It is super easy to work with our DMXzone Server Connect if you follow the tutorials in this article. We provided step by step guidance on how to access the extension in Dreamweaver, how to insert/delete/update and do a multiple update of records, and many more. We covered everything from basic to advanced usage of this tool in conjunction with other DMXzone extensions such as HTML5 Data Bindings, DMXzone Database Connector and DMXzone Database Updater.
If you experience any troubles please contact our Live support during business hours or post in the support forums.
Prev Index Next
Advanced: Delete Database Records
In this tutorial we will show you how delete database
records, using DMXzone
Server Connect. In order to do that you'll also need HTML5 Data Bindings, DMXzone
Database Connector PHP/ASP and DMXzone
Database Updater PHP/ASP extensions.
*You can also check out the video.

How to do it
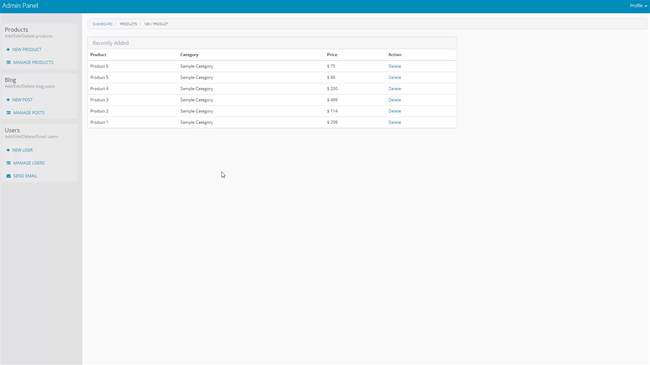
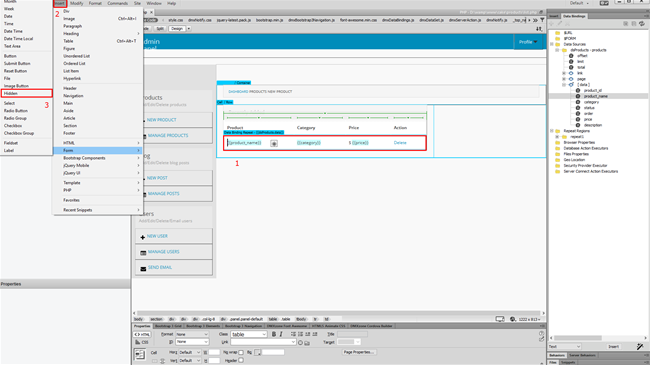
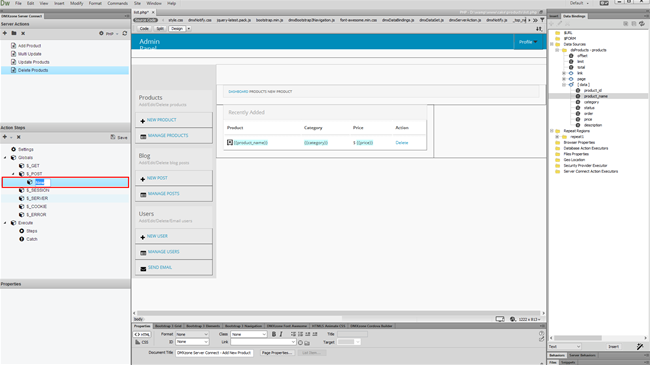
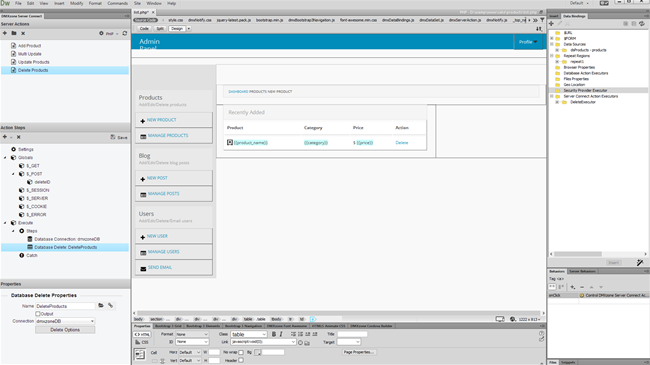
1.We created a repeat region on our page, which lists the products
from our database. We placed a simple dummy link, saying delete, for each of
the records. We will use this link to delete records later. Click inside the repeat
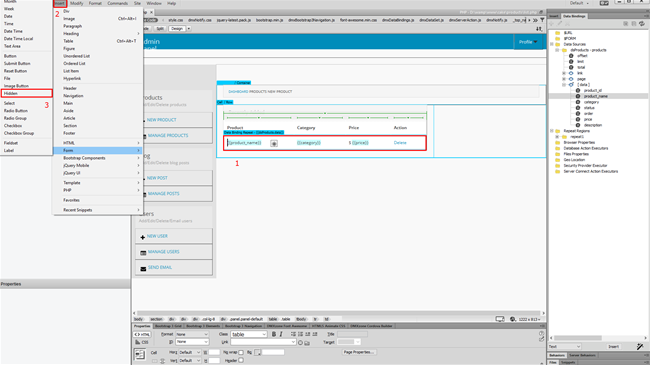
region (1), open the insert menu (2) and under the form sub menu,
select hidden field (3).

