HTML5 File Upload Manual
Learn how to work with HTML5 File Upload
This article is everything you need in order to learn how to work with HTML5 File Upload extension. It features basic as well as advanced tutorials. We covered everything from uploading single and multiple files, showing a loader while uploading, how to store the uploaded file names into a database and more. The tutorials are also available in video format.
If you experience any troubles with the HTML5 File Upload, please contact our Live Support or post in the support forums.
Prev Index Next
Advanced: Add an Image Preview before Upload
In this tutorial we will show you how to add an image
preview before upload, using HTML5 File Upload.
*You can also check out the video.

How to do it
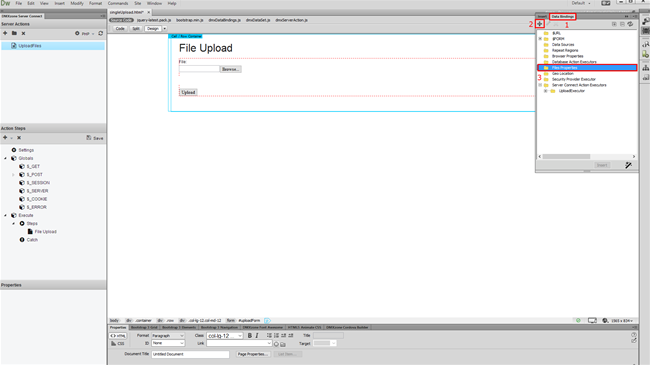
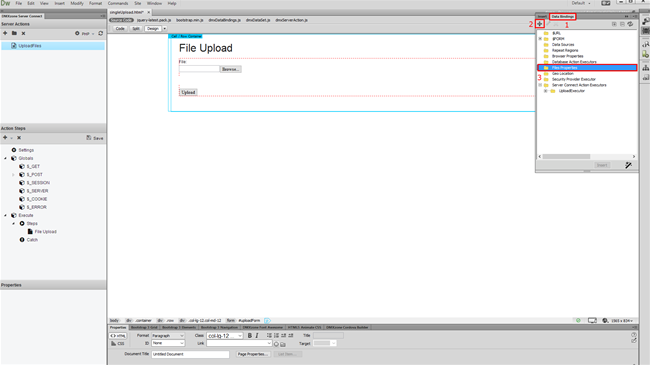
1.We've already created a file upload page, using HTML5 File Upload.
And we'd like to have a nice thumbnail preview, just below the file field, when
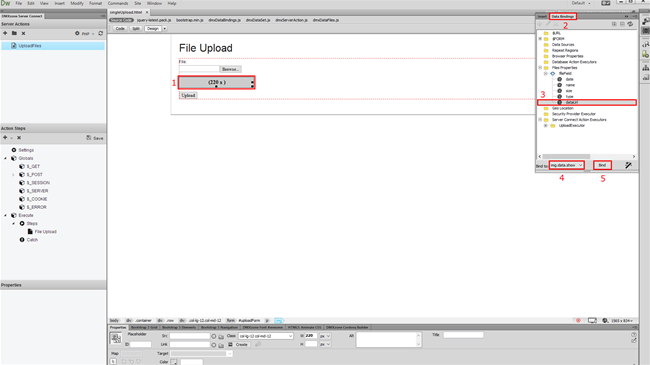
the users select images for upload. In order to do that, open the HTML5 Data
Bindings panel (1), select file properties (2) and click add new
button (3).

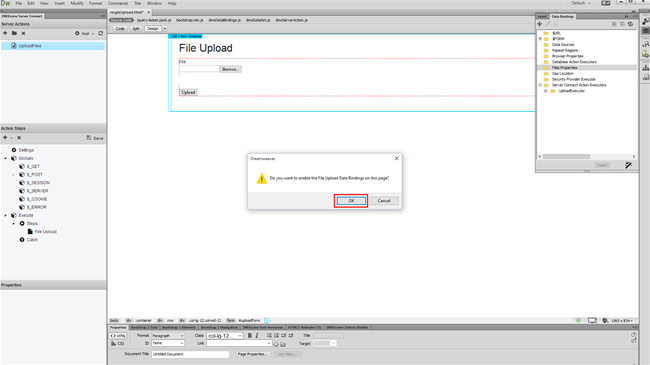
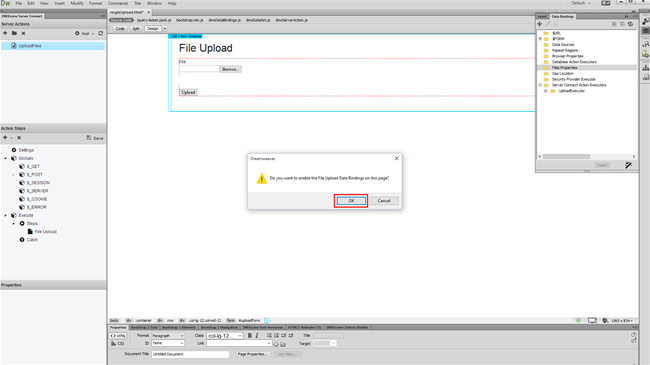
2.A dialog asking you if you want to enable the file upload data
bindings appears. Click OK

