Design for Web Developers: Color and Layout for the Artistically Overwhelmed
A collection of articles that will help you unwrap the mysteries of web design
This e-Book is for anyone with an interest in developing their skills as a visual communicator, who wants to get to grips with the basics of graphical design, so they can develop their artistic skills and make more powerful and effective web sites.
In this book Linda firstly introduces the concepts of the elements and principles of design, and then looks at each of these aspects in detail, using real websites to provide good (and occasionally bad) examples of the points she's making. By constantly referring to actual websites Linda manages to show how theoretical considerations make practical sense.
This collection of articles from Linda Goin will help unwrap the mysteries of web design without the need of programming and help you to understand the rules of the game.
Overview
Screenshots









Chapter 1: Elements of Design
- Who are Web Designers and What Do They Do?
- What Tools do Web Designers Use?
- Elements and Principles
- Resources
Chapter 2: Point, Line, Plane: Foundations of Web Design Communication
- The Genesis of Line, the First Design Element
- The Element of Line Creates Other Design Elements
- Line Applied to the Principles of Design.
- Passive Line and Layout
- Resources
Chapter 3: Shape and Typography: Foundations of Web Design Communication
- Familiar Shapes
- Figure-Ground Relationships
- The Whole Environment
- Economy of Design
- Resources
Chapter 4: Using Space Effectively on a Web Page
- Two-Dimensional Space
- Perspective
- Back to the Beginning
- Resources
Chapter 5: One Business, Several Branches: Repetition for Unity
- The Real World Company Site
- Resources
Chapter 6: Playing With the Rainbow: International Colour Implications
- Colour Psychology
- Colour Connotations
- Context is King
- Colour and International Reach
- Resources
Chapter 7: Colour Schemes: Monochromatic, Analogous and Complementary Harmonies
- The Colour Wheel for the Web
- Monochromatic Harmonies
- Analogous Harmonies
- Complementary Harmonies
- Split Complement Harmonies
- Resources
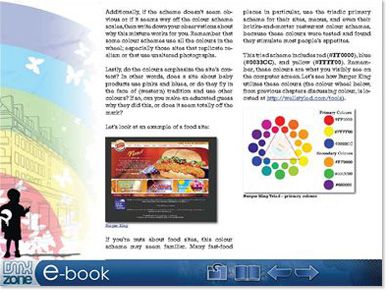
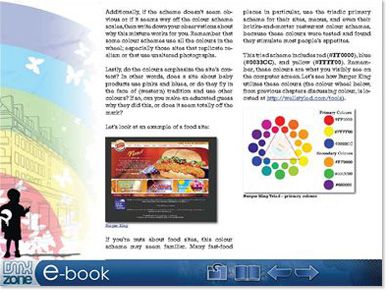
Chapter 8: Colour Schemes: Triad, Tetrad, and the Perception of Depth with Colour
- Triad Colour Harmonies
- Achieving Depth Perception with Colour
- Tetrad Colour Schemes
- Resources
Chapter 9: Practical Colour Usage in Website Designs: Colour Schemes and Themes
- Colour Schemes "On-the-Fly"
- Triadic Scheme
- Tetrad Scheme
- Analogic Scheme
- Just a Few More Options
Chapter 10: Textural Troubles and Triumphs
- What is Texture?
- Trompe l'oeil and Decorative Texture
- Texture, Up Close and Distant
- Pattern
- Silly and Serious Textural Effects
Chapter 11: How to Achieve Unity in Your Website
- Balance
- Contrast
- Direction
- Economy
- Emphasis
- Proportion
- Rhythm
- Unity
- Resources
Chapter 12: Learn Through Better Deconstruction
- Design Elements
- Design Principles
Chapter 13: More Deconstruction: Testing and Training Your "Designer's Eye"
- Design Elements and Principles Review
- Practice I: Why I Like a Particular Site
- Practice II: What Bugs Me about a Particular Site
- In Conclusion
Chapter 14: Typography I: The Slimmed-Down Basics
- Thousands of Fonts, But Only Five Historic Font Families
- In Conclusion
- Resources
Chapter 15: Typography II: Science and Design
- Typography as Science
- Typography as Design
- Resources
Chapter 16: Typography III: Creative Layouts – Type and Images in Web Design
- Layouts
- Print as Inspiration
- In Conclusion
- Resources
Chapter 17: The Designer's Choice: Navigational Methods
- Print and Web Differences and Commonalities
- Website Navigation Choices
- Global Options and the Use of Metaphors
- In Conclusion
- Resources
Appendix A: A Texture (Design Elements and Principles) Checklist
- Elements of Design and Texture:
About DMXzone
- The History of DMXzone
- What do we do
Reviews
Again: perfect e-book!
Again a awesome book from DMXZone! I'm self not a 100% designer and therefore I love the book because it describes also how 'design works in you brains'.
Since I'm so enthouastic also the real hardcore designers started to read the book and found it very usefull!
Quality is just as their CSS book very good!!! (have not the PHP book because I'm ASP minded)
Design for Web Developers: Colour and Layout for the Artistically Overwhelemed Revew
I have been designing sites for several years but consider myself a hacker as I have never been to school for design or programming. Through books like Linda Goin's e-book Design for Web Developers: Colour and Layout for the Artistically Overwhelemed, I get the benefits of expert knowledge to learn from and put my designs through the scrutiny of such expert advice.
Although I have only read several chapters thus far, I am quite pleased by this purchase and will use it for reference in years to come!
A 'Must Have Book' for any web developer
My book shelf is full of guides to all the latest guides on the technical aspects of php, asp, xml, cgi etc., which are all consulted periodically when putting sites together, yet none of them could I read cover to cover. 'Design For Web Developers' will be the exception. Linda Goin has succeeded in putting together a complete graphic design course in a logical order.
Wthin one week of purchasing this book, I secured a web development contract by being able to hold my own, with my prospect's design agency, on the subject of 'Euclidean Geometry'.
Must have for any Web Developer's library
This e-book is a real page scroller. I could not take my hand off the mouse. I have numerous books and tech manuals concerning digital photography, web design, and web developement. No two of these books put together equal what Linda Goin conveyed in only 225 pages. If you do not have this book I suggest you download it today. "Design for Web Developers: Colour and Layout for the Artistically Overwhelemed", Simply Awesome!
See all 7 Reviews You must me logged in to write a review.