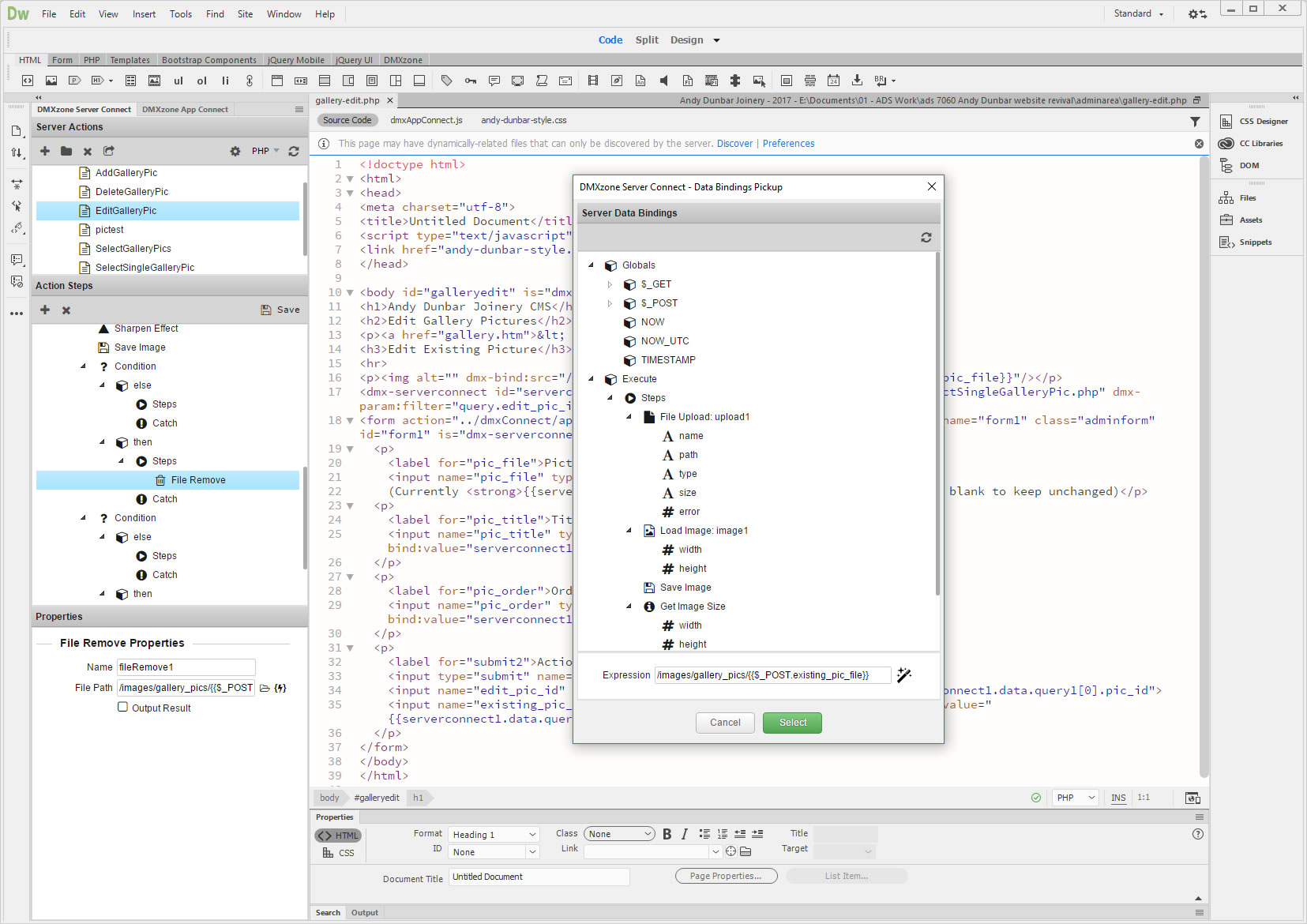
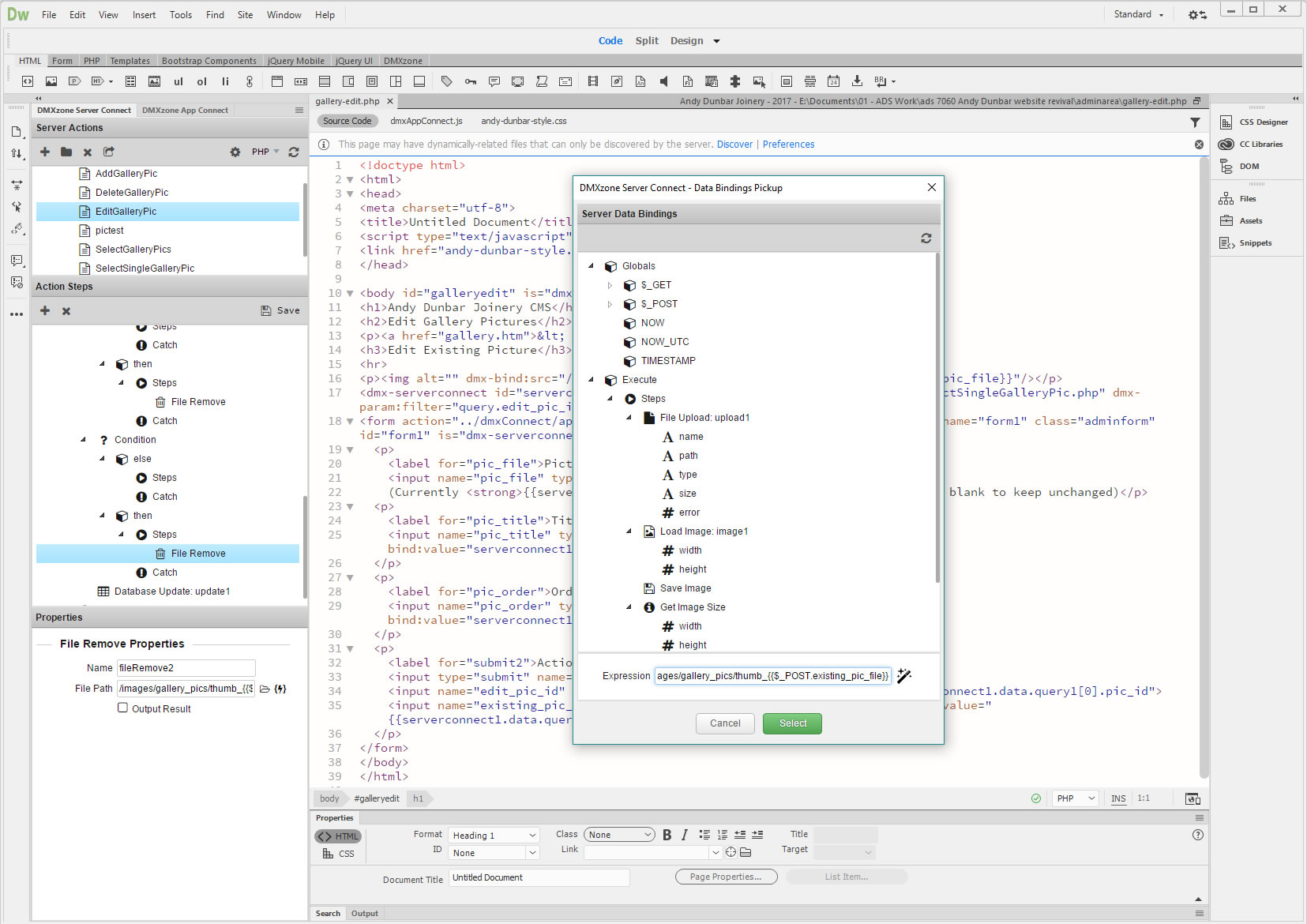
Screen shots or all the action steps below:


















Note, I've not put a condition on as it was doing exactly the same whether it had a condition attached or not. Right now it will only update if there is a new file uploaded.
Hope this helps
Bruce
Sorry if I didn't make this clear. I've followed the video and completed it. And it worked. But when I tried it on my own project now it's not working as intended.
What I'm wanting to do is update the picture title/caption and picture order in my database table, regardless of whether I've uploaded a new picture or not, and if I have uploaded a new picture then I'm wanting it to update that in the database table as well.
