Free! Building a website with Restricted Access: Part 1
In this tutorial we will be creating a site, which has several user levels.
We will be using the standard behaviours of Dreamweaver MX 02/04 and we will also add some new ones.
Part one of the tutorial will be covering the Set-up of the site, creating an Access database and providing login access to our site, along with a registration facility.
We will be creating a Login page using the standard Dreamweaver behaviour, and then altering the code to allow us to use a single login page for both Administration and Standard users.
Welcome page
Now we have the login all sorted, we need somewhere for the visitor to go, so we need to create a ‘welcome’ page, which we already referred to in the login script as welcome.asp
So create a new .asp page and name it welcome.asp, this will be the page our visitor will see if they login correctly.
Place some text on it to say, "hello" or "well done, it all works".
This page is simply to enable us to know our login has worked for our standard visitors, and will become more important when we alter our login to allow both Administrator and Standard visitors to use the same login page, and the login script moves the user to the specific page for their Access Level, later in this tutorial.
Now we have the welcome page and login page all sorted, move back to your confirm_reg.asp page, and place a link at the end of the text and link it to the login.asp page, that way when a visitor registers, they can move directly to the login page to use their new details.
You might wish to try the login page and enter dummy details so you can see the text appears for a failed login.
Login page, showing the text when the wrong details are entered

Add in Dynamic redirect to Login page
Our current login page lets anyone in who has registered, and takes everyone to the welcome.asp page.
Now for our website to work on several access levels, and to use just one login page, we need to alter the Login behaviour.
In your Login page, change to Code view.
Your login code will be at the top of the page, move down the code until you find:
If Not MM_rsUser.EOF Or Not MM_rsUser.BOF Then
‘ username and password match - this is a valid user
Move down a little until this line
Session("MM_UserAuthorization") = "
End If
Enter a break return and paste this code below that line:
‘ redirect user based on Access level
If Session("MM_UserAuthorization") = "1" Then
MM_redirectLoginSuccess = "adminsection"
ElseIf Session("MM_UserAuthorization") = "2" Then
MM_redirectLoginSuccess = "welcome.asp"
Else
MM_redirectLoginSuccess = "?Action=Failed"
End If
The code we have added here looks at the UserAuthorization level which is set by the UserAccessLevel column once the user logins in successfully.
If an Administrator logs in, they would be directed to a folder called "adminsection", if a standard visitor logs in, they will be directed to the welcome.asp page we created earlier.
This is set by the number 1 we arranged to use for Admin users and the number 2 for standard users, which we placed in the UserAccessLevel column in the website_users table.
You can add as many ElseIf’s as you wish, but each one needs to refer to the AccessLevel you set in the website_users table and a folder or page in your site.
The Else statement at the end will run if the Access level is not found when the login runs, and works as a fail-safe.
Take a moment to try your login again now you have the new code in, it should still go to the welcome.asp page if you enter the details from the registration page.
Once you are happy that your login works, you can add in the Restrict access to Page behaviour to the welcome.asp page so that only once a user has logged in, can the page be viewed.
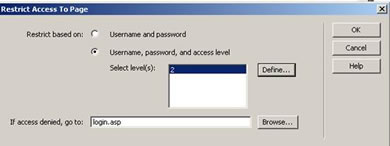
In the Application palette, select...Server Behaviours... User Authentication...Restrict Access to Page.
Select the second radio button, which includes Access level,
Select the Define button, and select the + button and enter 2, select ok,

2 should now be selected in the Select Level area.

In the "If access denied, go to" add login.asp?Action=NoAccess so the user is moved to the login page if their access times out or if they try to view the page without logging in first.
You will want to add the Restrict Access to Page behaviour to every page where a user needs to login in first before viewing.
You can add as many levels as you need, but they must correspond to the Levels you have in the login page.
To test the restriction is working; try viewing the welcome.asp page without logging in first, type the path in your browser window, and you should be moved to the login.asp page, which will show the error text we entered for when a user has timed out or tries to access a page without logging in.
Carl Grint
 " Since graduating from university, I have worked with Charities and the Public sector, with my longest time being 3 years with the NHS until returning to freelance in 2003.
" Since graduating from university, I have worked with Charities and the Public sector, with my longest time being 3 years with the NHS until returning to freelance in 2003.
I would like to think my diverse experience of working for both the Public and Private sector gives me a good all rounding which enables me to approach projects with a unique perspective and enables me to bring new thoughts and initiatives to my work.
I have always enjoyed passing on the lessons I have learned so other developers can bypass the 'working out' time I had to go through, and writing my first two articles for DMXzone has given me a chance to pass on what I think are some good ways to improve on the standard Authentication behaviours Macromedia supply with Dreamweaver."