Create Rich Media Tooltips, provide online help, zoom in to images
display rich content and tips with just a few clicks.
Customize
the display of the tooltips, including the style, color and position.
Apply rich designs, include and auto-fit photos, slideshows, movies,
alerts or other content in your tooltips.
Apply special
transition effects such as fade, slide and fly effects for a staggering
user experience and place your tooltips anywhere you like on your site.
Advanced Tooltips Manual
Create Rich Media Tooltips, provide online help, zoom in to images display rich content and tips with just a few clicks.
Advanced: Adding Tooltips that include an HTML page
Introduction
In this tutorial we'll show you how to include an HTML page
into your tooltip.

Creating a Basic Page
Create a new HTML page
Create a new or open an existing HTML page. We add a and image and some text to
our page:

Adding the Tooltip
- Adding the behavior
Select the text where you want to apply the tooltip, optionally add a # into the text of it's link field so the user can see that the text contains a tooltip because it will have the same markup as a link. Open the Behavior panel in Dreamweaver, select the Behaviors tab press on the + icon and choose DMXzone -> Show Advanced Tooltip.
A new popup appears

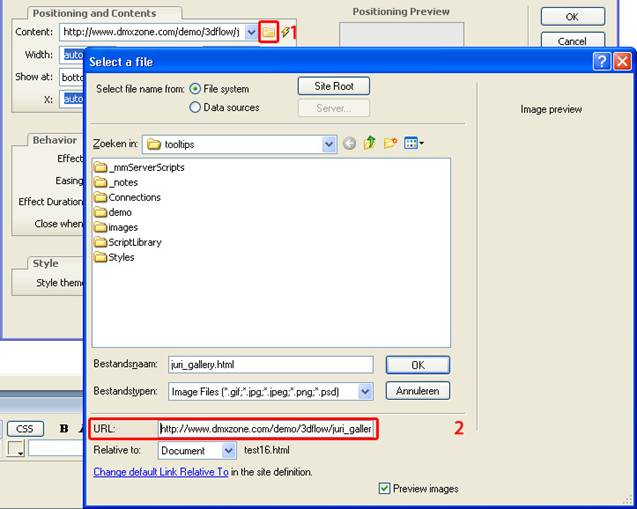
- Setting the Positioning and Contents options
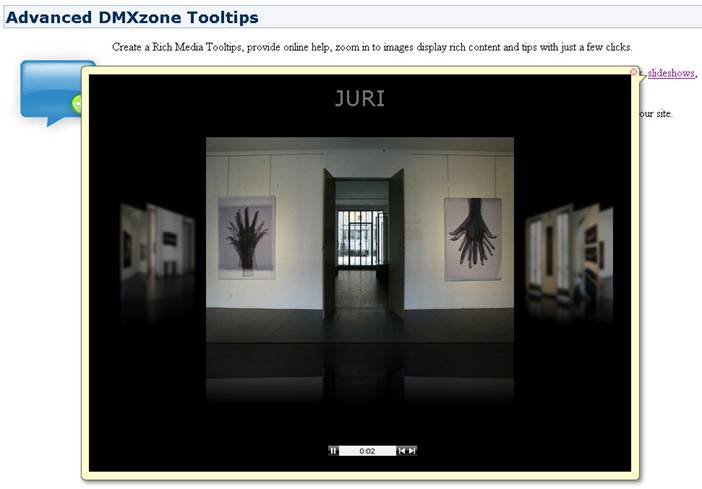
We select the folder icon next to the Content field, and enter the name of the HTML page we want to display, in this case that is: http://www.dmxzone.com/demo/3dflow/juri_gallery/juri_gallery.html . This page contains a gallery that is created with the 3D ImageFlow Gallery extension.

We set the Width to 750 and Height to 550. We define the Show at property to left-top. We set the X and Y properties to auto so the tooltip will stay close to the entry field.
- Choosing the Behavior options
We set the Effect to fly and the Easing to InCirc. Feel to experiment with other effects and easing options and experience the rich range of options and combinations. We the Effect Duration to 600 but change the Effect Delay to 300 to start the appearance of the tooltip. We also leave the Close when option to mouse out to hide the tooltip again when we move the mouse out (you can also set it to click out, which requires a click outside the link area to close the tooltip). We check the Close button to insert a close button in the tooltip.
- Setting the Style options
We set the Style theme option to white. To give our tooltip a nice white background with a shadow. And we press OK.
- Final steps
Optionally change the event of your behavior, we set it to onMouseOver, in this case we leave it to onClick so the user sees the tooltip when he enters the form field.
Save the files and upload them to your server. The end result should be similar to the screenshot below.