Right now, it won't update the picture title or the picture order unless I upload a new picture. This means I have to upload a new picture every time I want to change the title/caption in the database.
Screen shots or all the action steps below:


















Note, I've not put a condition on as it was doing exactly the same whether it had a condition attached or not. Right now it will only update if there is a new file uploaded.
Hope this helps
Bruce
Replied 21 Jun 2017 11:18:49
21 Jun 2017 11:18:49 Bruce Wilkie replied:
Quick update.
I tried removing filename from the database update action step, just to see if it will update the title/caption field and the picture order field only, ignoring the picture file upload. But when I tested it the form was still updating the picture file in the database table.
I uploaded and over-wrote all the files of the website to make sure this change was uploaded and tested again. Still it is updating the picture even though the update step now is set to ignore the picture.
I checked the php file directly, looking for the commands that update the database and found that the picture update command is still there despite me removing it in the Database Update Action Builder.
I've tried this several times and each time it's not removing the command from the php file.
Screenshot below showing the Database Update Action Builder window along with the actual php file in the background so you can see that the picture update command is still in the file even though I've removed it using the Database Update Action Builder. When I save and close the Action Builder window, the php isn't updated. When I open up the Action Builder window again to check it, I see exactly what is in the screenshot - no picture update, just the title and the picture order.
I don't understand why this could be happening. Am I looking at the wrong file here?
thanks
Bruce
I tried removing filename from the database update action step, just to see if it will update the title/caption field and the picture order field only, ignoring the picture file upload. But when I tested it the form was still updating the picture file in the database table.
I uploaded and over-wrote all the files of the website to make sure this change was uploaded and tested again. Still it is updating the picture even though the update step now is set to ignore the picture.
I checked the php file directly, looking for the commands that update the database and found that the picture update command is still there despite me removing it in the Database Update Action Builder.
I've tried this several times and each time it's not removing the command from the php file.
Screenshot below showing the Database Update Action Builder window along with the actual php file in the background so you can see that the picture update command is still in the file even though I've removed it using the Database Update Action Builder. When I save and close the Action Builder window, the php isn't updated. When I open up the Action Builder window again to check it, I see exactly what is in the screenshot - no picture update, just the title and the picture order.
I don't understand why this could be happening. Am I looking at the wrong file here?
thanks
Bruce
Replied 21 Jun 2017 11:21:26
21 Jun 2017 11:21:26 Bruce Wilkie replied:

Replied 21 Jun 2017 13:58:26
21 Jun 2017 13:58:26 Bruce Wilkie replied:
Ok, I figured out that last discrepancy. I'd forgotten to save the Action Step when I removed the file name from the update, hence the php file wasn't updating.
I've edited the post above that outlines this, striking through all the text so you can see which part is no longer an issue. I've left the post above it, with the 18 screenshots, untouched as this is still relevant to my problem. Hope that's ok
Bruce
I've edited the post above that outlines this, striking through all the text so you can see which part is no longer an issue. I've left the post above it, with the 18 screenshots, untouched as this is still relevant to my problem. Hope that's ok
Bruce
Replied 22 Jun 2017 09:45:53
22 Jun 2017 09:45:53 Bruce Wilkie replied:
Hi Teodor
I'm still not able to update anything unless I upload a new picture. I've tried doing a second update step that only updates the picture title. But it isn't updating it when I submit the form.
Have you got an example that works updating table fields even if a file isn't uploaded?
I'm still not able to update anything unless I upload a new picture. I've tried doing a second update step that only updates the picture title. But it isn't updating it when I submit the form.
Have you got an example that works updating table fields even if a file isn't uploaded?
Replied 22 Jun 2017 10:39:43
22 Jun 2017 10:39:43 Teodor Kuduschiev replied:
Hi Bruce,
The video i sent you, shows exactly how to do this.
The condition field, which is located in insert/update step is used exactly to tell the updater to only update the field, if a value is entered. If the condition field is empty it will insert the value always - even if no value is entered.
The video i sent you, shows exactly how to do this.
The condition field, which is located in insert/update step is used exactly to tell the updater to only update the field, if a value is entered. If the condition field is empty it will insert the value always - even if no value is entered.
