Dreamweaver - Controlling Recordset Defaults
As you're working within Dreamweaver, on your way to recordset heaven, you might have missed a small detail about all your recordsets. Recordsets generated by Dreamweaver have default values that you might not want in your code. These left over defaults can result in exposing data unintentionally or maybe delivering an unwanted/broken page.
Don't freak out, you don't have to redo a lot, there is a super small edit to it all. By being aware of how your tool (Dreamweaver) works you'll properly develop from the start - ensuring your project is solid from the start. This tutorial assumes you are comfortable with making recordsets in Dreamweaver MX or higher (UltraDev too), and are brave enough to click the "Advanced..." button in a recordset window.
Where does this recordset default live?
Those unknowing would never guess that the "evil recordset defaults" live in your simple recordsets by default! Dreamweaver is clever so you don't have to do more work. At first it's great, then if you start to get serious so should your development practices.
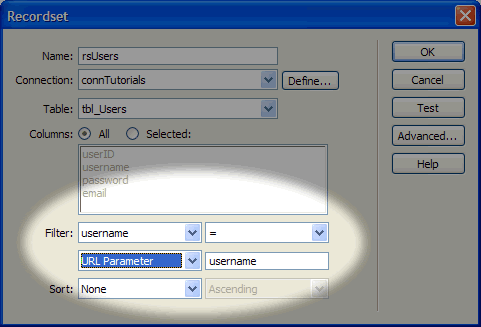
Go ahead and create a simple recordset, and use the Filter option at the bottom of the recordset window. Use anything you fancy like in the image below:

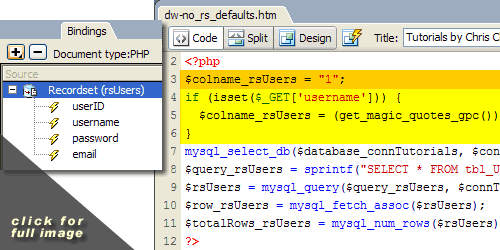
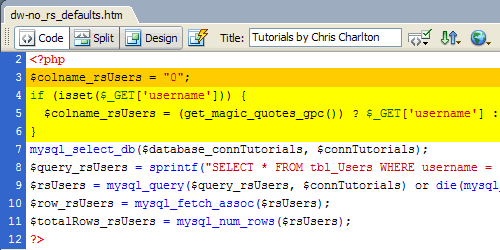
Now take a look at the recordset code generated by Dreamweaver
You can see that Dreamweaver put some recordset code in our page at the top. This code highlighted in the image below is Macromedia's default, er, default-default code. I've highlighted the query default value in orange, it states: here's a default query variable with a default value. Macromedia nicknames your default variables "colname_recordsetName". You will start to notice Macromedia always defaults a value of 1 for all simple recordsets. (example in PHP: $colname_rsUsers = "1";)
The rest of the code in yellow checks if a parameter it's waiting for called username, basically takes effect if set.

- Change the default value to zero.
If you're comfortable with editing code then go ahead and change that default value to equal 0 (zero), or something more fitting if you do need a default. The reason we change a simple 1 to a 0 is not allow that value of 1 unless it was purposefully requested.
Let's say you slaved away on a new site. It's live and should be bug free. A user searches or clicks a link and notices you used querystrings. If they like to poke around with URL strings - they will; don't let your site be plagued by unwanted hacks. This tutorial isn't to scare you but to educate you.
Another problem may lie in your development/testing phase. Remember all that test data you left in your database? Even if you got rid of unwanted test data you might have your user account in your database, maybe test accounts. Starting off, there may be a user with ID #1, or address with an ID #1...you're getting the picture.
- No recordset defaults unless we say so.
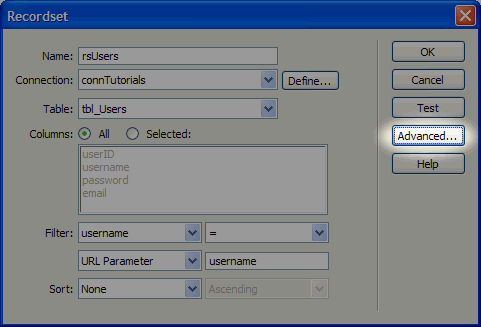
So, when you create a recordset you want to courageously click the "Advanced..." button.

