Getting the Information You Need
Creating a Recordset
To begin, start by naming your Recordset. My background is as a programmer
so I have a cache of standards I like to use for web site programming. One of
those is to place an “rs” before any Recordset. This tells me that I am working
with a Recordset. In the name field, I am going to name this first Recordset
“rsCompass”. As a rule, keep your names short and to only one word. If you need
to use more than one word place a “_” where you would have the space; for instance
“rsComass Travel” would become “rsCompass_Travel”. You do not need to worry
about spaces when working with Microsoft solutions, but you do have to when
you are developing for Java based solutions. As UltraDev allows you to flip-flop
between different programming languages with relative ease it is good to try
and remember only one standard: no spaces. It is a good habit to get into.
The next step is to create a link to the database. This is done by selecting the drop-down connection menu. For our example a link to the Compass Travel Access database has already been created. From the drop down choose “Compass”.
As soon as a database is selected all of the tables for the database appear in the “Tables” drop down menu. You will see the tables “Employees”, “Members” and “Trips”. Select the “Employees” table.
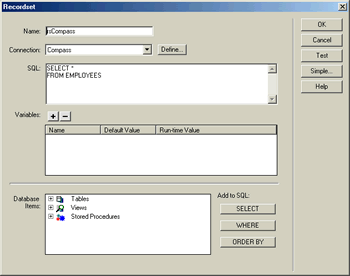
The “Columns” section of the Recordset window changes to a list of all of the available fields for the Employee table. Either “All” or “Selected” fields can be chosen from the list. At this point leave the selection as “All”. Without any more changes you have now created your first SQL statement. Easy, huh? If you would like to see the SQL statement choose the “Advanced…” button. Figure D is the Advnaced view the SQL statement we created in Advanced View:

Figure D: The Advanced View for the Recordset Window
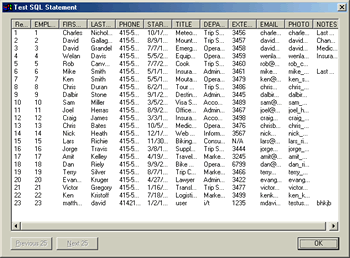
In either view you can test the SQL statement by selecting the “Test” button. The “Test SQL Statement” window opens when you press the “Test” button. Here you see the results that can be fed to your web page as shown in Figure E. Depending on how you build you SQL query will depend on the results you receive.

Figure E: The Test SQL Statement window
Select “Simple…” to return to Simple View and choose OK. The Data Binding Panel now has a new column to it: rsCompass. Expand the rsCompass Recordset to view all of the fields. These fields can now be dragged onto Dreamweaver, as shown in Figure F.

Figure F: The Data Bindings Panel shows the expanded view of
the rsCompass Recordset
Matthew David
 Matthew David has been developing Flash based applications for over 6 years (that makes him very old in this business!). Examples of his work can be found at his web site www.matthewdavid.ws, or you can email him directly at mdavid@email.com.
Matthew David has been developing Flash based applications for over 6 years (that makes him very old in this business!). Examples of his work can be found at his web site www.matthewdavid.ws, or you can email him directly at mdavid@email.com.
Matthew’s most recent publications include content for Flash 5 Magic, Inside Dreamweaver 4, Flash 5: Visual FX, Web Publishing Bible and The Dreamweaver Bible. You can also see him popping up in many online magazines, such as Sitepoint.com, Windowatch.com, UDzone.com and DevX.com.
Currently, Matthew is working on two books and writing articles for Element K Journal’s Macromedia Solutions magazine. He is a available as a freelance consultant to work on web based projects.
Comments
Be the first to write a comment
You must me logged in to write a comment.