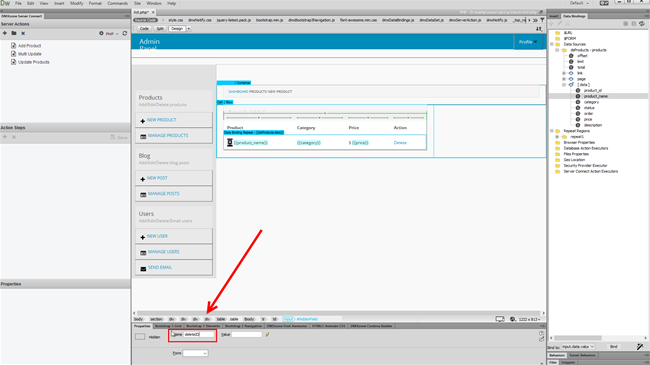
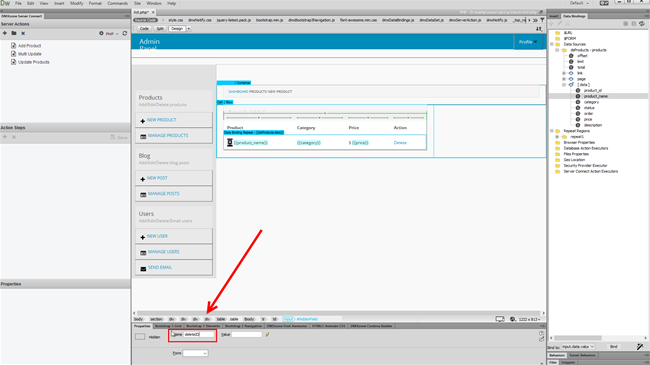
2.We will use this hidden field, in order to filter the records for
the delete action. Let's change its default name to delete ID.

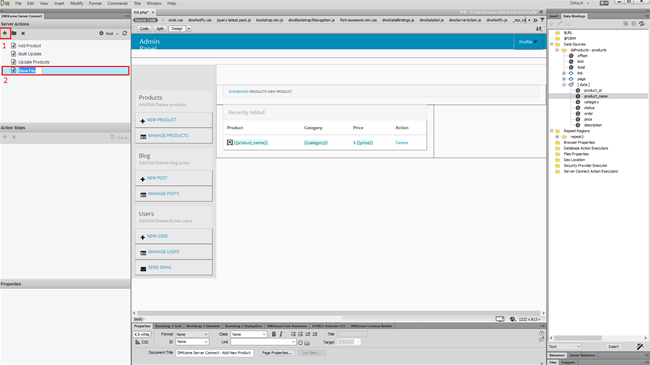
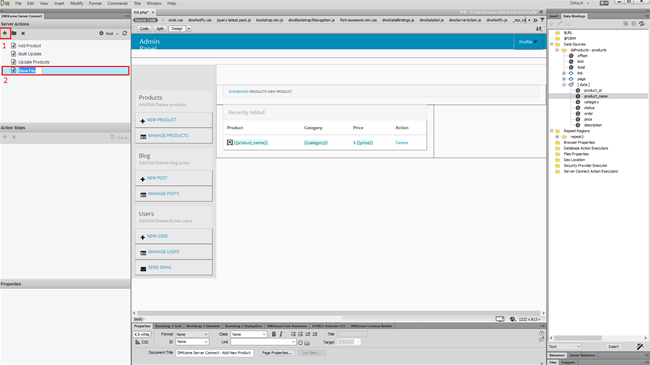
3.Then click create new server action button (1) and add a name
for it (2).

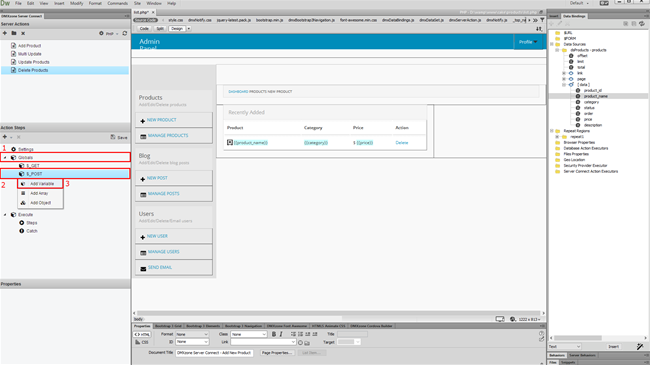
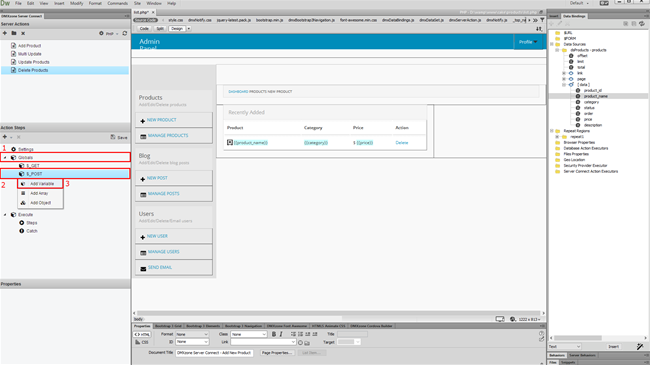
4.Expand the global variables list (1), right click
post (2) and click add variable (3).

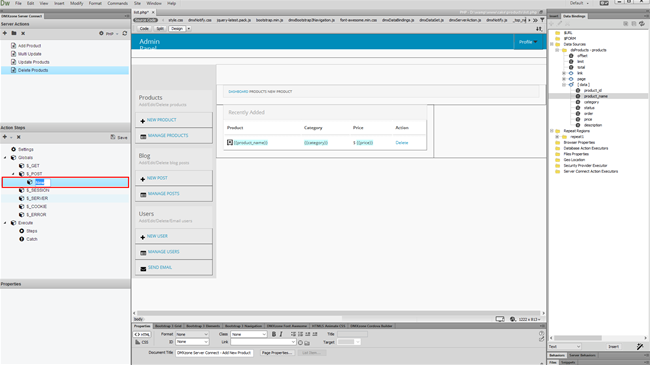
5.Add the hidden input name here.