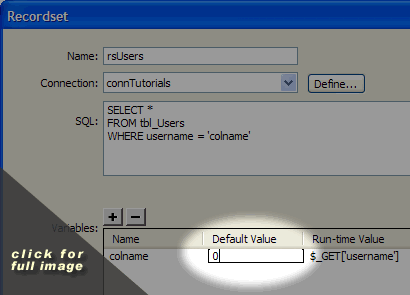
- Now take a look at the recordset code generated by Dreamweaver
One-click to edit the "Default Value" and change to your powerful zero.

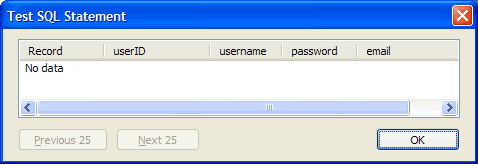
If you're daring go ahead and click the "Test" button and see what our new controlled default will present us.

Cool.
- Now let's look what code Dreamweaver gives us now that we're in control.
Double cool, there's our zero.

- Show for show's sake.
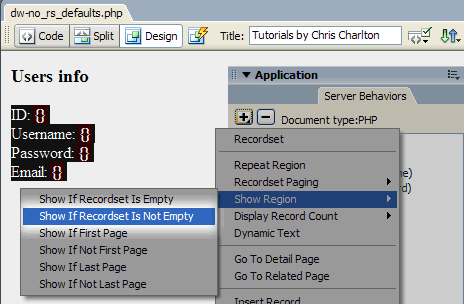
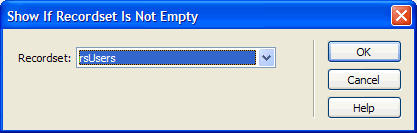
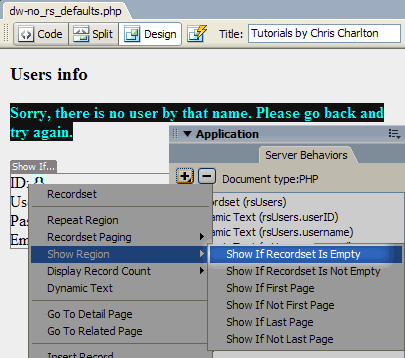
For edit/update pages and anything you feel should be a bit safe guarded then you should make is common practice to wrap as much of the content as possible with a Show If Recordset Is Not Empty Server Behavior. So if you have a form, make sure the whole form is tucked inside that Show If Recordset Is Not Empty.


- Hide for hide's sake.
Now, when someone visits our page and ever sees our default recordset value take action then we should let them know, or at least inform them that they are no results. If the page is mega important to your system then that should be a red flag to your admin because someone's playing with how your pages access your data - that's for another tutorial.
So let's make this page be a serious dynamic element. Let's create a default message or code to handle visitors who accessed the default. Wrap that new message with a Show If Recordset Is Empty Server Behavior.

Lather, rise, repeat as desired.
If you remember earlier I mentioned this would be something to enhance your Dreamweaver control; as always each recordset should be checked and edited to see fit. Handling this stuff from the start optimizes your application and making you look better as for accounting for these types of scenarios.
You are in control of your application; take pride and take notice.
 Chris, Los Angeles' CSS & ActionScript guru, successfully cannonballed into web development in the late 90's. Always caught up with the latest in Flash, Dreamweaver, Fireworks, and XML, Chris authored premium articles for the largest Dreamweaver/Flash community (www.DMXzone.com) and produced WebDevDesign (iTunes featured), a popular Web Design & Development Podcast. Somewhere, Chris finds time to run an authorized Adobe user group focused around open source and Adobe technologies. Being a big community leader, Chris Charlton remains a resident faculty member of the Rich Media Insitute and lends himself to speak at large industry events, like JobStock, NAB, and FITC Hollywood.
Chris, Los Angeles' CSS & ActionScript guru, successfully cannonballed into web development in the late 90's. Always caught up with the latest in Flash, Dreamweaver, Fireworks, and XML, Chris authored premium articles for the largest Dreamweaver/Flash community (www.DMXzone.com) and produced WebDevDesign (iTunes featured), a popular Web Design & Development Podcast. Somewhere, Chris finds time to run an authorized Adobe user group focused around open source and Adobe technologies. Being a big community leader, Chris Charlton remains a resident faculty member of the Rich Media Insitute and lends himself to speak at large industry events, like JobStock, NAB, and FITC Hollywood.
Comments
Be the first to write a comment
You must me logged in to write a comment.