Flash 8 Image Uploader
Introduction
Flash 8 has arrived on the scene with a rich array of long-awaited additions.
In this article we will be covering one of them – the File Upload feature.
We won’t be spending much of our time on theory, which you can learn by going through Flash Help.
Instead we will focus on the practical application by building a full-featured image uploader.
Features of the application include:
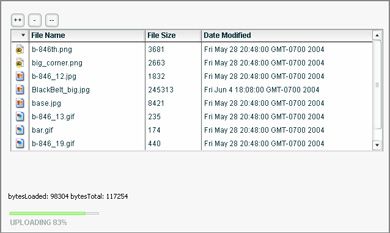
- Upload list management: adding and remove collections of items in a datagrid with all the file relevant information.
- Limit not only file types but also the collection’s total file size – a user will not be able to start uploading if it exceeds the limit. Once the list is compiled the user will click the Upload button to initiate the procedure.
- During the procedure the user will be able to monitor the progress (represented by the progress bar). The user will also be notified about the upload status and errors:
A one line of PHP code will handle the upload on the back end.