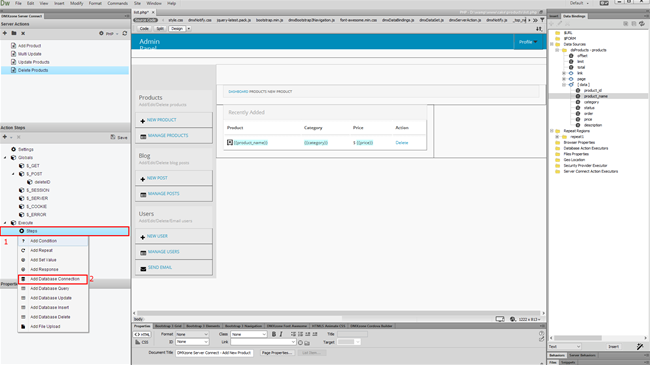
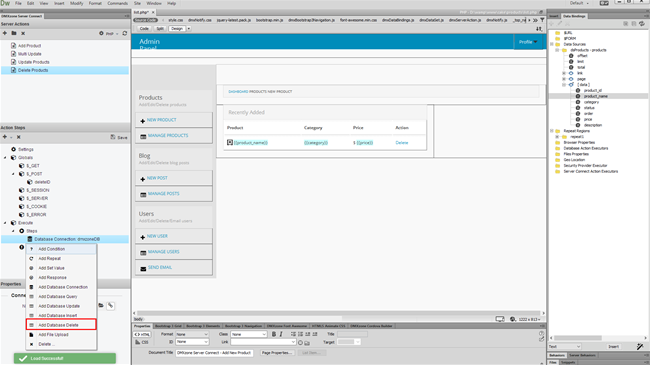
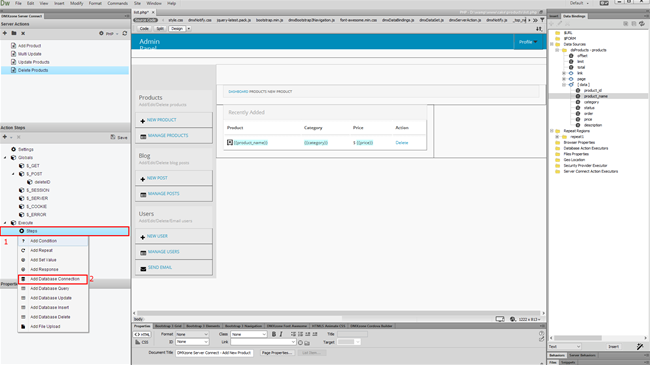
6.Now, under execute, right click steps (1) and add a database connection (2).

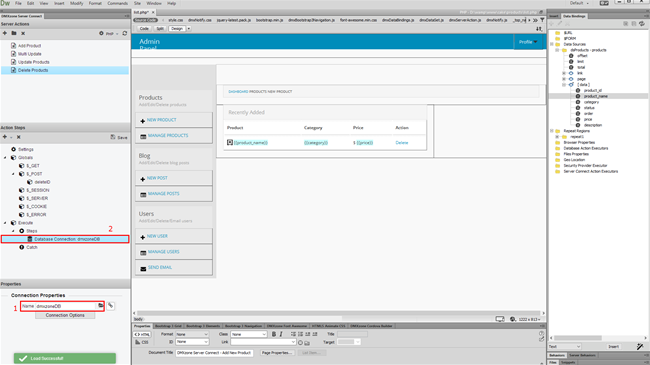
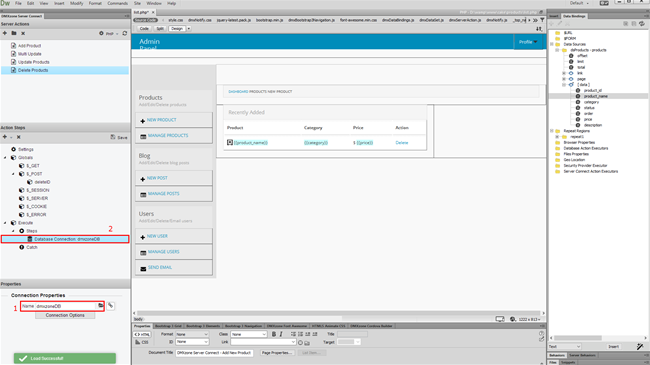
7.Select your database connection from the dropdown (1) and right click the connection in order to add the next step (2).

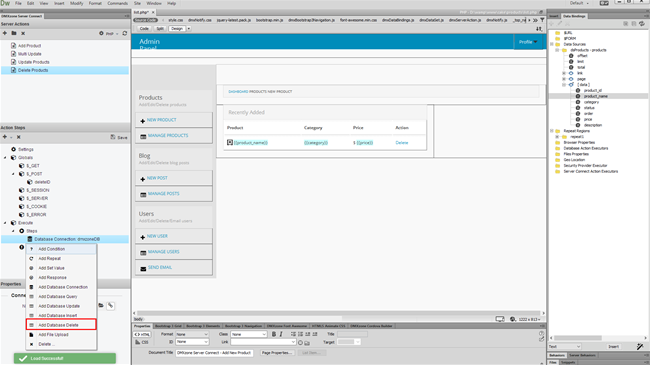
8.Our next step is delete, so we add it.

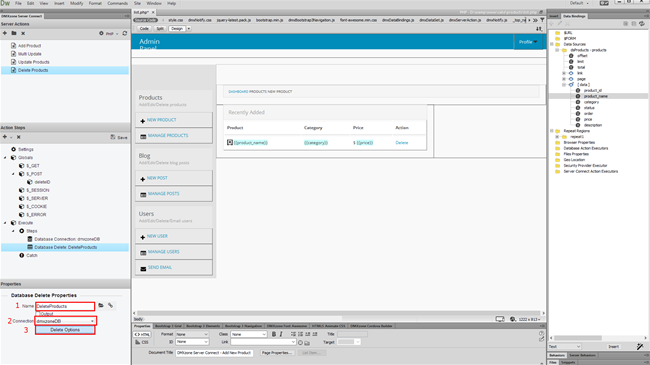
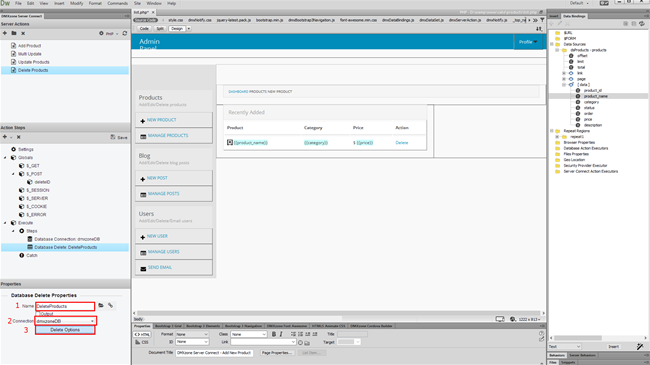
9.Add a name for the database delete (1) and select your connection from the dropdown (2). Click the delete options button to set
them up (3).

