Be the first to write a review
WordPress Themes and Child Themes
How to choose themes and how to modify them easily and safely with the child theme option.
At this point in the WordPress process, you probably are anxious to use a theme other than the bland WordPress default theme. In this article, Linda shows how to choose themes and how to modify them easily and safely with the child theme option.
Next Steps
Yo may notice that your Web site appearance did not change at all when you switched to your new custom theme. That's because you have not made any changes to it, other than creating a style sheet that calls to the original theme.
To make some changes to that Web site, start with colours. For instance, if you want to change the colour of heads and subheads, text or links, make those changes manually in your new stylesheet. Then, upload that new stylesheet to the child folder and refresh the Web page that shows your site. You will see those changes – all without altering the original theme.
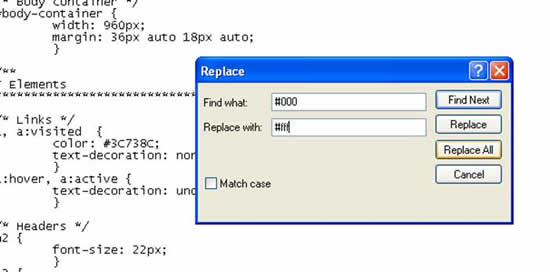
Tip: If you are using a notepad to alter your stylesheet, one shortcut I often use is the "find/replace" option. If you know you want to change #000 to #fff, then place #000 in the "find" window and place #fff in the "replace" window. When you click "Replace All," then all the #000 text will change to #fff:
You also can change functionality. The functions file, which resides in the theme subdirectory and is named "functions.php," basically acts like a plugin. If it is present in the theme you are using, it is automatically loaded during WordPress initialization (both for admin pages and external pages). The "Default" WordPress theme contains a functions.php file that defines functions and an admin screen, so you might want to use it as a model. Since functions.php basically functions as a plugin, the Function_Reference list is the best place to go for more information on what you can do with this file.
Or, you can scan through the forums at Theme Hybrid after you join to learn more about how to alter the functions file in those themes.
Every time you alter a file from the original theme, store it – without changing the name of that file – in your new custom theme folder and then upload it to your custom folder in your WordPress files online. This way you have a custom folder on your hard drive (which you also should save on a disk or some other devise as a backup) and on your server.
Only save the files that you have altered in your custom theme folder, as any other files just take up space since you are calling to the 'parent' theme through the child theme style sheet. Everything in that parent file will show up except for the files that you have altered, so only those files should be in your custom child folder.
A word of warning: Before you upgrade WordPress, you need to back up your files. Do not forget to back up themes, images and other extraneous files outside the database. If you forget, be sure to have back ups available to replace them from your hard drive or from an extraneous drive.
Linda Goin
 Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Linda Goin carries an A.A. in graphic design, a B.F.A. in visual communications with a minor in business and marketing and an M.A. in American History with a minor in the Reformation. While the latter degree doesn't seem to fit with the first two educational experiences, Linda used her 25-year design expertise on archaeological digs and in the study of material culture. Now she uses her education and experiences in social media experiments.
Accolades for her work include fifteen first-place Colorado Press Association awards, numerous fine art and graphic design awards, and interviews about content development with The Wall St. Journal, Chicago Tribune, Psychology Today, and L.A. Times.