Replied 22 Jun 2017 10:54:04
22 Jun 2017 10:54:04 Bruce Wilkie replied:
Hi Teodor
I've tried it with and without the condition and it just doesn't work.
It will only update the picture title if I also upload a picture.
If I don't upload a picture then I can't update the picture title.
Please can you help?
I've tried it with and without the condition and it just doesn't work.
It will only update the picture title if I also upload a picture.
If I don't upload a picture then I can't update the picture title.
Please can you help?
Replied 22 Jun 2017 11:19:43
22 Jun 2017 11:19:43 Teodor Kuduschiev replied:
I am still trying to figure what exactly are you doing in your server action as it is quite a complicated task to understand your idea/action file from the explanation and screenshots.
Please try on a blank new page exactly what is shown in the update record + file upload video i sent you and let me know if it works fine.
Please try on a blank new page exactly what is shown in the update record + file upload video i sent you and let me know if it works fine.
Replied 22 Jun 2017 12:18:41
22 Jun 2017 12:18:41 Bruce Wilkie replied:
Hi Teodor
Have just done as you suggest and it's working fine.
So there must be something wrong in my file I've been working on. Screen shots of the code for both the web page with the form on and the PHP file that runs the update and upload.
Can you see anything that might be causing my problem?


Can you see anything that might be causing my problem?
Have just done as you suggest and it's working fine.
So there must be something wrong in my file I've been working on. Screen shots of the code for both the web page with the form on and the PHP file that runs the update and upload.
Can you see anything that might be causing my problem?


Can you see anything that might be causing my problem?
Replied 22 Jun 2017 12:30:08
22 Jun 2017 12:30:08 Teodor Kuduschiev replied:
Hi Bruce,
Indeed there must be something wrong in your action. I will review everything again and will try to recreate the same steps locally. Please just give me a couple of days to this, as i am currently not in the office, but will be back this weekend.
Indeed there must be something wrong in your action. I will review everything again and will try to recreate the same steps locally. Please just give me a couple of days to this, as i am currently not in the office, but will be back this weekend.
Replied 22 Jun 2017 12:34:47
22 Jun 2017 12:34:47 Bruce Wilkie replied:
Thanks Teodor
I'll keep looking at it myself as well. Sure there will be a simple answer, just a case of spotting it.
chat soon
Bruce
I'll keep looking at it myself as well. Sure there will be a simple answer, just a case of spotting it.
chat soon
Bruce
Replied 27 Jun 2017 10:41:06
27 Jun 2017 10:41:06 Bruce Wilkie replied:
Hi Teodor
I've discovered the step in the action that is stopping me from editing other fields without uploading/editing the file field. It's the 'Image Load' step right after the 'File Upload' step.
It may not be the only step causing the problem, but I stripped out all the other steps until this was the last one, and when I stripped this out too, the problem was fixed.
I've now recreated the problem with the example in the video for uploading a file and updating the database.
So the following is the code from the server action created following the video (with different field names that match my database):
<?php
require('../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<<<'JSON'
{
"meta": {
"options": {},
"$_POST": [
{
"type": "text",
"name": "pic_id"
},
{
"type": "file",
"name": "pic_file",
"sub": [
{
"name": "name",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "number"
},
{
"name": "error",
"type": "text"
}
],
"outputType": "file"
},
{
"type": "text",
"name": "pic_title"
}
]
},
"exec": {
"steps": [
"Connections/connection1",
{
"name": "upload1",
"module": "upload",
"action": "upload",
"options": {
"fields": "{{$_POST.pic_file}}",
"path": "/images/gallery_pics"
},
"meta": [
{
"name": "name",
"type": "text"
},
{
"name": "path",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "text"
},
{
"name": "error",
"type": "number"
}
],
"outputType": "file"
},
{
"name": "update1",
"module": "dbupdater",
"action": "update",
"options": {
"connection": "connection1",
"sql": {
"type": "update",
"table": "gallery-2017",
"values": [
{
"table": "gallery-2017",
"column": "pic_file",
"value": "{{upload1.name}}",
"type": "text",
"condition": "{{upload1.name}}"
},
{
"table": "gallery-2017",
"column": "pic_title",
"value": "{{$_POST.pic_title}}",
"type": "text"
}
],
"wheres": [
{
"table": "gallery-2017",
"column": "pic_id",
"bool": "and",
"operator": "=",
"value": "{{$_POST.pic_id}}",
"type": "number"
}
]
}
},
"meta": [
{
"name": "affected",
"type": "number"
}
]
}
]
}
}
JSON
);
?>
This works fine. I can update the picture tile whether or not I also upload a new picture.