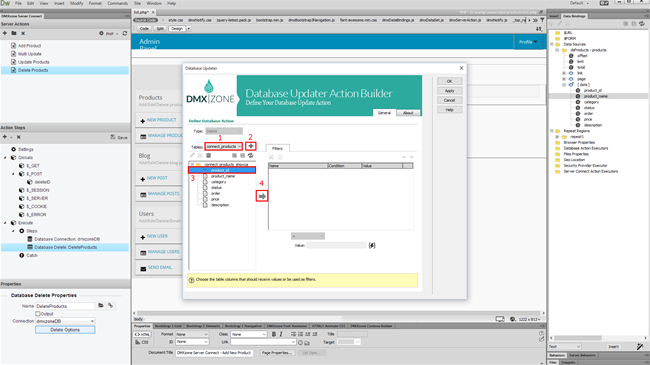
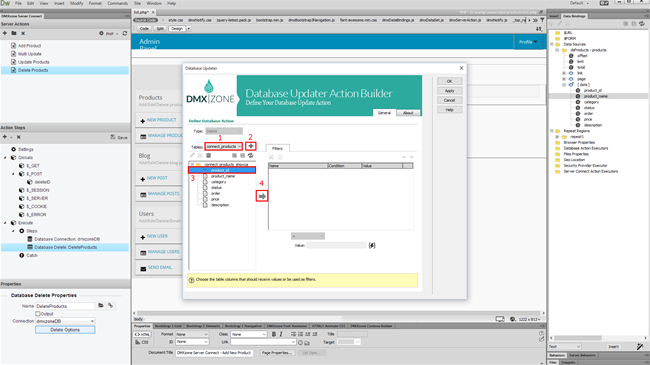
10.Select your database table (1) and add it to the
list (2). Choose your ID column (3) and add it to the
filters list (4).

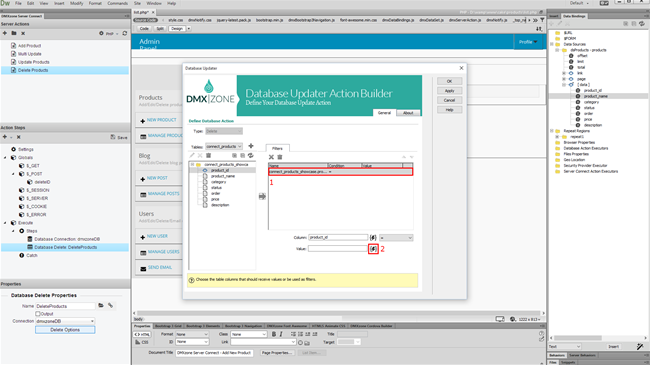
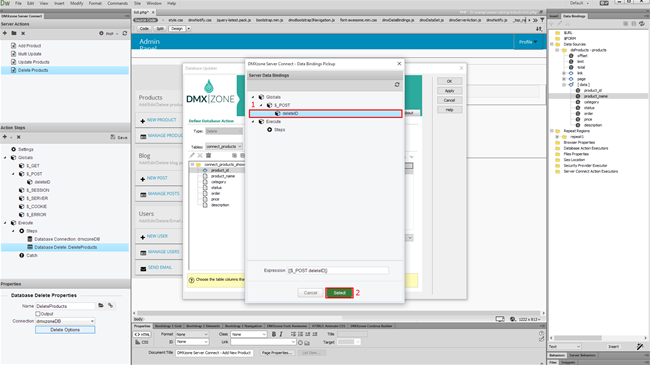
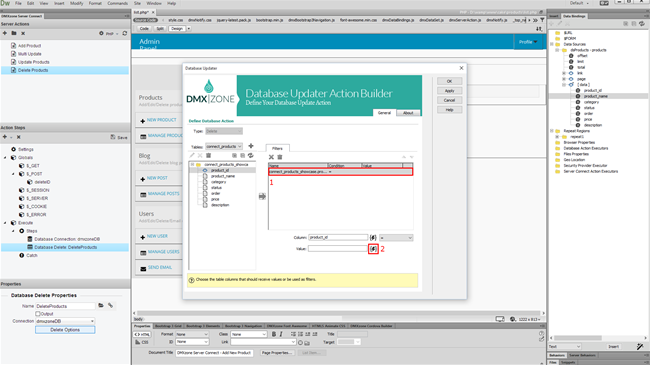
11.Choose the column (1) and click the server data
bindings picker to select a value (2).

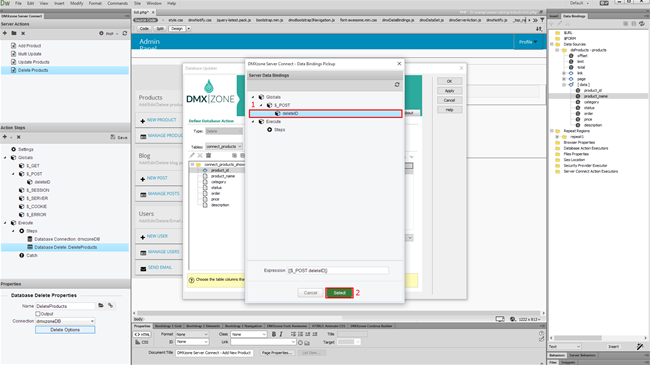
12.Select the hidden field name that we added earlier as a
post variable, under globals (1) and click the select button (2).

