DMXzone CSS3 Drop Shadows Manual
Learn how to use the DMXzone CSS3 Drop Shadows extension
In this article you will find all the needed information about the DMXzone CSS3 Drop Shadows extension. It covers everything from features in detail to basic usage, presented in a step by step tutorial, and also a video presentation.



The Basics: Basic Usage of DMXzone CSS3 Drop Shadows
In this tutorial we will show you how to use DMXzone CSS3
Drop Shadows and the features packed in it.
*You can also check out the video.

How to do it
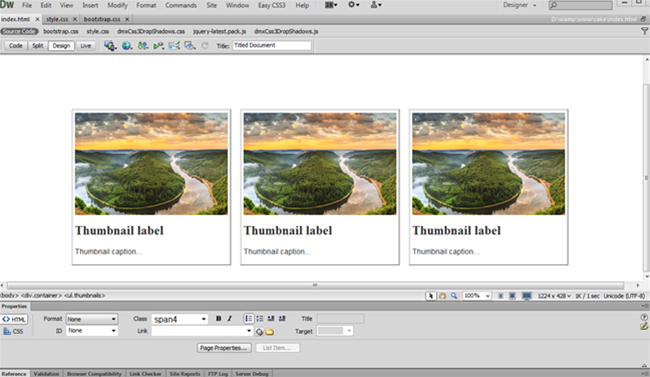
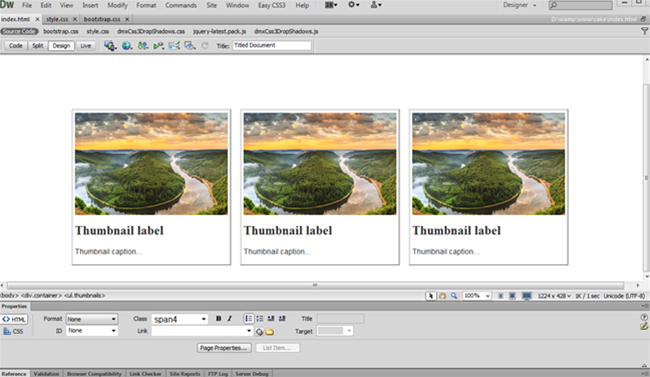
- We've already added a container to our page and now we're
going to apply a shadow to it.

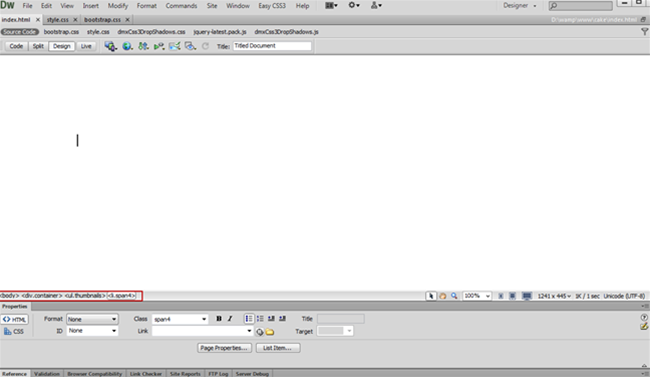
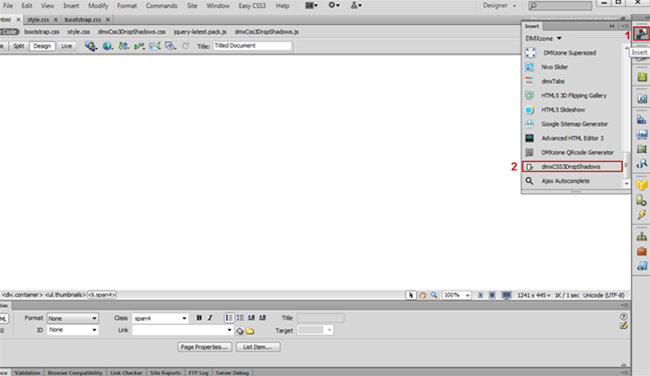
- Click the insert button (1) and choose the DMXzone
CSS3 Drop Shadows icon (2).

