Thin Table borders in Netscape
I couldn't get a nice looking table with a thin table border to work in netscape, this is the way to do it.
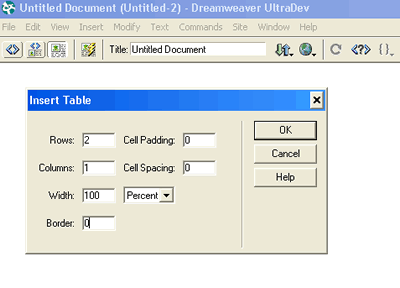
Start by inserting a 100% width table with 2 rows and one column, set the cell padding and cell spacing to 0

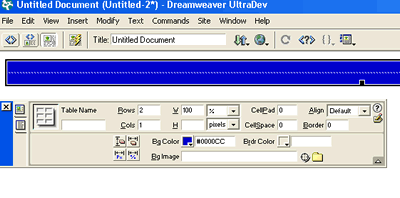
Then set its background colour to whatever you want, i've chosen #0000CC, this will be the colour of the thin table border.

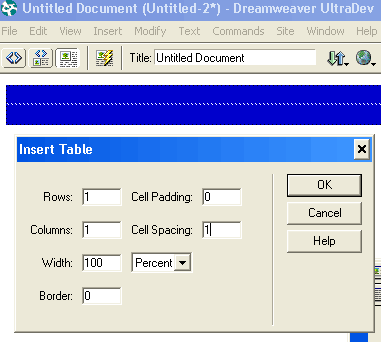
Then insert another table into the second row, set this one to 100% the important setting is to make sure that cellspacing is set to 1.

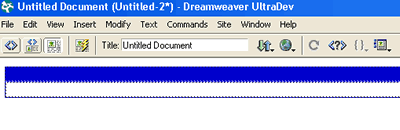
Then set this table background colour to match the background colour of the first table, in my example this is #0000CC, Then highlight the innermost table's TD (cell) and set the TD's background colour to white.

Now you have a table with a thin border that will work in Netscape Navigator as well as Internet Explorer.
Bill Chalmers
 Started doing sites in Frontpage about 3 years ago, progressed to ASP, Linux/Mysql, and PHP/MYSQL, currently learning LDAP, XML, XHTML, ASP.net, learning more about css, worked in Hammersmith Hospital for 8 years, Developed
Started doing sites in Frontpage about 3 years ago, progressed to ASP, Linux/Mysql, and PHP/MYSQL, currently learning LDAP, XML, XHTML, ASP.net, learning more about css, worked in Hammersmith Hospital for 8 years, Developed
www.hammersmithresearch.com
www.cafenetix.com
www.hammersmithcafe.org
Also developed the Trusts Intranet site with lots of php/asp applications built in, content management, enjoy getting paid for mucking about with stuff I do as a hobby.
Comments
jkjnkl h
You must me logged in to write a comment.