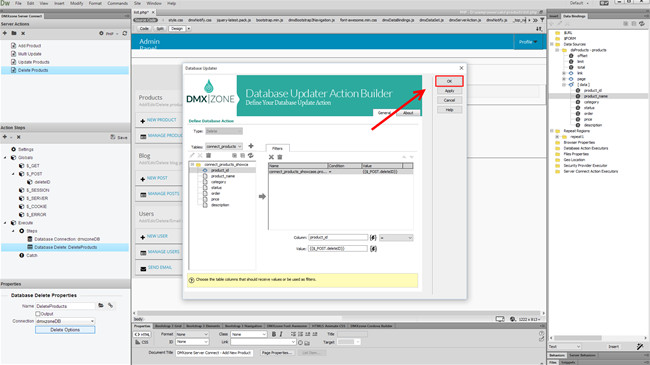
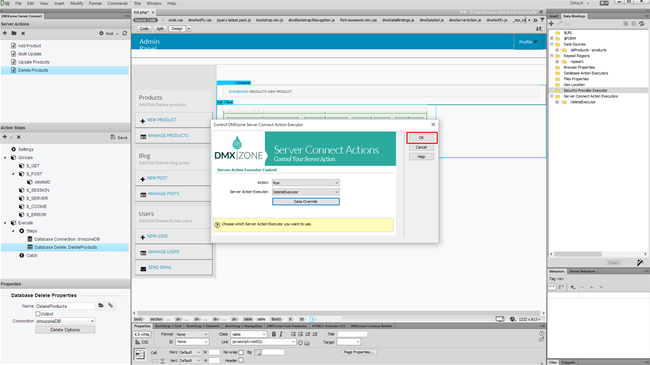
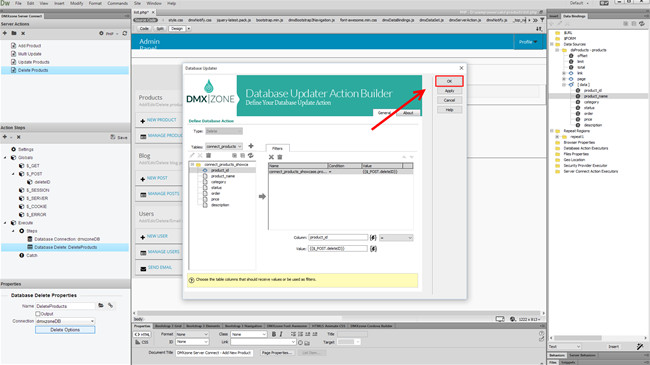
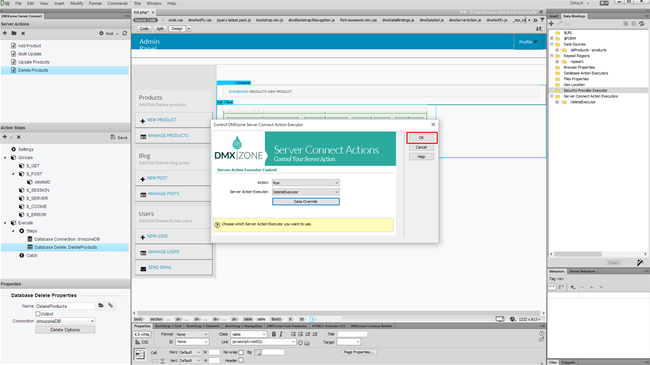
13.Click OK.

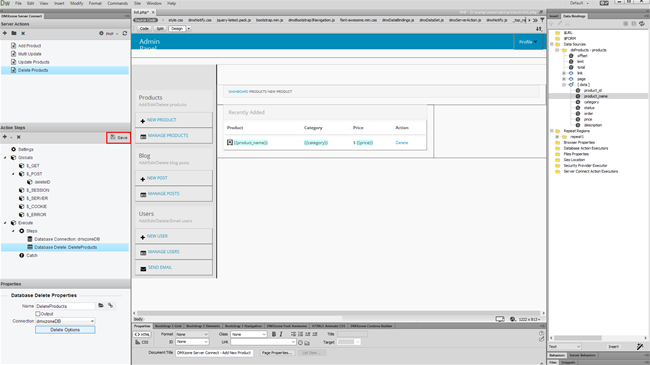
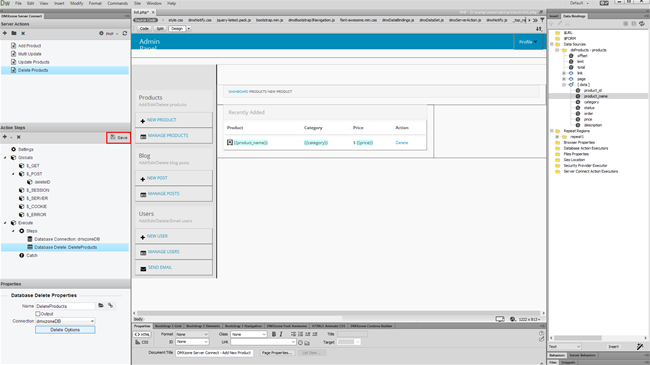
14.Do not forget to save your action steps.

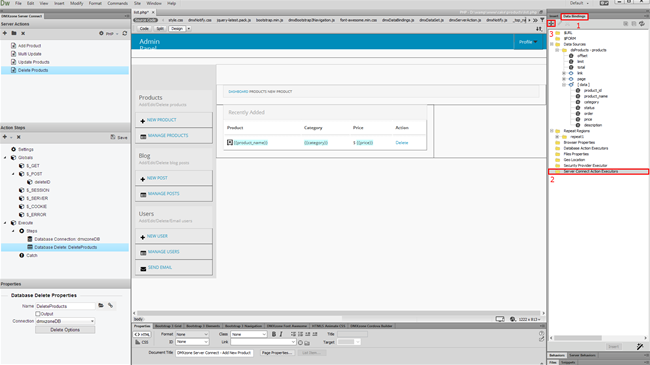
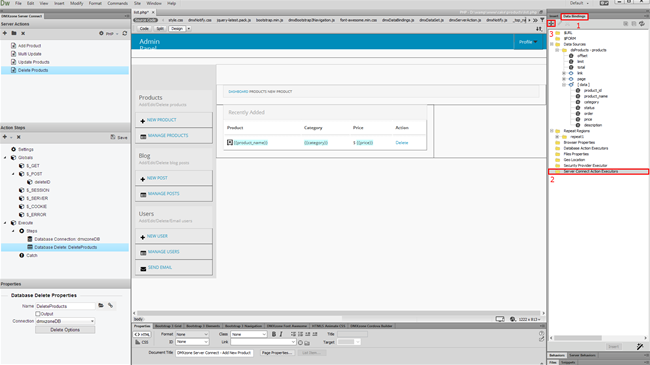
15.Now, go to HTML5 Data Bindings panel (1) and select server
connect action executors (2), then click add new button (3).