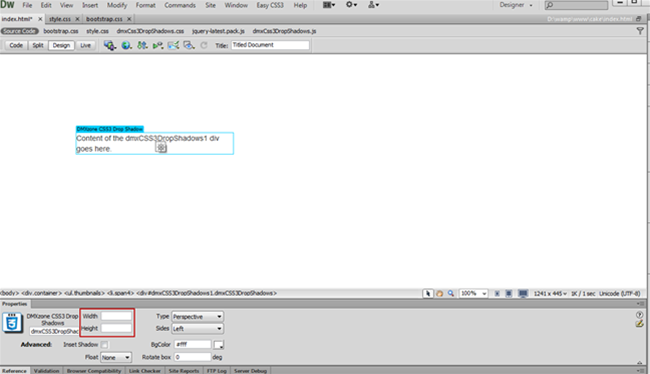
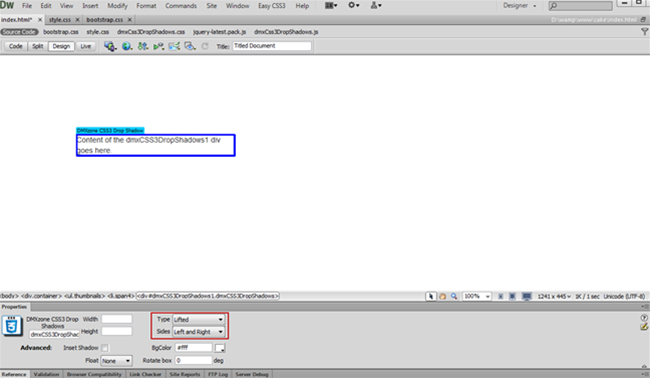
- The shadow region is now applied on the page and you can
set width and height of the shadow region or leave the fields blank in
order to have the width set to 100% and height set to auto.

- For this tutorial we select the Lifted shadow type (1) to be applied on both sides (2).

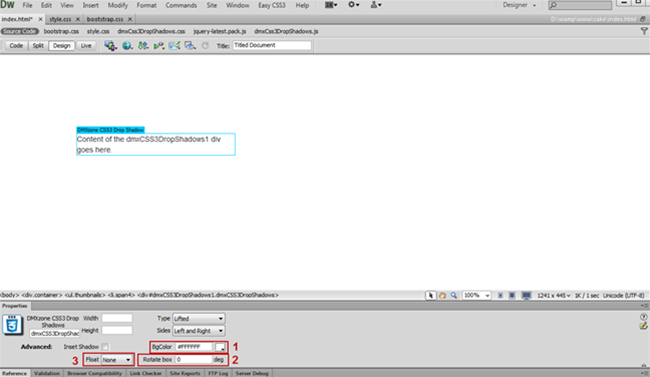
- You can choose a background color for the shadow
container (1), set a rotation angle (in degrees) for it (2) and also select a float (3), but for now we leave those by default.

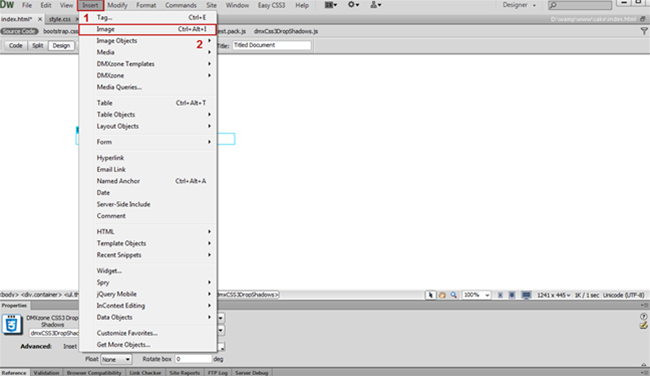
- Now, we're going to add some content inside the DMXzone
CSS3 Drop Shadow region, in our case an image. From the insert menu (1) we choose the insert menu item (2).

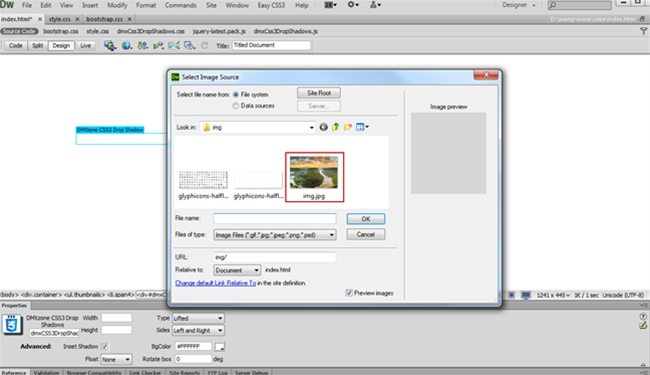
- The select image source window opens where we
choose our content image. Double click the image it will be included in
the container.

- You can add any type of content inside the DMXzone CSS3
Drop Shadows region and also as many shadow regions on your
page as you need.

- Now you can save your work and preview the result in the
browser.




 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.