
Free - Upload Multiple Files with The Flash Upload Control
We are going to create 3 pages; an intro page which shows an introduction for the user and it generates a unique id that we use to create a unique folder.
The Upload Page
1. Open the upload.asp by double clicking it
in the Files panel.
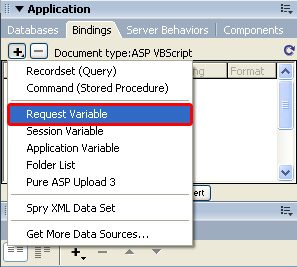
2. Go to the Bindings panel and click the
plus button and select Request Variable.

Set Type to Request.QueryString and set the Name to sid and press OK

3. In the Insert panel go to the Forms tab
and click the Flash Upload Control.
![]()
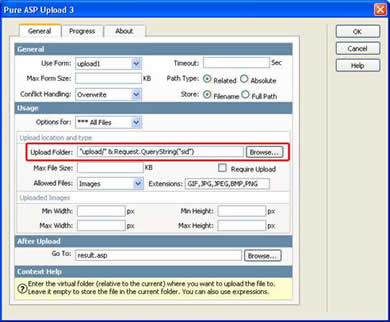
4. Set the Upload Folder to "upload/"
& Request.QueryString("sid").

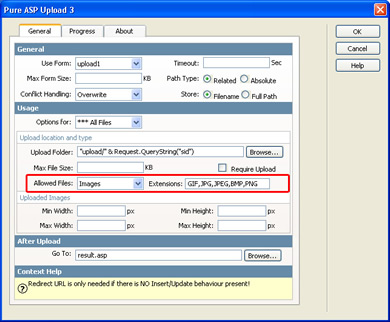
5. In the Allowed Files dropdown choose Images to restrict the allowed file uploads to files with on of the following
extensions GIF,JPG,JPEG,BMP and PNG.

6. Select the Browse button in the After Upload field and select the result.asp.

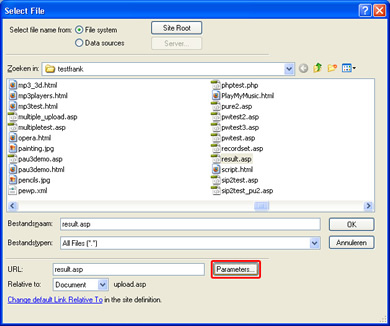
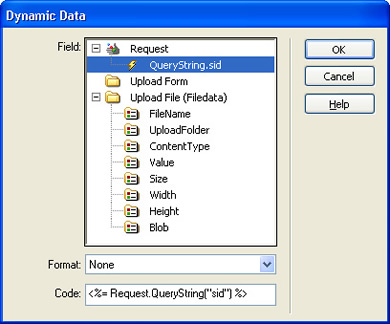
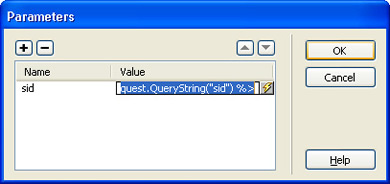
7. Select the Parameters… button

8. Enter sid in the Name field,
select the lightning bold on the right side of the value field and select Request
-> QueryString.sid and press OK (4x).


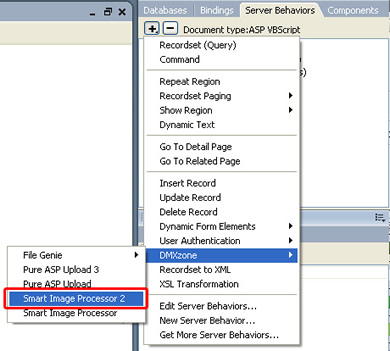
In the Server Behaviors panel Click the plus button and from the dropdown
choose DMXzone > Smart Image Processor 2.

9. Check the Resize checkbox and fill in 150 in the Width and Height fields.

10. Click OK and save the file.
The Result Page
1. Open the result.asp.
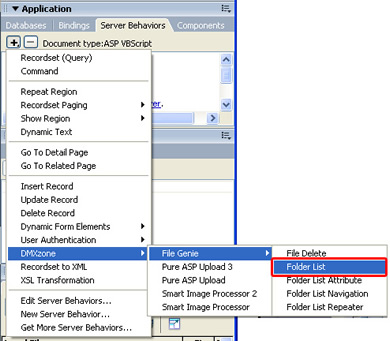
2. In the Server Behaviors panel click the plus
button and from the dropdown choose DMXzone > File Genie > Folder List.

3. In the Folder List Name field type images.

4. Set the Folder to "upload/" &
Request.QueryString("sid").

5. Set Allowed Extensions to Images Only.

6. Click OK.
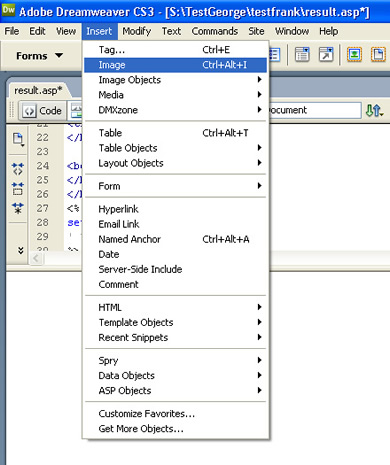
7. Choose Insert -> Image

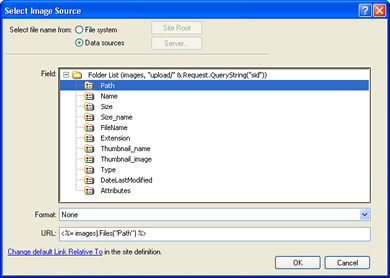
8. Select Data sources, select Path and
press OK.

Select the image. In the Server Behaviors panel click the plus button and from
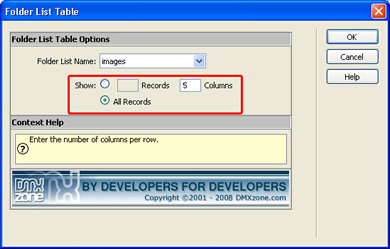
the dropdown choose DMXzone > File Genie > Folder List Table.

9. Choose the number of Columns you like to
display, select All Records and press OK.

10. Save the file.