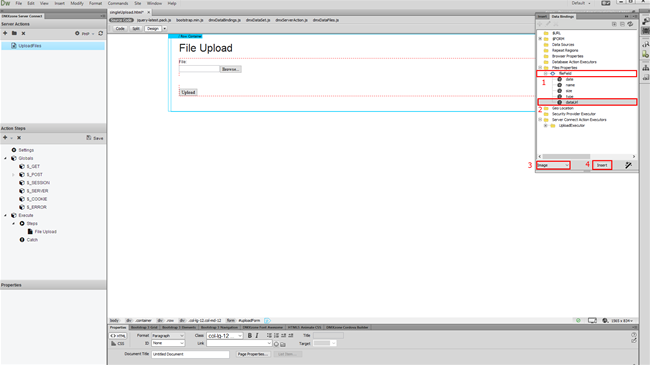
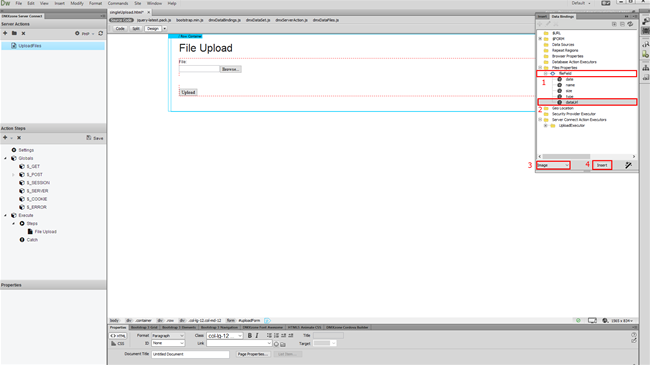
3.And then expand the file field bindings (1), select data URL binding (2), choose image (3) from the dropdown and
click insert (4).

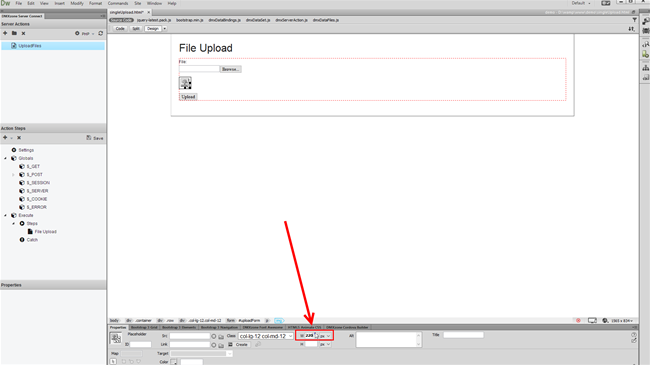
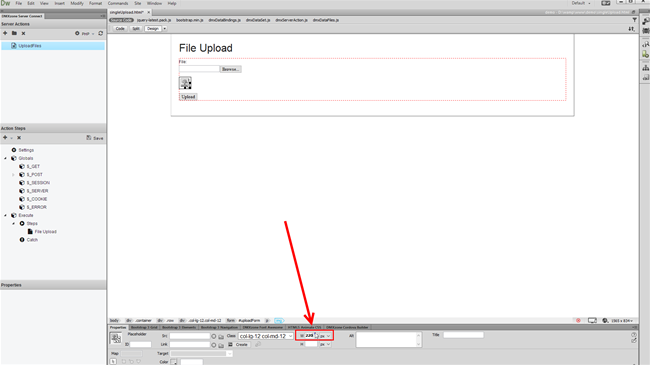
4.Let's set a size for this image preview thumbnail. We set 220
pixels for the image width.