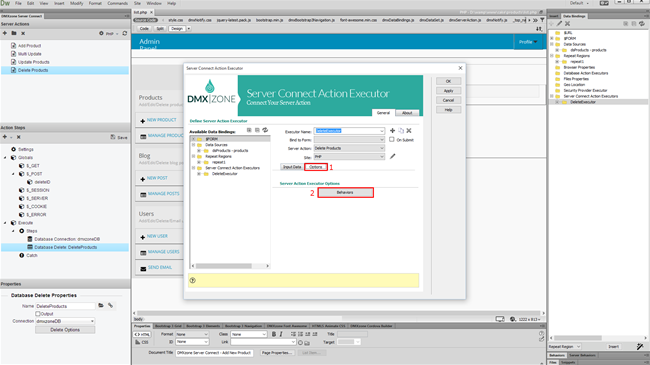
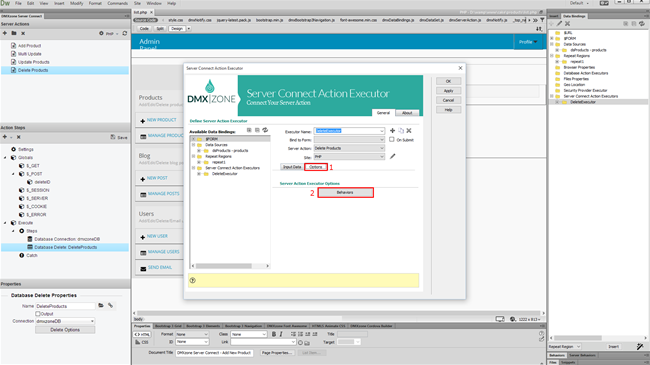
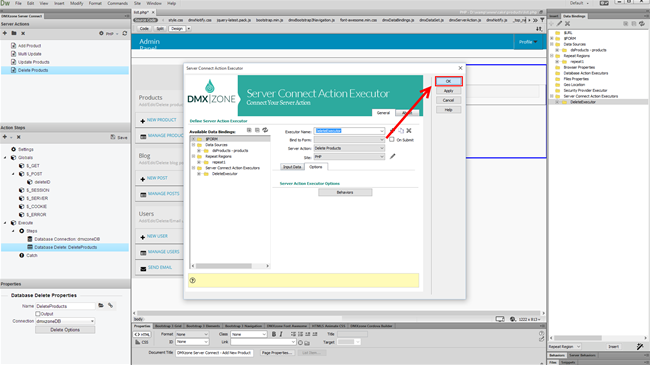
16.Select your server action (1) from the dropdown and add
a name for the executor (2).
17.In the options tab (1), we're going to add a behavior that
refreshes our data source, once a record is deleted. Click the behaviors
button (2).

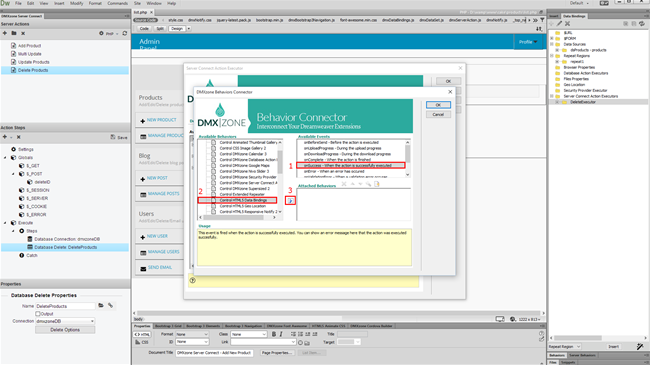
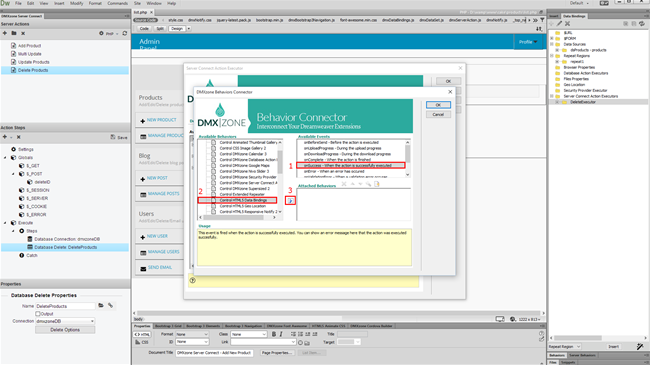
18.Select the on success event (1) and then add (3) the control HTML5 Data Bindings behavior (2) to this event.

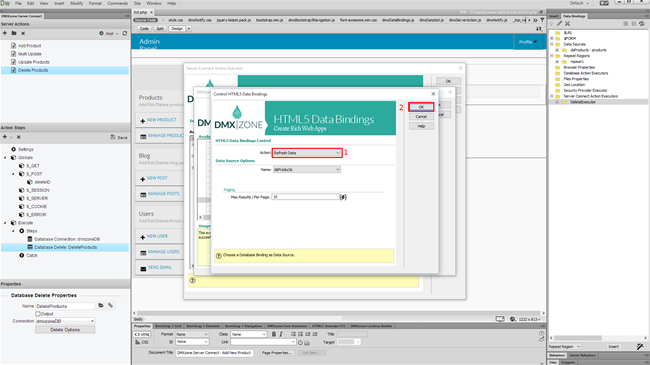
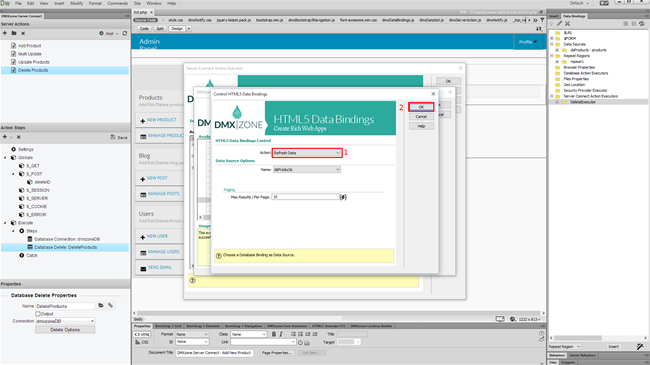
19.The action should be set to refresh data. When you're
done, click OK (2).