And this is the code in the Server Action once I add in an 'Image Load' step:
<?php
require('../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<<<'JSON'
{
"meta": {
"options": {},
"$_POST": [
{
"type": "text",
"name": "pic_id"
},
{
"type": "file",
"name": "pic_file",
"sub": [
{
"name": "name",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "number"
},
{
"name": "error",
"type": "text"
}
],
"outputType": "file"
},
{
"type": "text",
"name": "pic_title"
}
]
},
"exec": {
"steps": [
"Connections/connection1",
{
"name": "upload1",
"module": "upload",
"action": "upload",
"options": {
"fields": "{{$_POST.pic_file}}",
"path": "/images/gallery_pics"
},
"meta": [
{
"name": "name",
"type": "text"
},
{
"name": "path",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "text"
},
{
"name": "error",
"type": "number"
}
],
"outputType": "file"
},
{
"name": "image1",
"module": "image",
"action": "load",
"options": {
"path": "{{upload1.path}}"
},
"outputType": "object",
"meta": [
{
"name": "width",
"type": "number"
},
{
"name": "height",
"type": "number"
}
]
},
{
"name": "update1",
"module": "dbupdater",
"action": "update",
"options": {
"connection": "connection1",
"sql": {
"type": "update",
"table": "gallery-2017",
"values": [
{
"table": "gallery-2017",
"column": "pic_file",
"value": "{{upload1.name}}",
"type": "text",
"condition": "{{upload1.name}}"
},
{
"table": "gallery-2017",
"column": "pic_title",
"value": "{{$_POST.pic_title}}",
"type": "text"
}
],
"wheres": [
{
"table": "gallery-2017",
"column": "pic_id",
"bool": "and",
"operator": "=",
"value": "{{$_POST.pic_id}}",
"type": "number"
}
]
}
},
"meta": [
{
"name": "affected",
"type": "number"
}
]
}
]
}
}
JSON
);
?>
When I run this then I can no longer update the picture title unless I also upload a new picture.
Is it stopping running because there is no image to load if I haven't first uploaded a new picture? If so, should I put in a condition just before this step that checks for a newly uploaded image? And then nest all the image manipulation steps in that condition?
I'm going to try that to see what happens, but if you could look at that and let me know if I'm on to something I'd be grateful.
Bruce
I've discovered the step in the action that is stopping me from editing other fields without uploading/editing the file field. It's the 'Image Load' step right after the 'File Upload' step.
It may not be the only step causing the problem, but I stripped out all the other steps until this was the last one, and when I stripped this out too, the problem was fixed.
I've now recreated the problem with the example in the video for uploading a file and updating the database.
So the following is the code from the server action created following the video (with different field names that match my database):
<?php
require('../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<<<'JSON'
{
"meta": {
"options": {},
"$_POST": [
{
"type": "text",
"name": "pic_id"
},
{
"type": "file",
"name": "pic_file",
"sub": [
{
"name": "name",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "number"
},
{
"name": "error",
"type": "text"
}
],
"outputType": "file"
},
{
"type": "text",
"name": "pic_title"
}
]
},
"exec": {
"steps": [
"Connections/connection1",
{
"name": "upload1",
"module": "upload",
"action": "upload",
"options": {
"fields": "{{$_POST.pic_file}}",
"path": "/images/gallery_pics"
},
"meta": [
{
"name": "name",
"type": "text"
},
{
"name": "path",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "text"
},
{
"name": "error",
"type": "number"
}
],
"outputType": "file"
},
{
"name": "update1",
"module": "dbupdater",
"action": "update",
"options": {
"connection": "connection1",
"sql": {
"type": "update",
"table": "gallery-2017",
"values": [
{
"table": "gallery-2017",
"column": "pic_file",
"value": "{{upload1.name}}",
"type": "text",
"condition": "{{upload1.name}}"
},
{
"table": "gallery-2017",
"column": "pic_title",
"value": "{{$_POST.pic_title}}",
"type": "text"
}
],
"wheres": [
{
"table": "gallery-2017",
"column": "pic_id",
"bool": "and",
"operator": "=",
"value": "{{$_POST.pic_id}}",
"type": "number"
}
]
}
},
"meta": [
{
"name": "affected",
"type": "number"
}
]
}
]
}
}
JSON
);
?>
This works fine. I can update the picture tile whether or not I also upload a new picture.