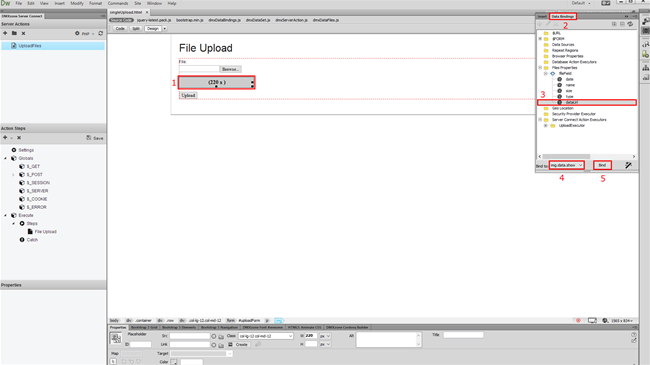
5.We only need this image preview to appear when there is an image
selected for upload. And we don't want to see some empty image placeholder, when
there is no image selected so we select the image preview (1) and open
the HTML5 Data Bindings panel (2). Ñelect - data
URL, from the file properties bindings (3), from the
bind to menu, choose img.data.show (4) and click bind (5).

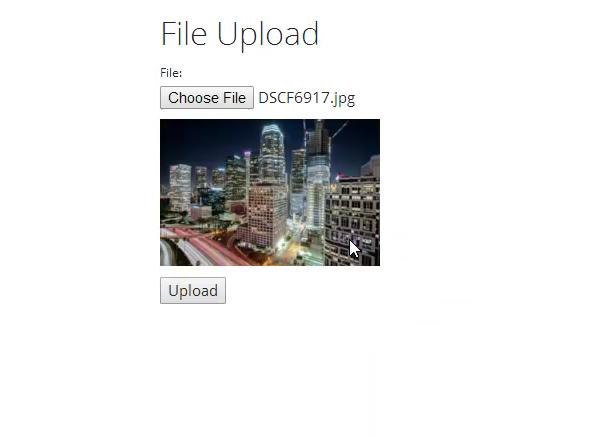
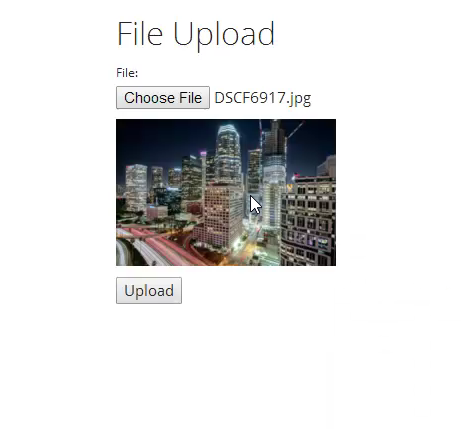
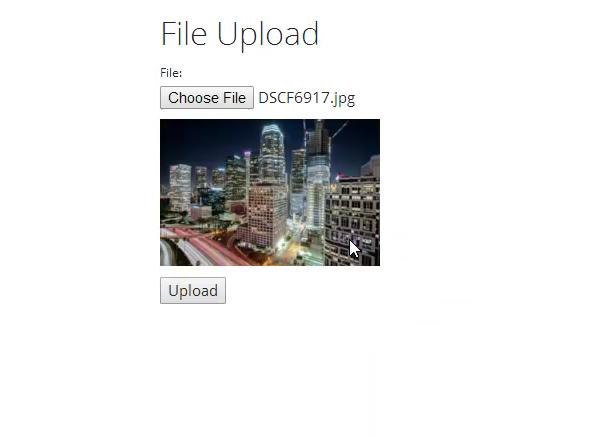
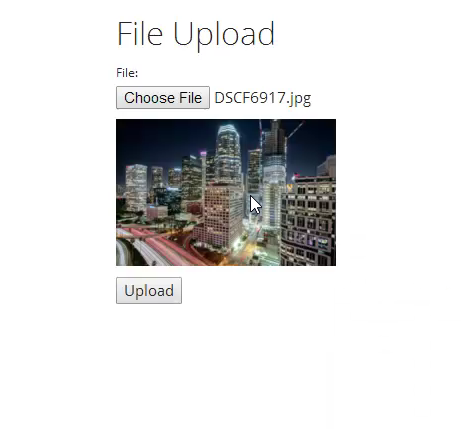
6.And you are done! Now let's preview the results. You can browse
to your image, and select it. As soon as you select the image the image preview
appears below the upload field. That's how easy it is to add an image preview
before upload, using HTML5 File Upload.

Prev Index Next
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>







 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.