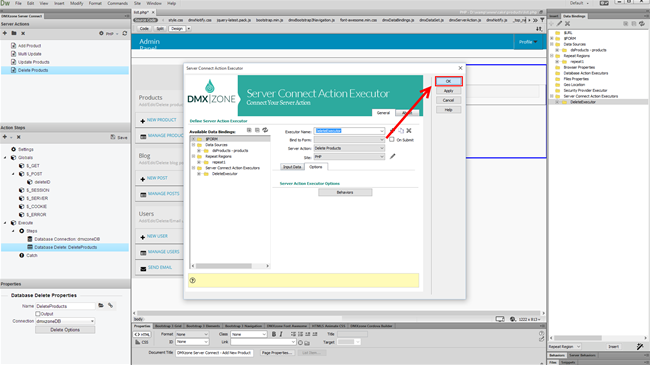
20.And then apply the executor options, by clicking the OK button.

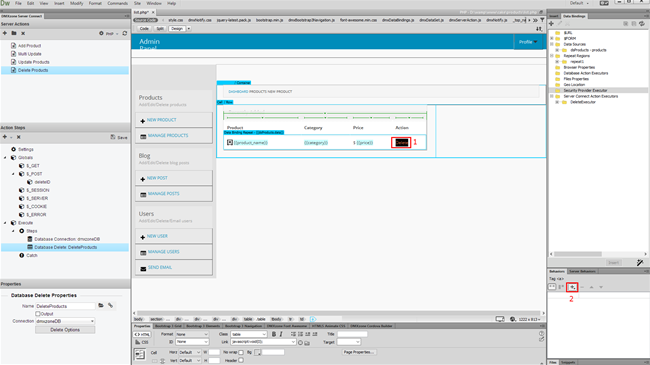
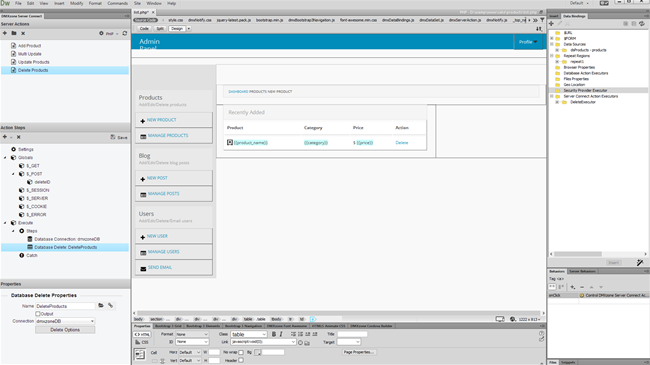
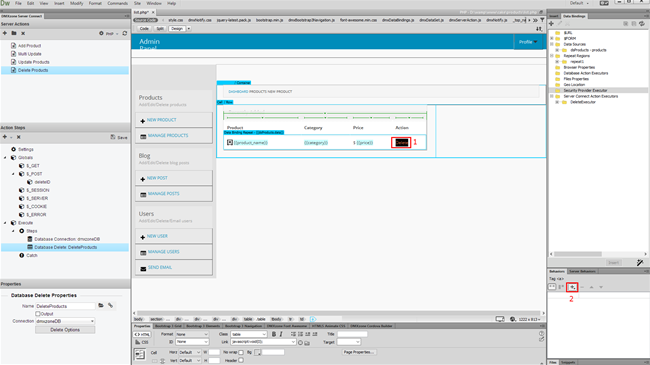
21.Now, let's bind the delete action executor to the delete link.
Select the dummy delete link (1) and add a new behavior (2).

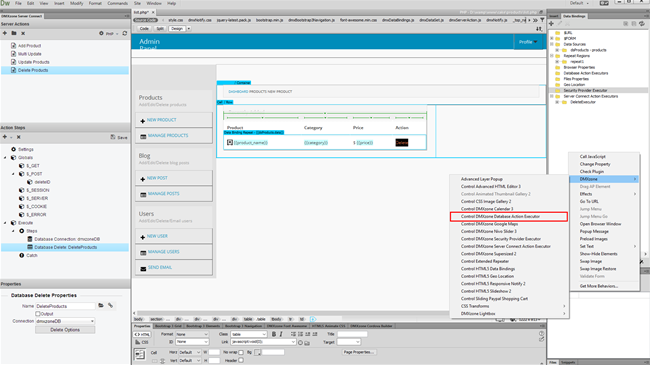
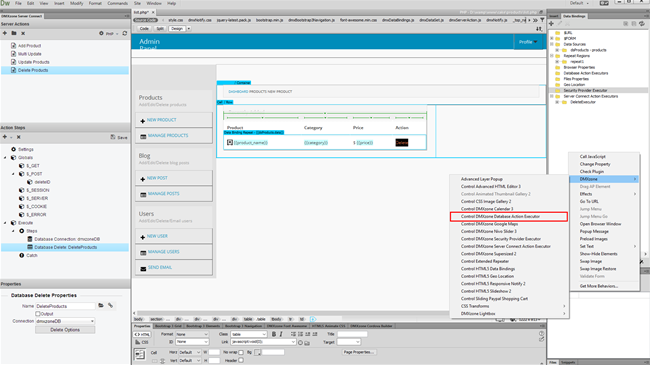
22.Select Control DMXzone Server Connect Action Executor,
located in the DMXzone sub menu.