And this is the code in the Server Action once I add in an 'Image Load' step:
<?php
require('../../../dmxConnectLib/dmxConnect.php');
$app = new \lib\App();
$app->define(<<<'JSON'
{
"meta": {
"options": {},
"$_POST": [
{
"type": "text",
"name": "pic_id"
},
{
"type": "file",
"name": "pic_file",
"sub": [
{
"name": "name",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "number"
},
{
"name": "error",
"type": "text"
}
],
"outputType": "file"
},
{
"type": "text",
"name": "pic_title"
}
]
},
"exec": {
"steps": [
"Connections/connection1",
{
"name": "upload1",
"module": "upload",
"action": "upload",
"options": {
"fields": "{{$_POST.pic_file}}",
"path": "/images/gallery_pics"
},
"meta": [
{
"name": "name",
"type": "text"
},
{
"name": "path",
"type": "text"
},
{
"name": "type",
"type": "text"
},
{
"name": "size",
"type": "text"
},
{
"name": "error",
"type": "number"
}
],
"outputType": "file"
},
{
"name": "image1",
"module": "image",
"action": "load",
"options": {
"path": "{{upload1.path}}"
},
"outputType": "object",
"meta": [
{
"name": "width",
"type": "number"
},
{
"name": "height",
"type": "number"
}
]
},
{
"name": "update1",
"module": "dbupdater",
"action": "update",
"options": {
"connection": "connection1",
"sql": {
"type": "update",
"table": "gallery-2017",
"values": [
{
"table": "gallery-2017",
"column": "pic_file",
"value": "{{upload1.name}}",
"type": "text",
"condition": "{{upload1.name}}"
},
{
"table": "gallery-2017",
"column": "pic_title",
"value": "{{$_POST.pic_title}}",
"type": "text"
}
],
"wheres": [
{
"table": "gallery-2017",
"column": "pic_id",
"bool": "and",
"operator": "=",
"value": "{{$_POST.pic_id}}",
"type": "number"
}
]
}
},
"meta": [
{
"name": "affected",
"type": "number"
}
]
}
]
}
}
JSON
);
?>
When I run this then I can no longer update the picture title unless I also upload a new picture.
Is it stopping running because there is no image to load if I haven't first uploaded a new picture? If so, should I put in a condition just before this step that checks for a newly uploaded image? And then nest all the image manipulation steps in that condition?
I'm going to try that to see what happens, but if you could look at that and let me know if I'm on to something I'd be grateful.
Bruce
Replied 27 Jun 2017 10:45:38
27 Jun 2017 10:45:38 Teodor Kuduschiev replied:
Hello Bruce,
Yes, you need a condition to check if an image has been selected, otherwise the image load step will receive an url of NULL which will stop executing the rest of the action file.
Yes, you need a condition to check if an image has been selected, otherwise the image load step will receive an url of NULL which will stop executing the rest of the action file.
Replied 27 Jun 2017 10:49:03
27 Jun 2017 10:49:03 Bruce Wilkie replied:
Thanks Teodor.
Quick test just worked so it's looking like this is way. Just about to implement this on my original file. Fingers crossed
Quick test just worked so it's looking like this is way. Just about to implement this on my original file. Fingers crossed
Replied 27 Jun 2017 12:20:50
27 Jun 2017 12:20:50 Bruce Wilkie replied:
All working now 
Thanks for your help Teodor. Really appreciate it.
Bruce
Thanks for your help Teodor. Really appreciate it.
Bruce
Replied 27 Jun 2017 12:25:54
27 Jun 2017 12:25:54 Teodor Kuduschiev replied:
Great to see it is working fine now!
