In this article you'll find all the needed information in order to be able to work with the HTML5 Data Bindings Browser Properties extension. It features tutorials on how to access the browser properties on your page, serve retina optimized images to retina devices, changing the content depending on the device orientation and also how to show/hide specific elements on your page. The tutorials are also available in video format.
HTML5 Data Bindings Browser Properties Manual
Learn how to work with HTML5 Data Bindings Browser Properties
Advanced: Show or Hide Specific Elements on Your Page
In this tutorial we will show you how to show or hide
specific elements on your page, depending on visitor's browser viewport size.
*You can also check out the video.
How to do it
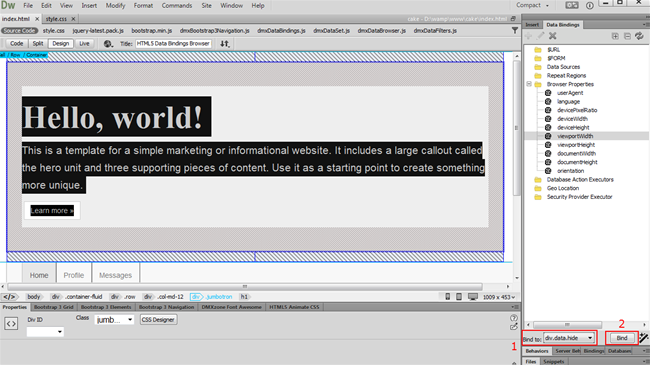
- We've created a simple page layout. The page contains a big container with a welcome message. We would like to hide this container on smaller viewport sizes. We select the container in the properties inspector floating panel (1) and select viewport width binding under browser properties (2).
- Open the "bind to" menu, select data hide (1) and bind it (2).
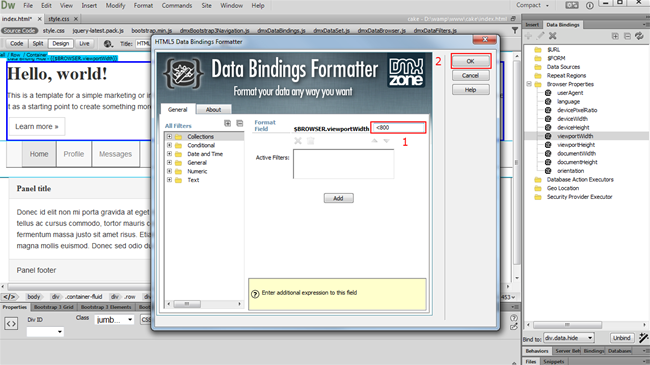
- While the container is still selected (1), click the Format Data Binding button (2). Note that you need to have HTML5 Data Bindings Formatter extension installed in Dreamweaver.
- Now we need to add a condition, when the container should be hidden. We don't want to show the container on viewport width smaller than 800 pixels. Enter < 800 in the format field (1) and click the OK button in order to apply the condition (2).
- Now we can preview the results. Change between different devices available in Dreamweaver Live View. You can see that the big welcome container is only visible on big viewport sizes, and on smaller ones it is hidden.
As seen on a screen larger than 800px
As seen on a screen smaller than 800px
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.










Comments
Be the first to write a comment
You must me logged in to write a comment.