3D Photo Bundle includes 3D Photo Wall and 3D ImageFlow Gallery.
Latest 3D Photo Wall Demo
This 3D Photo Wall comes with a cool bouncing effect, links, a background gradient and a customized number of rows.
Check Out the New Demo:
Classic 3D Photo Wall Demo
The 3D Photo Wall Demo features reflections, a super zoom view
(click on an image to zoom in, then when it is loaded click again for a
full zoom).
Check Out the Classic Demo:
New Demo - Advanced Layer Popup with 3D ImageFlow Gallery
Check out how
3D ImageFlow Gallery and
Advanced Layer Popup team up to create a cool gallery in a popup window that is not blocked. Get both extensions at a big discount in the
3D Gallery Popup Bundle.

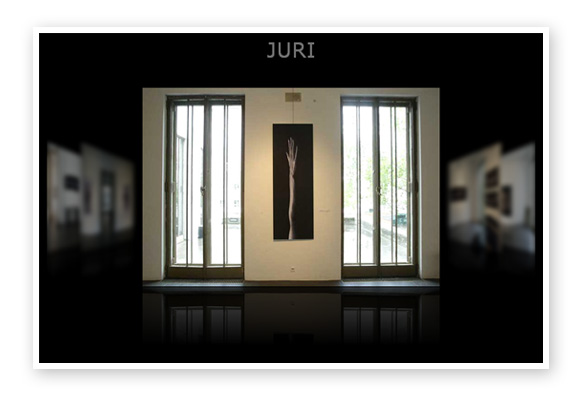
An Audio Controlled 3D Gallery With The Art Of Juri Tscharyiski
Flash MP3 Player
now Controls 3D Image Flow Gallery and vice versa. This latest demo
demonstrates that when a new mp3 starts, the gallery switches it's main
image. We've combined Depth of Field, Depth Fog and MotionBlur effects
to create a cinematic experience. Notice that the text on the page
changes and fades in and out when the images in our Gallery are
changed, this is done with the new Behaviours Connector which enables you to interact with other page elements.

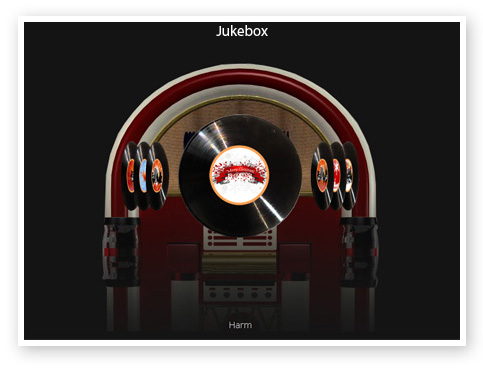
Jukebox Demo with new Sound Control Feature
We've combined 3D ImageFlow Gallery and Flash MP3 Player to create an interactive experience that combines sounds and visuals that will amaze your audience!

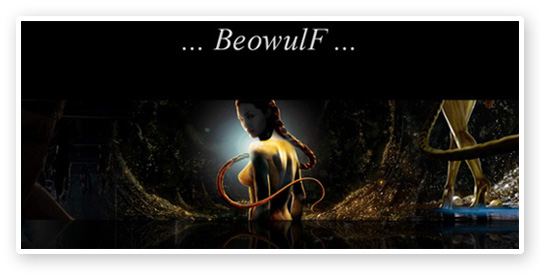
Updated BeowulF Demo
To
show you the different possible gallery styles you can have with 3D
ImageFlow Gallery, the BeowulF demo uses a large horizontal canvas that
you can explore. The creatures seem to come forward due to the special
effects we used.

Tip: When the popup has loaded, click just above the images and press F12 (or CTRL+F12 on the Mac) to play around with the settings of the demo's in a cool control panel.
New User Demo; Great Effects Mixed With Transparent Images
Red Square used a fantastic lit background with transparent images and the new Depth of Field, Depth Fog and MotionBlur effects to create a great banner presentation of their clients.

Other Demos

3D ImageFlow Gallery supports transparency so you can create cut-outs
of your favorite images like we did with the virtual office staff in
the demo below. We used MotionBlur to emphasize the movement when
switching slides. Depth Of Field And Fog Distance where applied to
create the illusion of Depth.
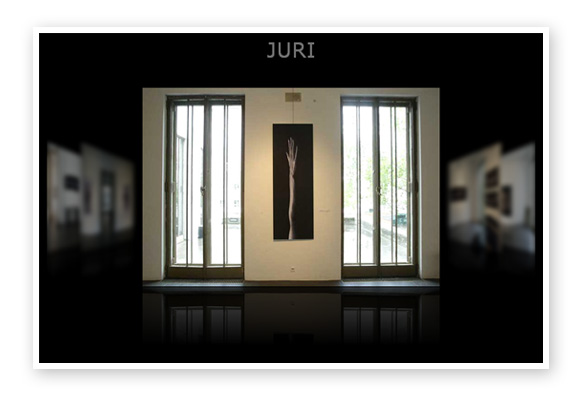
 This cool demo with photographs from Juri Tscharyiski
shows cool 100 degree turns of the main image. We used a little bit of
Fog Distance create the illusion of Depth. MotionBlur is applied as a
finishing touch to emphasize the movement, although it is only a
minimal effect in this gallery as the movement is slow and short.
This cool demo with photographs from Juri Tscharyiski
shows cool 100 degree turns of the main image. We used a little bit of
Fog Distance create the illusion of Depth. MotionBlur is applied as a
finishing touch to emphasize the movement, although it is only a
minimal effect in this gallery as the movement is slow and short.
 This cool demo from Juri Tscharyiski
features clickable images that shows where the pictures where taken on
Google maps. We used MotionBlur to emphasize the movement when
switching slides. Depth Of Field And Fog Distance where applied to
create the illusion of Depth. Because of the large image size combined
with the motionblur effect, you need a fast pc for this demo.
This cool demo from Juri Tscharyiski
features clickable images that shows where the pictures where taken on
Google maps. We used MotionBlur to emphasize the movement when
switching slides. Depth Of Field And Fog Distance where applied to
create the illusion of Depth. Because of the large image size combined
with the motionblur effect, you need a fast pc for this demo.
 You can also use the gallery for your icons like in this demo. Tip: if
you add links, you even have a cool navigation menu. MotionBlur is
applied to emphasize the movement when switching slides. Depth Of Field
And Fog Distance where used to create the illusion of Depth.
You can also use the gallery for your icons like in this demo. Tip: if
you add links, you even have a cool navigation menu. MotionBlur is
applied to emphasize the movement when switching slides. Depth Of Field
And Fog Distance where used to create the illusion of Depth.














 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.