Free - Creating a Jukebox in Eight Simple Steps
In this tutorial we’ll show you how easy it is to create an MP3 jukebox with 3D ImageFlow Gallery For Flash. Below is a screenshot of the jukebox that we’re going to create.
Get
3D ImageFlow Gallery for Flash ![]()
![]()
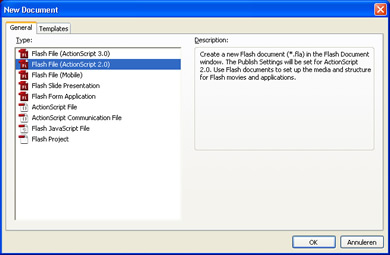
1. Install the 3D ImageFlow Gallery
For Flash extension and create a new Flash document (ActionScript 2.0) and save the
page.

2. Set the stage size to the desired width
and height, we use the same width and height as our background image that we'll
insert later, which is 700x500
3. Select File > Import > Import
to Stage.
4. Select the background image.
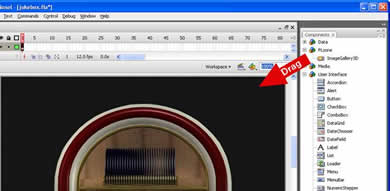
5. Drag the ImageGallery3D component from the components panel to the stage.

Tip: Instead of dragging the component, you can also Double-click the
ImageGallery3D component.
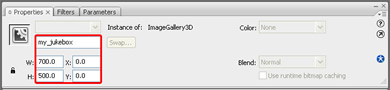
6. Select the ImageGallery3D component on the Stage
and enter the instance name my_jukebox in the Properties inspector. Set
the W to 700, H to 500, X to 0 and Y to 0.

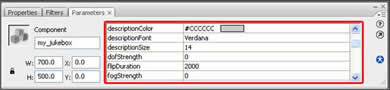
7. Click the Parameters tab and specify the
following parameters for the gallery instance;
backgroundTransparent -> true
imageAngle -> 70
imageDepth -> 400
imageSpaceMain -> 52
imageSpaceBack -> 20
description color -> #CCCCCC
imageQuality -> high

8. Select Frame 1, and copy and paste the
following code in your Actions panel (we've added an explanation of the
code, make sure to read it to understand it):
// declaration of the gallery
var my_jukebox:com.flzone.imageflow.Gallery;
// add images and mp3's to the gallery
my_jukebox.addItem({url:"images/1.png", mp3:"mp3/song1.mp3",
description:"Jazz on the hills"});
my_jukebox.addItem({url:"images/2.png", mp3:"mp3/song2.mp3",
description:"Moving Slow"});
my_jukebox.addItem({url:"images/3.png", mp3:"mp3/song3.mp3",
description:"Slam"});
my_jukebox.addItem({url:"images/4.png", mp3:"mp3/song4.mp3",
description:"Harm"});
my_jukebox.addItem({url:"images/5.png", mp3:"mp3/song5.mp3",
description:"Stings"});
my_jukebox.addItem({url:"images/6.png", mp3:"mp3/song6.mp3",
description:"Air"});
my_jukebox.addItem({url:"images/7.png", mp3:"mp3/song7.mp3",
description:"Rockon"});
// create sound object
var my_music:Sound = new Sound();
// load the first sound (current selected item) and play it
my_music.loadSound(my_jukebox.selectedItem.mp3, true);
// create new listener object
var listener:Object = new Object();
// add the change event to the listener object. It will be triggered
when the main gallery image is changed
listener.change = function(evt_obj:Object) {
// load the sound from the current selected item and play it
my_music.loadSound(my_jukebox.selectedItem.mp3, true);
}
// add event listener to the gallery
my_jukebox.addEventListener("change", listener);
// Set the focus to the gallery
my_jukebox.setFocus();
Used resources
We've used the following resources;
Seven mp3 files: song1.mp3, song2.mp3 … song7.mp3 and are located in the mp3 folder of the zip file.

The background image used is called bg.jpg and is located in the images folder of the zip file.







Seven images to be loaded in the gallery, the images are called 1.png, 2.png … 7.png and are located in the images folder of the zip folder.
![]()
