What can you do with Layer Genie
- build (multi-level) dropdown/flyout menus - see demo >>
- build slideshows with advanced transition effects from one slide to the next
- display visual elements on your page with animated display and/or hide effect
Major features of Layer Genie
Create (animated) dropdown menus with submenus
Create layer-based menus with cascading menus - see demo >>
- Specify if a menu layer has a parent or child relationship.
- Make groups of menu layers and when showing one layer, the other layers in that group will automatically be hidden.
- Automatically hide a menu layer when the user moves the mouse off the layer.
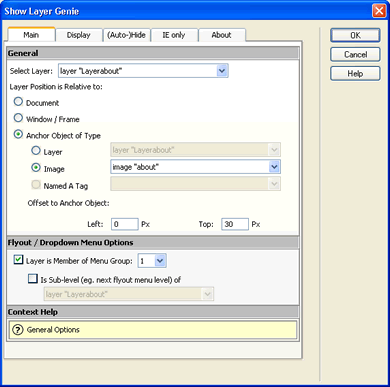
Dynamic Positioning
Are you using a liquid layout? The (menu) layers can be anchored to the document, window/frame or another object, eg. a layer, an image or a named A tag and will always follow this object, no matter what size the browser is.
This means that when the object moves, the layer will stick to the object and move with it.

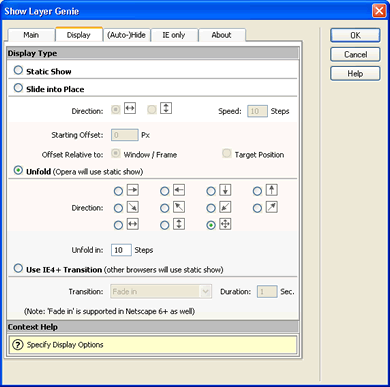
Animated Display Effects
To display layers you can choose between:
- Static: The layer will be made visible at the position you specified
- Sliding: The layer will 'slide' into position from a predefined starting position. The speed of sliding is adjustable to your needs.
- Unfolding: The layer will 'unfold' itself at the target position. Unfolding can be either horizontal (from left to right, or right to left), vertical (from top to bottom, or bottom to top) or diagonal in several directions.
- Transition effects: The layer can be displayed using an transition effect like random display or checkerboard. IE4+ on PC only. NS6+ supports the 'Fade in' transition. All other browsers will just use the static option to show the layer.

Animated Hide Effects
To hide layers you can choose between:
-
Static hide: The visibility of the layer is just set to 'hidden'
-
Reversed Display Type: The layer will use the opposite effect of the display. For example: Did you use the horizontal left to right sliding for display, the layer will now slide from right to left.
-
Folding: The layer 'folds' itself at the target position. The folding can be either horizontal, vertical or diagonal in several directions.
-
Transition effects: The layer is hidden using a transition effect like fade out or circle in. IE4+ on PC only. NS6+ supports the 'Fade out' transition. All other browsers will just use the static hide option.
Create a slideshow with the timeline feature
Use the built in timeline feature of Dreamweaver to create a layer-based slideshow. Use the animated display and hide effects like folding or sliding that come with the Layer Genie extension for transition effects between the slides.
Exceptional Compatibility
Layer Genie is tested to be compatible with all major browsers:
- PC: IE5+, NS4.x, NS6.2+, Opera6+, and Mozilla1+.
- Macintosh: IE5+, NS4.7, NS7.0, Opera6, and Safari
The special display effects are supported by most browsers. If an effect is not supported in a specific browser, it will not result in errors. The static show/hide will then automatically be used.
Full Macintosh Support
As you can see we now offer a superb AQUA interface for OSX! Also the extension is tested and works well on all Mac browsers (see above)


 Create Rich Media Tooltips, provide online help, zoom in to images display rich content and tips with just a few clicks.
Create Rich Media Tooltips, provide online help, zoom in to images display rich content and tips with just a few clicks. Well, what's there to tell?
Well, what's there to tell?
