Ever wanted to create cool CSS shadows which are cross browser compatible? Smart CSS Shader allows you to create drop shadows on paragraphs, tables, form fields, images and Flash Movies. This extension allows you to create customizable shadows without code hacking or using complex graphic applications.

Ever wanted to create cool CSS shadows which are cross browser compatible? Smart CSS Shader allows you to create drop shadows on text, tables, form fields, images and Flash Movies. This extension allows you to create customizable shadows without code hacking or using complex graphic applications.
Integration in Dreamweaver
Smart CSS Shadows creates a menu option in Dreamweaver, it requires only one click to generate a shadow on almost any object.
Cross Browser compatible
Smart Shaders unique ability is to display the drop shadow in multiple browsers and is Internet Explorer 5.5+, FireFox, Netscape and Opera compatible!
Description
Say you have a great picture of a pair of penguins and you want to add a nice drop shadow underneath it. Normally you would create this shadow in your image editor and then save it inside the image because Internet Explorer doesn't support PNG-24 bits Alpha Transparent images. But what if you have a site that regularly changes its site-wide style and you really don't feel like editing all those images by hand to suit the new background?

That's where our new Smart CSS Shadows extension comes in. You can easily create drop shadows simply by selecting an object and clicking the toolbar button that will appear on your Dreamweaver toolbar.

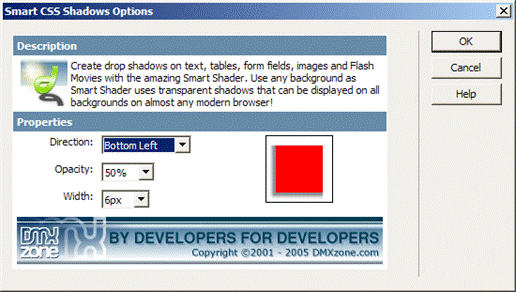
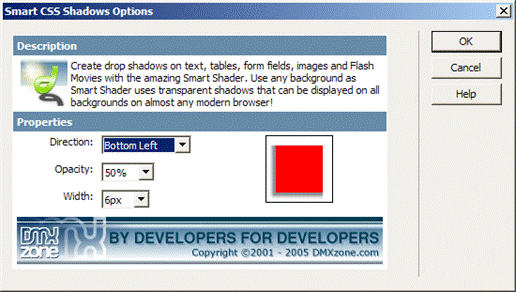
After clicking the button you are presented with a menu which will allow you to define the style of the drop shadow. Its thickness (width), opacity and direction.
The shadows are transparent so, they will work on any background, and there's no need to edit all those images ever again.
Features
- Easily create drop shadows by selecting them from a menu
- Predefined shadows so you will not have to create all the shadows yourself. Available are;
- 2, 4, 6 and 8 pixel shadow width
- 25, 50 and 75 % opacity
- Top left, Top right, Bottom right and Bottom left directions.
- Works in a variety of browsers, including;
- Mozilla Firefox
- Opera
- Safari
- Internet Explorer
For more information about which browsers have been tested, please refer to our browser compatibility chart which is also present in this document.
- Fully integrated in Dreamweaver
How to use Smart CSS Shadows
Adding Smart CSS Shadows to your site
Right, so let's continue with our picture of the two penguins. Start by opening Dreamweaver.
Firstly, we need to define a site so that Dreamweaver knows where to store the files that will be uploaded to the Internet. Click on Site → Manage Sites → New → Site. Give your site a name and specify the directory that you want to use to store the files.
Open a new document by selecting File → New → Basic HTML page, make sure to select "Make document XHTML compliant" and click "Create". Give your page a name and insert some content. A picture or some text will do. I used my image of the two penguins. Save the page in the site you defined in the beginning of this short tutorial by clicking File → Save (or just press CTRL+S).
Now click the object that you want to add a shadow to (I selected my picture) and then click on the Smart CSS Shadows icon which is located on the Common tab of your Insert toolbar.

You are presented with the following menu;

In this menu you can define the way your shadow should look. By default, these settings are used: Bottom Right, 25% opacity and a width of 6 pixels. Change the options until you're happy with them and click on Ok.
The images, script and style sheet are then copied to your predefined site and the code is inserted in the <head> part of your document. You can see this in the code view. Switch to it if you would like to check if the code is inserted properly.
Save the file again by pressing CTRL+S and then press F12 to see the file you just created in a web browser. If all went well, the object you assigned a drop shadow class to, now has a transparent drop shadow.