In this article you'll find the user manual for HTML5 Data Bindings Extended Repeater. We covered everything from basic to advanced usage and the manual features tutorials on how to create client side pagination, sorting data of a repeat region, set the start index of an HTML5 Data Bindings repeat region and creating custom repeaters. The tutorials are also available in video format.
HTML5 Data Bindings Extended Repeater Manual
Powerful repeat regions
The Basics: Client Side Pagination
In this tutorial will show you how to add client side paging to your content. This way you can number your pages and go directly to the desired one.
*You can also check out the video.
How to do it
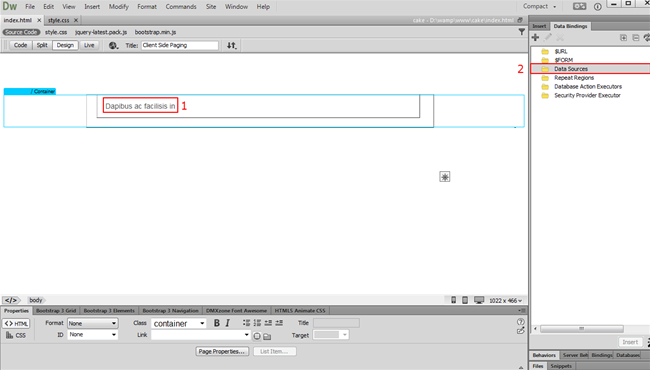
- We added a static dummy list with one item in it. We want to use dynamic values with this list (1). In the HTML5 Data Bindings tab select data sources. (2).
- Click add new data source button (1) and the HTML5 Data Bindings window will open. For our tutorial we'll be using a database source (2). Click define button (3).
- In the Database Connector window, select your database connection or create one if you haven't done this already (1). Select the database table(s) that you want to use and add the columns you need into the columns list by clicking the plus icon (2).
- Add a name for your database source (1) and click OK button (2).
- We remove the max results / per page value and leave it empty (1). This way our data source will return all of its values on our page. We add a name for the data source (2) and click the OK button (3).
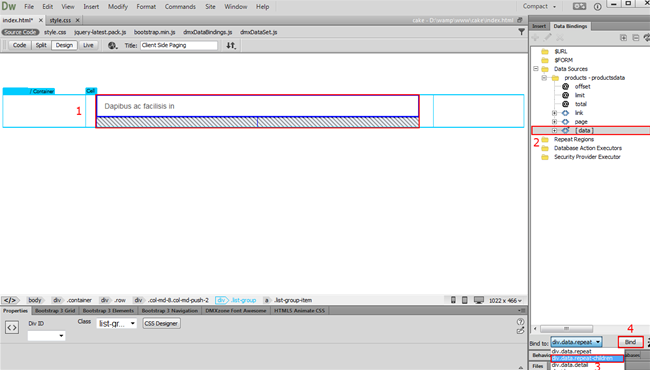
- Select the dummy static list container (1) and
select the [data] repeating element (2). Open the bind to
menu, choose the repeat option that you need: data.repeat or
data.repeat-children. Our page structure requires div.data.repeat-children
(3). Click the bind button (4).
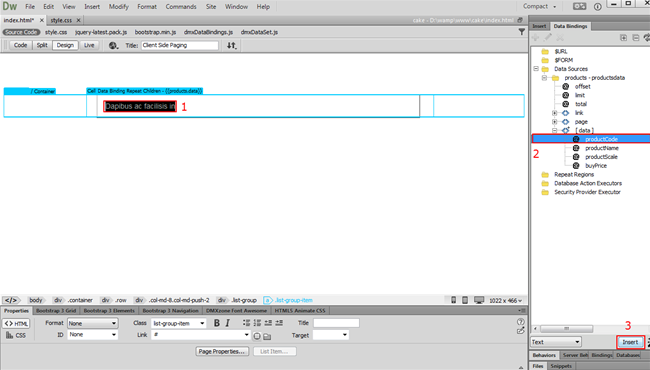
- Let's add some dynamic data into our list repeat region. Select the data elements (1) that you want to show in the list and add them by clicking the insert button (2).
- Let's preview the results on our page. As you can see the list on our page returns all of the 100+ results. We want to divide the returned results into pages for better user experience.
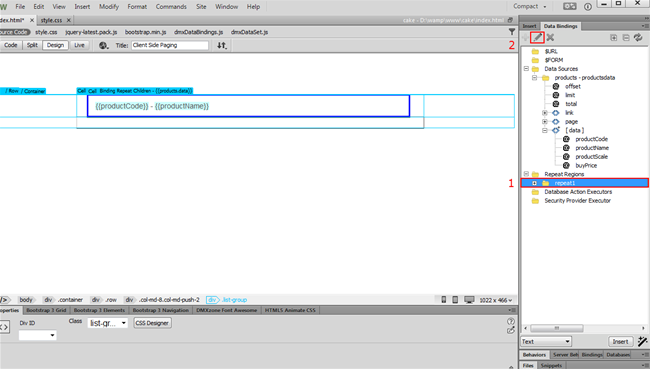
- Select the repeat region, created from the data source (1) and click edit repeat region button (2).