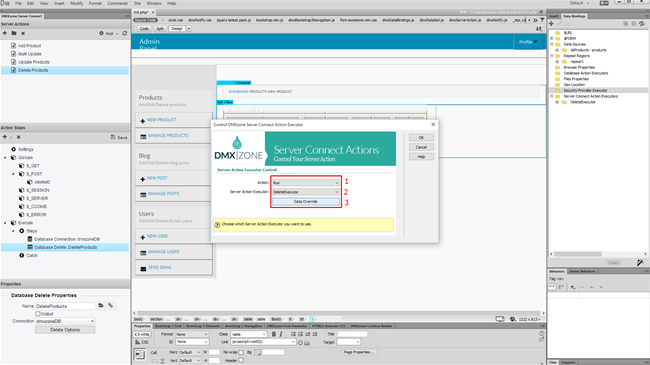
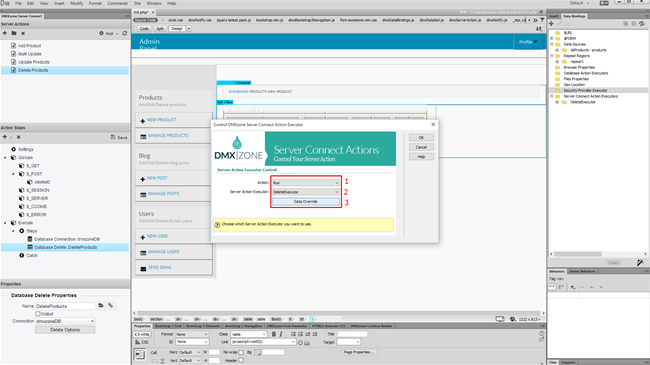
23.Select run (1) and choose your delete action executor
(2) from the dropdown. Click the data override button (3).

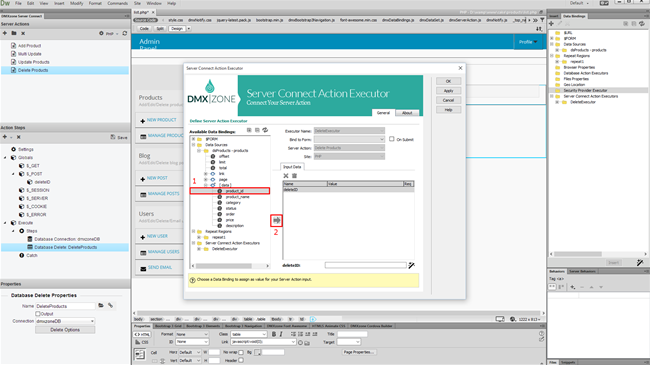
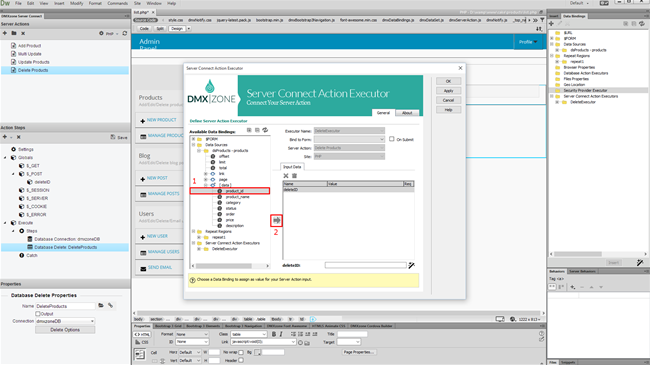
24.We need to bind a value to the hidden field that we use to filter
the delete action. So, just select the ID binding (1) of your data
source and bind it as a value for the hidden field (2). Then
click OK.

25.And apply the behavior.

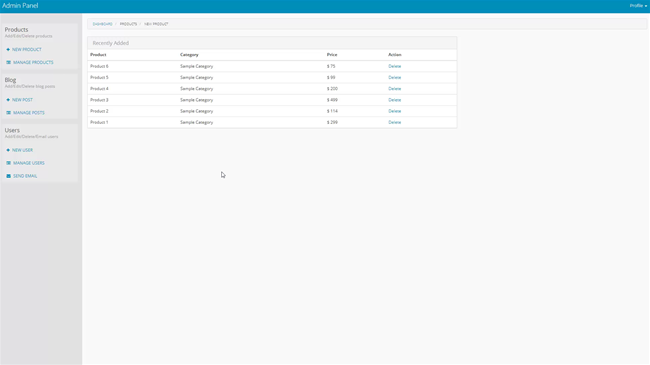
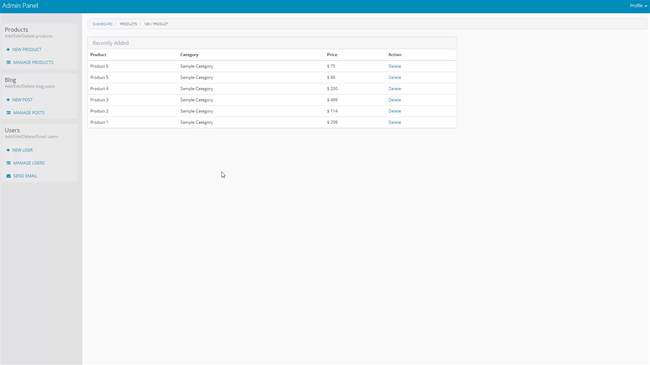
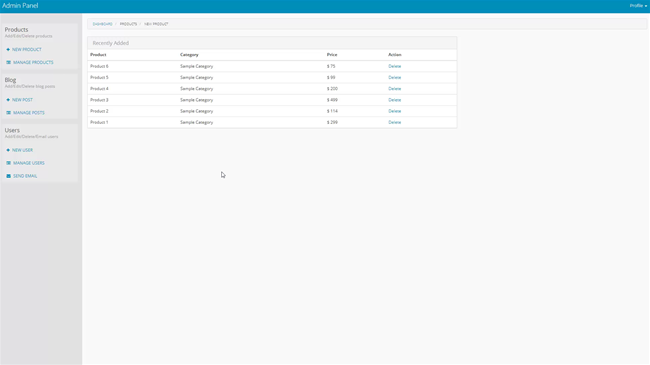
26.Let's preview the results!

27.As soon as you click the delete button, the action is executed
and the data source refreshes. That's how easy it is to delete database records
using DMXzone Server Connect.

Prev Index Next



























 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.