DMXzone Bootstrap 3 Navigation Manual
Learn how to work with DMXzone Bootstrap 3 Navigation
In this article you will find all the needed information about using DMXzone Bootstrap 3 Navigation extension for Dreamweaver. The tutorials will walk you through the basic and also advanced options of this tool. We covered everything from enabling DMXzone Bootstrap 3 Navigation in Dreamweaver, creating navbars, navs, dropdowns and more. Note that you need to have DMXzone Bootstrap 3 installed in DW in order to use the navigation extension.
If you experience any troubles working with the extension, please post in the extension forums or contact our Live support during business hours.



Advanced: Create a Vertical Sidebar Nav
In this tutorial we will show you how to create a vertical sidebar
nav using DMXzone
Bootstrap 3 Navigation.
*You can also check out the video.

How to do it
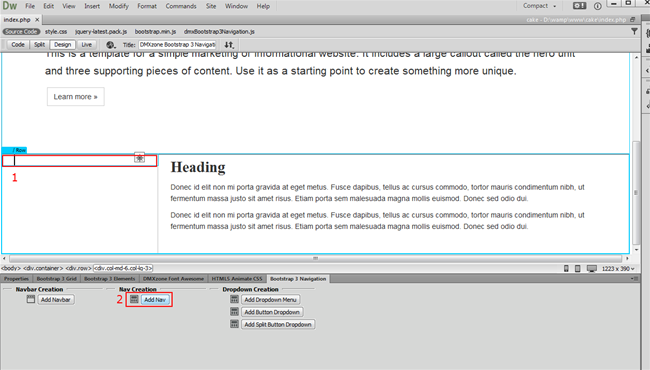
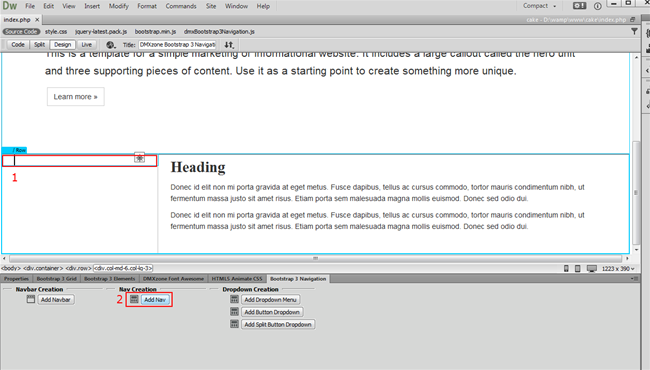
- We created our page layout using DMXzone
Bootstrap 3 and want to add a vertical nav inside the left sidebar
of the content section. Click inside the container (1) and click add
nav button (2).

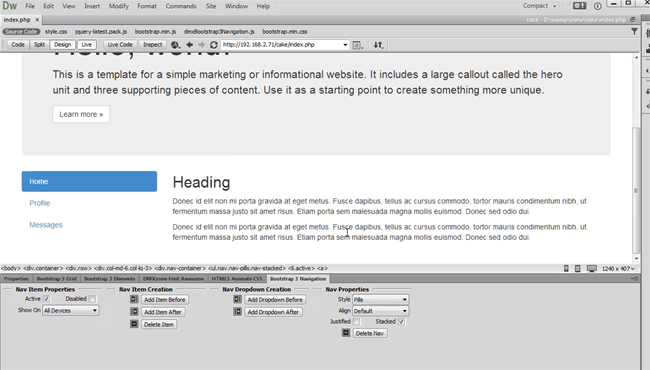
- For our tutorial we choose pills style (1) for our
nav and check the stacked check box (2).

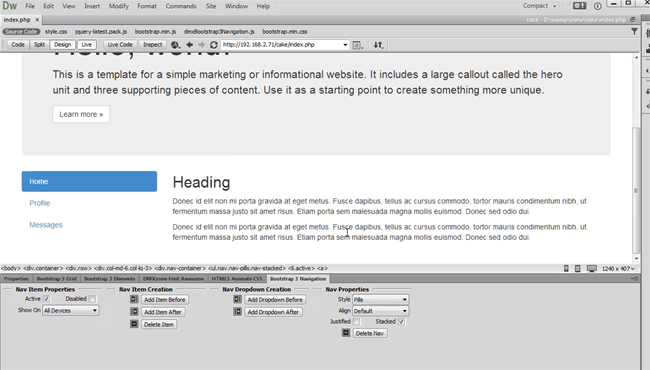
- Now you can customize the nav Items titles and links as we
showed you in our previous tutorials. Save your work and preview the
results when you are done.




 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>







 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.