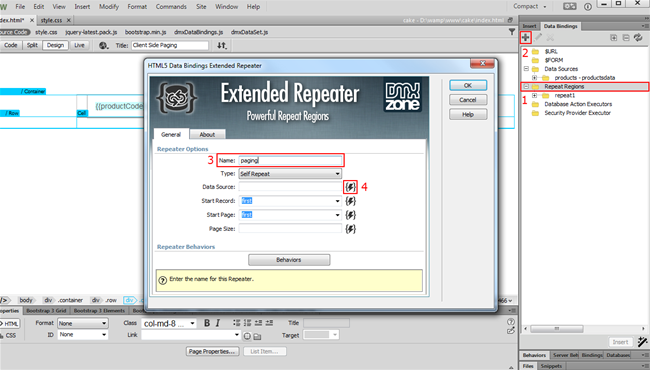
- In the HTML5 Data Bindings Extended Repeater window you can see and edit the name, type, data source, start record, start page and page size options for the selected repeat region. Enter the results per page that you want to show (1) and click OK button (2).
- Now let's add the pagination under the dynamic list. Click repeat regions (1) and click add new button (2). In the HTML5 Data Bindings Extended Repeater window, add a name for the repeat region (3) and select the data source for this repeater (4).
- In the HTML5 Data Bindings Field Pickup window select the $totalPages data element (1) and click OK button (2).
- Click OK button in the HTML5 Data Bindings Extended Repeater window.
- Click inside the repeat region that you just created (1) and select $number under its name inside the data bindings tree (2). Select text (3) and click insert button (4).
- We make the data binding that we added clickable by adding "#" as a link. This way we wrap the {{$number}} data binding into an anchor tag.
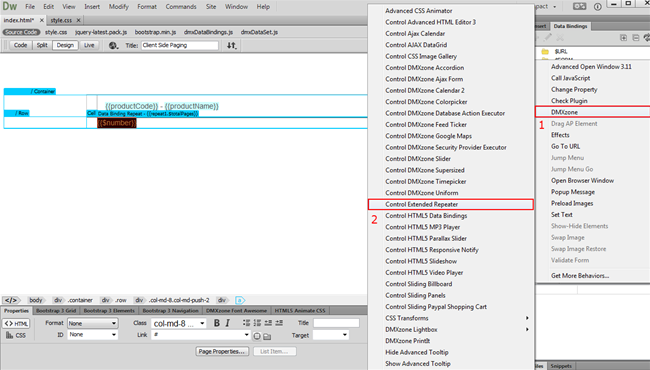
- Click this anchor tag (1) and click add behavior button (2).
- From the DMXzone menu item (1) choose Control Extended Repeater menu item (2).
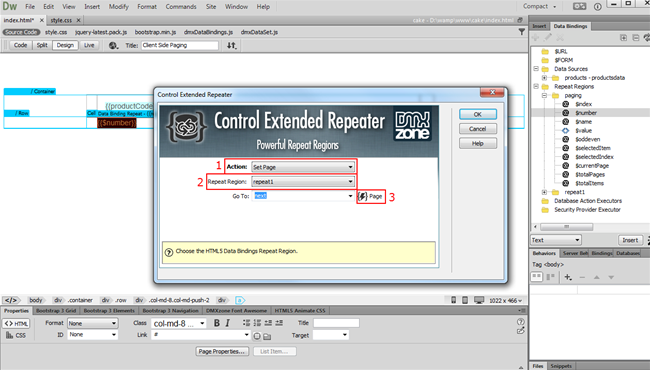
- In Control Extended Repeater window, select set page (1), select the repeat region that shows the list on the page (2) and click the dynamic source button (3).
- In the HTML5 Data Bindings Field Pickup window, select the $number data element (1) and click OK button (2).
- Click Ok button in the Control Extended Repeater window.
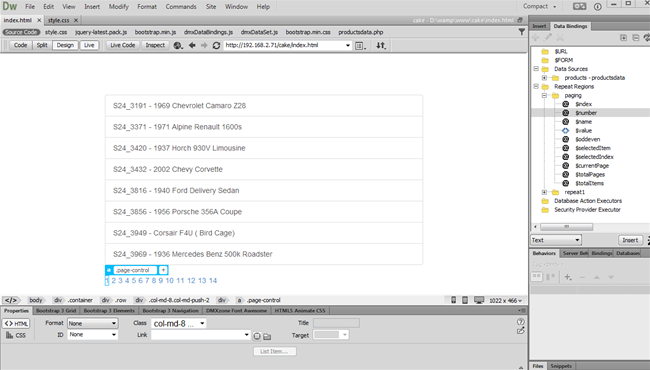
- Now you can save your work and preview the results.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.

























Comments
Be the first to write a comment
You must me logged in to write a comment.